Best Practice: 5 tolle Startseiten im Fokus
In meinem letzten Blogbeitrag bin ich auf die Gestaltung der Startseite eingegangen. Nun stelle ich euch wie versprochen mehrere gelungene Startseiten-Beispiele aus dem E-Commerce vor, die aus UX-Sicht sehr viel richtig gemacht haben.

Douglas.de, Urlaubsguru.de und Regiestuhl.de: Drei Best-Practice-Beispiele für userfreundliche Startseiten
Kurzer Rückblick
Wenn ihr wissen wollt, wie eine gelungene Startseite aufgebaut sein sollte und welche Elemente aus UX-Sicht unabdingbar sind, solltet ihr meinen Beitrag Für einen guten ersten Eindruck: Tipps zur Optimierung Eurer Startseite lesen.
Hier noch einmal in aller Kürze die Kernpunkte des Beitrags:
Eine gute Startseite
- erklärt, um welche Website es sich handelt, d.h. welches Unternehmen und welches Angebot dahinter stehen
- präsentiert ihre Inhalte klar und anschaulich
- verwendet reguläre Startseitenelemente wie Logo, Suche usw.
- überzeugt User ggf. auch mit einem gelungenen Begrüßungssatz, Kundenbewertungen u.a.
- gewinnt und hält die Aufmerksamkeit der User durch aktuelle Angebote, Sonderaktionen…
So wie sich jede Website und jeder Online-Shop unterscheiden, so können sich gelungene Startseiten in ihrem Aufbau und ihren Inhalten unterscheiden. Was für die eine funktioniert, geht womöglich bei der anderen in die Hose – denn neben den Formalitäten gilt es natürlich auch Faktoren wie die Bedürfnisse und Eigenheiten der Zielgruppe zu berücksichtigen. Ein Patentrezept kann ich Euch also logischerweise nicht bieten. Zumindest aber kann ich Euch im Folgenden fünf Startseiten präsentieren, die mir aus UX-Sicht ziemlich gut gefallen.
#1 Urlaubsguru.de
Bei urlaubsguru.de finden Reisebegeisterte eine Menge Schnäppchen und Anregungen. Die Seite setzt vor allem auf ansprechende Bilder, die die Aufmerksamkeit des Users catchen.

Viele ansprechende Bilder
Die vielen großen Bilder auf der Startseite lassen den User neugierig auf die Angebote von urlaubsguru.de werden. Texte sind auf dieser Startseite weniger relevant, es geht in erster Linie darum, den reisehungrigen User durch Bildreize zum Klicken zu bewegen. Ich muss zugeben: es funktioniert. 😉
Logo mit Wiedererkennungswert
Das Urlaubsguru-Logo ist einzigartig und einprägsam. Durch seine Symbolik und Farbwahl ruft es beim User Assoziationen mit türkisblauem Wasser, Strand und Sonnenschein hervor. Es ist nicht zu verkünstelt, aber trotzdem mehr als nur ein langweiliger Schriftzug.

Banner mit verführerischen Angeboten
Wie wär’s mit einem Urlaub auf Kuba oder einem unschlagbar günstigen Flug nach London? Die Slideshow mit ihren aktuellen Angeboten und Schnäppchen animiert den frisch auf der Seite gelandeten User zum Klicken. Man nehme ein hübsches Fotos, eine knackige Überschrift, interessante Infos zum Angebot sowie einen Schnäppchenpreis… – klick!

Übersichtlicher Footerbereich mit relevanten Infos
Damit der obere Bereich der Seite nicht seine Wirkung einbüßt, tut urlaubsguru.de gut daran, Links und Infos wie „Über Urlaubsguru.de“, Social Icons oder Bewertungen in den Footer zu packen. Dieser ist sehr übersichtlich gestaltet und lässt beispielsweise die Kundenbewertungen von Trustpilot und das Firmentest-Siegel wesentlich besser zur Geltung kommen, als das im beengten Headerbereich möglich wäre.

#2 Ellapaul.de
Kennt ihr diese witzigen Kuscheltiere, deren Vorlage eine Kinderzeichnung war? Bei Ella & Paul können solche Stofftiere bestellt werden. Nicht umsonst ist die Website auf der Shortlist für den Shop Award 2016 gelandet!
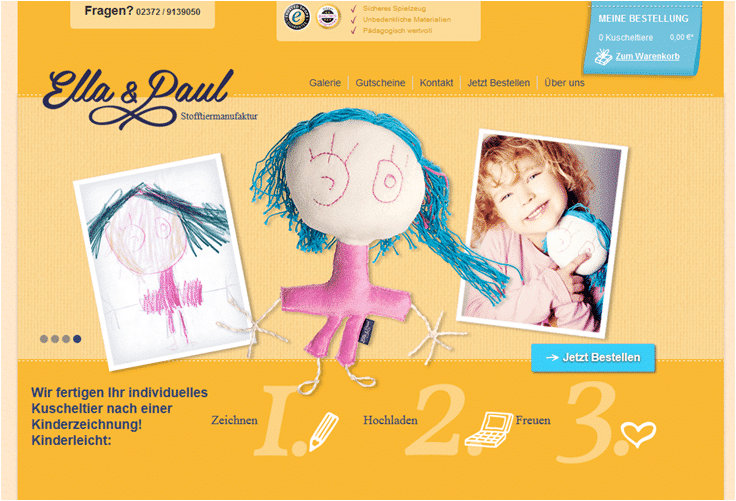
Überzeugungskraft bereits „above the fold“
Der User erfährt die wichtigsten Dinge bereits „above the fold“, also ohne dass er erst mal umständlich nach unten scrollen muss:

Zunächst fällt der Blick des Users auf die Abbildung des „Produkts“: ein ungewöhnliches Stofftier, das aus einer Kinderzeichnung hervorgegangen ist. Darunter findet er die Erklärung, wofür ellapaul.de steht und dass es nur weniger Schritte bedarf, bis aus dem seltsamen Wesen aus Buntstift und Papier ein individuelles Spielzeug geworden ist.
Offenheit und Transparenz
Toll ist außerdem, dass den Usern die Kontaktaufnahme leicht gemacht wird: Gut sichtbar wird im Header eine Telefonnummer angezeigt und auch die Kontaktseite ist mit einem Klick zu erreichen. Das suggeriert Offenheit und Interesse am Kunden.
Mögliche Bedenken der User werden mithilfe von Trustsymbolen und USPs ausgeräumt, die gut sichtbar im Header platziert sind:

Authentizität und Transparenz dank Referenzen und einem Erklärfilm
Beim Nach-unten-Scrollen finden die User Beispiele für gelungene Stofftier-Umsetzungen: die Abbildungen und Kundenzitate sorgen für Authentizität. Ein kurzer Text sowie ein Video erklären anschaulich und unkompliziert, wofür Ella & Paul steht und wie das Ganze funktioniert; den potentiellen Kunden wird auch ein Blick hinter die Kulissen erlaubt.

Überzeugende Bilder statt ellenlanger Texte
Insgesamt kommt die Startseite von ellapaul.de mit wenig Text aus. Statt ellenlanger Erklärungstexte setzen die Seitenbetreiber auf die Überzeugungskraft von Bildern und liegen damit genau richtig.
#3 Regiestuhl.de
Vor einer Weile fand ich zufällig auf die Seite regiestuhl.de. Auch wenn ich kein sonderliches Interesse an Regiestühlen hatte und nie auf die Idee gekommen wäre, aktiv im Netz danach zu suchen, war ich sofort begeistert…

Unterhaltsames Intro-Video
… dank des 42-Sekunden-Filmchens, das den User auf der Startseite empfängt und ihm kurz & knapp, unterhaltsam & übersichtlich den Shop und sein Sortiment vorstellt.

Doch nicht nur das Video hat es mir angetan. Generell gefällt mir die Startseite des Shops gut. Werfen wir einen Blick darauf, was dort alles richtig gemacht wurde:
Sauberes, einprägsames Design
Auf unnötigen Schnick-Schnack wird hier verzichtet. Die Produkte stehen im Mittelpunkt. Gut gefallen mir außerdem die feinen Umrahmungen, mit der die unterschiedlichen Elemente (Produktgrid, Texte, Zahlungsmöglichkeiten usw.) voneinander abgegrenzt werden.
Die Idee, die Seite mit Filmstreifen zu umrahmen, passt gut zum Thema und sorgt für einen Wiedererkennungseffekt. Allerdings lassen die dunklen Streifen die Seite etwas beengt wirken.
Aussagekräftige und gut gelayoutete Texte
Die Texte auf der Startseite sind nicht nur übersichtlich gelayoutet (Bulletpoints, Zwischenüberschriften…), sondern auch inhaltlich schön knapp gehalten. Der User kann diese Startseitentexte schnell nach relevanten Informationen scannen und erfährt sofort das Wichtigste: Für welche Zwecke und Personen die Regiestühle geeignet sind, wie viele Modelle, Farben und Holzarten es zu wählen gibt, wie die Konfiguration funktioniert und dass es keine Mindestbestellmenge gibt.

Was ich vermisse: Alleinstellungsmerkmale, Kundenbewertungen und Referenzen sowie Trust-Symbole fehlen auf dieser Startseite gänzlich. Ein Blick auf die Seite „Referenzen“ verrät jedoch, dass das Unternehmen schon für zahlreiche namhafte Kunden gearbeitet hat – mit diesen Informationen könnte regiestuhl.de bereits auf der Startseite punkten!
#4 Haribo.de
Haribo macht User froh! Es hat schon seinen Grund, warum haribo.de zur “Website des Jahres 2015” im Bereich Verbrauchsgüter gewählt wurde.

In 5 Sekunden ist klar, worum es hier geht
Den in meinem letzten Blogbeitrag erwähnten 5-Sekunden-Test würde die Haribo-Homepage sicherlich bestehen: innerhalb von fünf Sekunden kann jeder neue Seitenbesucher erkennen, worum es hier geht und was die Website ihm bietet. Und das liegt sicher nicht nur daran, dass die Goldbären-Marke so bekannt ist und keiner großen Erklärung bedarf.
Die bunten Bilder auf der Startseite zeigen den Usern: es geht um Süßigkeiten. Die kurzen Texte im unteren Seitenbereich erklären, dass es sich um die Website eines alteingesessenen Süßwarenherstellers handelt.
Für einen Wiedererkennungseffekt sorgt die Vorstellung der „Top 4“: die vier Haribo-Produkte von den Goldbären bis zu Tropifrutti kennen wohl alle Gummibärchenfans.
Knappe und ansprechende Unternehmensvorstellung
Im unteren Seitenbereich stellt sich das traditionsreiche Unternehmen vor. Der User erfährt, dass es die Marke bereits seit mehr als 90 Jahren gibt und Haribo größten Wert auf Qualität legt. Wer Lust auf mehr hat, kann hinter die Kulissen des Unternehmens blicken oder das Haribo-Sortiment genauer kennenlernen.

#5 Douglas.de
Als einer der besten Multichannel-Anbieter ist douglas.de auf der diesjährigen Shop-Award-Shortlist gelandet. Werfen wir einen Blick auf die Startseite:

Anlassbezogene, aktuelle Angebote
Der Valentinstag ist nicht mehr fern – Douglas zeigt auf seiner Startseite den Countdown bis zum Tag der Liebenden an. Und natürlich gibt es zu diesem Anlass eine Menge toller Geschenke zu entdecken. Auch in der Slideshow und im Navigationsmenü wird der Valentinstag aufgegriffen und mit einem roten Herzchen hervorgehoben:
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter.

Aufgreifen des Corporate Design
Douglas.de verzichtet auf einen großen Farbenmix. Die Website ist in Schwarz-Grün gehalten, was dem Corporate Design der Parfümerie entspricht. Kunden der stationären Douglas-Filialen erkennen in der Hintergrundfarbe das Blassgrün der Einkaufstüten.
Guter Überblick über die Produktpalette
Auf douglas.de finden die User nicht nur reine Parfümerie-Produkte. Auch Schmuck, Wohnaccessoires oder Erotikspielzeug gibt es im Shop zu erwerben. Die Menükategorien sind klar benannt und geben dem User, gemeinsam mit den übersichtlich gestalteten Unterkategorien, einen guten Überblick die Produktvielfalt.
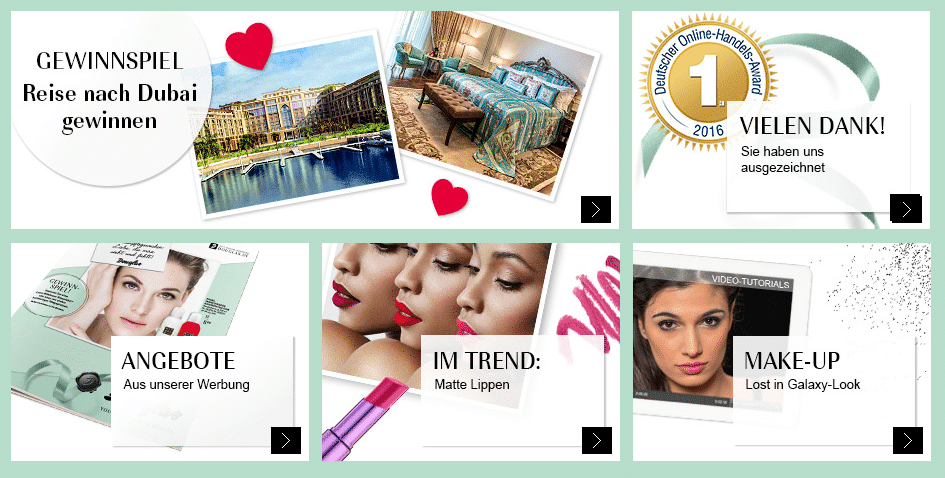
Aufmerksamkeitscatcher
Douglas versteht es, die Neugier und das Interesse der User zu wecken. Gerade mit Geschenken und besonderen Services können Online-Shops bei den Kunden punkten. Insofern trifft es sich gut, dass die Alleinstellungsmerkmale im Header keine Allerwelts-USPs sind: Gratis-Proben, Gratisgeschenkverpackungen oder die Möglichkeit, online bestellte Waren in der Filiale abzuholen, holen bestimmt den einen oder anderen User hinterm Ofen hervor:
![]()
Weiter unten wird mit einem Gewinnspiel gelockt und auch die Tatsache, dass douglas.de mit einem Online-Handels-Award ausgezeichnet wurde, kann für Pluspunkte bei den Usern sorgen.

Ihr seht schon, die Möglichkeiten, die User auf der Startseite abzuholen und von einem Online-Shop oder Unternehmen zu überzeugen, sind so vielseitig wie die Konzepte hinter den einzelnen Websites.
Für mehr Inspirationen zu ansprechenden und überzeugenden Startseiten bzw. Websites im Allgemeinen empfehle ich Euch einen Blick auf folgende Seiten zu werfen:
- Die besten Websites des Jahres 2015: websitedesjahres.de
- Shortlist Shop Award 2016 von Internet World: internetworld.de
- Die Gewinner der Webbyawards 2015 in der Kategorie Website: webbyawards.com
Und was denkt ihr? Welche dieser Startseiten überzeugt Euch auf Anhieb?