Barrierefreie Websites: Internet für Alle!
Klitzekleiner hellgrauer Text auf mittelgrauem Hintergrund? Wenn Du jetzt unwillkürlich die Augen zusammenkneifst, bist Du nicht allein. Auch mir als Brillenträgerin fällt es schwer, Websites mit kleiner Schrift und schwachen Kontrasten zu lesen. Für viele Menschen steckt das Internet voller Hindernisse, Seiteninhalte zu erkennen, zu verstehen und Websites zu navigieren. Diese Barrieren müssen qua Gesetz bis zum 28. Juni 2025 auf Websites und in Apps abgebaut werden. Das Ziel: möglichst viele Menschen sollen Internetangebote problemlos nutzen können. Keine Panik, so schwer ist es gar nicht, Deine Website barrierefrei zu gestalten. Nutze meine Anleitung und Checkliste, um Deine Website von Hindernissen zu befreien.

Unüberwindbare Hindernisse: in der analogen Welt versperren beispielsweise Treppen Menschen mit Rollstuhl ihren Weg. Aber auch Digital gibt es eine Menge Hindernisse.
Inhalt
Barrierefreiheit im Web ab Mitte 2025
Das Jahr 2025 bringt eine Veränderung für Websitebetreibende und SEOs: das Barrierefreiheitsstärkungsgesetz (BFSG). Ab Mitte 2025 wird die Barrierefreiheit von Websites und Apps gesetzlich verpflichtend. Doch dies ist nicht nur eine Verpflichtung, sondern bietet auch Chancen.
In diesem Blogbeitrag zeigen wir Dir, warum Barrierefreiheit nicht nur ein Muss ist, sondern auch eine Gelegenheit für verbesserte Usability und SEO.
Warum ist Barrierefreiheit wichtig?
Für barrierefreie Websites gibt es viele Gründe.
Zugänglichkeit, Benutzerfreundlichkeit und eine breitere Zielgruppe: Der ethisch wichtigste Aspekt für Barrierefreiheit ist sicherlich, Dein Webangebot für mehr Menschen zugänglich zu machen. So schließt Du beispielsweise durch eine komplizierte Sprache Personen mit Lernschwierigkeiten aus und machst Nicht-Muttersprachler*innen das Leben schwer – eine leichte Sprache löst diese Probleme.
Ein weiterer Aspekt ist ein positives Image: Barrierefreiheit signalisiert soziale Verantwortung und stärkt das Image des Unternehmens.
Barrierefreiheit steht nicht im Widerspruch zu SEO und UX. Im Gegenteil, sie kann Dein Unternehmen in vielerlei Hinsicht voranbringen. Best Practices einer guten Website-UX – zum Beispiel eine gut lesbare Schriftart, Schriftgröße und ausreichende Zeilenabstände – sind oft auch für die Barrierefreiheit relevant. Auch SEO-Push-Maßnahmen lassen sich unter Verweis auf die Barrierefreiheit doppelt gut verargumentieren, wie etwa die korrekte Verwendung der h-Überschriftenstruktur.
Wichtig: Barrierefreiheit ist keine Option mehr, gegen die Du Dich entscheiden könnest. Sie ist eine Pflicht. Das Barrierefreiheitsstärkungsgesetz (BFSG) schreibt vor, dass Websites ab 28.06.2025 mindestens die Kriterien der Barrierefreiheit des Levels AA einhalten müssen (besser: AAA). Dieser Anforderungskatalog richtet sich nach dem WCAG („Web Content Accessibility Guidelines”) und der EU-Norm EN 301 549.
Damit eine Seite das Level AA erreicht, muss sie die Anforderungen der Stufen A und AA erfüllen. Das Ziel dieser Kriterien ist, dass die Seite für die große Mehrheit der Menschen mit Behinderung zugänglich ist und vier Prinzipien erfüllt:
- Wahrnehmbar: Nutzer*innen müssen die Informationen und Elemente der Website wahrnehmen können.
- Bedienbar: Das Navigieren durch die Seite muss möglich und die Elemente müssen bedienbar sein.
- Verständlich: Infos und die Bedienung der Website müssen einfach zu verstehen sein.
- Robust: Inhalte müssen von mehreren Benutzeragenten einschließlich assistierender Techniken interpretiert werden können.

Das Ziel des Barrierefreiheitsstärkungsgesetzes ist es unter anderem, auch Internetpräsenzen für möglichst viele Menschen zugänglich zu machen.
Mein Tipp: Die Landesfachstelle für Barrierefreiheit erklärt alle A und AA-Kriterien, die Deine Seite erfüllen muss.
Was passiert, wenn meine Website nicht barrierefrei ist?
Wenn Deine Website ab dem 28. Juni 2025 die Kriterien nicht erfüllt, kann eine Marktüberwachungsbehörde feststellen, dass Dein Online-Auftritt nicht barrierefrei ist.
Diese Behörde fordert Dich dann (mehrfach) auf, die Barrierefreiheit herzustellen. Wenn Du dieser Aufforderung nicht nachkommst, kann die Behörde Bußgelder in Höhe von mehreren Tausend Euro verhängen. Für die USA ist mir bereits eine Abmahnung wegen mangelnder Barrierefreiheit bekannt. Barrierefreiheit ist also auch für internationale Seiten unumgänglich.
In der EU kann eine nicht barrierefreie Website im Extremfall sogar gesperrt werden („Einstellung Ihres elektronischen Geschäftsverkehrs anordnen“; Quelle: Aktion Mensch / Barrierefreie Websites). Dies dürfte aber vermutlich das letzte Mittel sein, wenn sich Websitebetreibende wiederholt widersetzen. Ich befürchte, dass bis Mitte 2025 längst nicht alle Websites barrierefrei sein werden, und wenn, dann nur teilweise. Die Behörden werden also gut zu tun haben.
An dieser Stelle ein Disclaimer: Ich bin SEO-Expertin und Teamleiterin, aber keine Juristin. In diesem Beitrag gebe ich wieder, was meine Recherche zum Thema ergeben hat. Das ersetzt keine Rechtsberatung. Die Checkliste weiter unten basiert auf umfangreichen Recherchen und deckt wichtige Punkte zur Barrierefreiheit von Websites ab, erhebt aber keinen Anspruch auf Vollständigkeit.
Gibt es Ausnahmeregelungen?
Das Barrierefreiheitsstärkungsgesetz soll Verbraucher*innen stärken. Es betrifft deshalb insbesondere Websites mit Angeboten, die man buchen und bezahlen kann. Ausnahmen zum BFSG gelten etwa für Kleinunternehmen mit weniger als zehn Mitarbeiter*innen und einem jährlichen Gesamtumsatz von maximal 2 Millionen Euro. Nicht betroffen sind auch reine „Präsentationsseiten“, also beispielsweise Blogs. Falls der Blog aber zu einem Onlineshop gehört, fällt er unter das Gesetz. Eventuell gelten auch Ausnahmen für B2B. Bitte lass Dich juristisch beraten, um auf Nummer sicher zu gehen. In jedem Fall empfehle ich Dir, Deine Website proaktiv und Schritt für Schritt barrierefrei zu machen.
Was musst Du jetzt tun?
Drei wichtige Schritte solltest Du umsetzen, wobei jeder Punkt weitere Schritte nach sich zieht:
- Deine Internetseite oder Onlineshop und Online-Dokumente (z. B. PDFs) müssen den Anforderungen der EN 301 459 entsprechen. Im ersten Schritt solltest Du dazu den „IST“-Zustand Deiner Website hinsichtlich Barrierefreiheit analysieren. Wie das geht, zeige ich Dir in meiner Checkliste weiter unten. Danach solltest Du Schritt für Schritt Maßnahmen zum Abbau von Barrieren umsetzen.
- Biete Kontaktmöglichkeiten, um Barrieren auf Deiner Website zu melden.
- Lade eine barrierefrei zugängliche „Erklärung zur Barrierefreiheit” auf der Website hoch. Darin legst Du dar, wie Du die Barrierefreiheit auf der Seite sicherstellst und machst darauf aufmerksam, wenn und welche Teile (noch) nicht barrierefrei sind.
- Biete Übergangslösungen für nicht-barrierefreie Inhalte an und baue die Barrieren Schritt für Schritt ab.
Gute Beispiele zur „Erklärung der Barrierefreiheit“ findest Du bei offiziellen Stellen und Behörden, für die die Barrierefreiheit schon länger ein Gebot ist. Der Webauftritt der Stadt München beispielsweise stellt seine Erklärung in Leichter Sprache zur Verfügung.
Dabei listet die Stadt München auch auf, welche Teile ihrer Website nicht barrierefrei sind. Ein Beispiel sind bestimmte Formulare.

Die Stadt München listet unter https://stadt.muenchen.de/infos/barrierefreiheit-erklaerung.html auch auf, welche Teile ihrer Website noch nicht barrierefrei sind. Beispiele sind fremdsprachliche Begriffe, Formulare, Auswahlmenüs und PDFs.
Die Stadt München empfiehlt bei Problemen mit ihren nicht-barrierefreien Webformularen beispielsweise den Kontakt über E-Mail und Telefon. Sie gibt die entsprechende E-Mail-Adresse und Telefonnummer direkt bei den Formularen an. Auch Du solltest Dir für die Übergangszeit bis zur Barrierefreiheit Deiner Seite Alternativen überlegen: Wenn zum Beispiel der Bestellvorgang in Deinem Onlineshop nicht barrierefrei ist, ermögliche Bestellungen auch per E-Mail. Solche Workarounds sind aber keine Dauerlösungen: Letztendlich musst Du die Barrieren entfernen.
Barrierefreiheit der eigenen Seite prüfen
Doch woher weißt Du, wo Deine Website bereits barrierefrei ist und was Du noch verbessern musst? Als ersten Schritt empfehle ich den „kritischen Selbsttest“.
Kritischer Selbsttest zum Status Quo der Barrierefreiheit
Beim kritischen Selbsttest stellst Du Dir vor, Du bist das erste Mal auf Deiner Website. Versetze Dich in eine Person hinein, die motorische, visuelle, auditive oder kognitive Einschränkungen hat – egal, ob diese dauerhaft oder vorübergehend sind. Ein Beispiel: Jemand hat nur eine Hand zur Verfügung, kann nicht (gut) sehen oder hören oder leidet an einer Konzentrationsschwäche. Mit diesem Mindset gehst Du alle Punkte aus meiner Checkliste durch. Immer wenn die Antwort auf eine Frage „nein“ lautet, notierst Du Dir diesen Punkt.
Probiere mit dem genannten Mindset alles durch, was Deine Seitenbesucher*innen üblicherweise auf Deiner Seite machen. Dabei prüfst Du nebenbei die Usability der Kernfunktionen Deiner Seite.
Im B2B bedeutet das zum Beispiel: mit Hilfe des Screenreaders herausfinden, ob das Unternehmen vertrauenswürdig und überzeugend ist. Auch bei komplizierten Dienstleistungen Informationen in leicht verständlicher Sprache finden. Den Newsletter abonnieren. Einen Konfigurator oder Tools auf der Seite nutzen. Eine Anfrage stellen.
Im B2C bedeutet das zum Beispiel: nur mit der Tastatur in einen geschützten Kundenbereich einloggen oder ein neues Kundenkonto anlegen. Kategorien und Produkte ansehen. Kaufratgeber lesen. Und am Ende ein Produkt kaufen oder einen Blogbeitrag kommentieren.
Lass diesen Test auch von Kolleg*innen und Freund*innen durchführen, um mehr und objektive Meinungen zu erhalten. Notier alles, was Dir entsprechend den Fragen in meiner Checkliste bei Deiner Seite auffällt.

Los geht‘s mit dem Testen der eigenen Website. Suche gezielt nach Hindernissen hinsichtlich Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.
Außerdem kannst Du folgende Tools zum Aufspüren von Barrieren nutzen:
- WAVE WEBAIM (auch als Plug-in verfügbar. Zum Testen der Kontraste zwischen Vorder- und Hintergrundfarben, Texten und Buttons sowie der Gesamtübersicht)
- Google Lighthouse (Bereich Accessibility, Gesamtüberblick z. B. fehlender ARIA-Attribute, Alt- und Link-Texte)
- Deine Tastatur (Bedienbarkeit der Seite, Links und Schaltflächen ohne Maus mit Tabulator)
- Tools zum Test der Sprachverständlichkeit wie das LanguageTool (einfache Sprache)
- Kostenlose Screenreader, z. B: NVDA (Screenreader-Kompatibilität der Seite: Kostenlosen Reader nutzen und darauf achten, welche Inhalte fehlen oder nicht funktionieren.)
- SEO-Tools und Crawler wie Screaming Frog und SEObility helfen bei einzelnen Aspekten, etwa mit der Bewertung von Seiteninhalten nach dem Flesh Reading Score und dem Auslisten fehlenden Alt-Texte.
- Beim Erstellen von Inhalten, z. B. in Word (Fußleiste) „Barrierefreiheit untersuchen“.
- Du kannst einen strukturierten Selbsttest entsprechend den Kriterien im BITV-Test (BITV steht für Barrierefreie-Informationstechnik-Verordnung) durchführen. Dabei kannst Du den Test entweder beauftragen oder selbst durchführen.
Meine Pro-Tipps:
Besonders genau solltest Du die Navigation und Formulare prüfen. Führe die Tests immer auf dem Smartphone und auf dem Desktop-Computer durch.
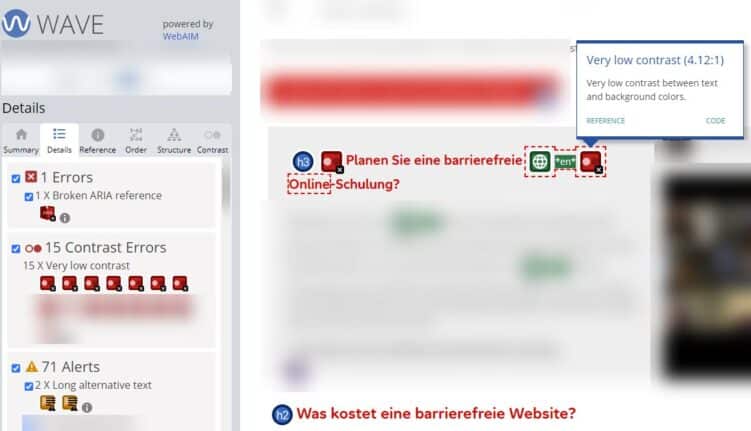
Im folgenden Screenshot zeige ich Dir die Anwendung des Plug-ins wave. Die Ergebnisse sind sehr überwältigend, sowohl links im Toolbereich als auch integriert in den Inhalt der Website. Aus diesem Grund habe ich einige Elemente des Screenshots geblurrt. Der Screenshot demonstriert auch, wie schwierig es ist, Barrierefreiheit zu erreichen: Selbst auf der Homepage der Aktion Mensch – eine sehr gute Anlaufstelle für Informationen über barrierefreie Websites – findet das Tool einige Fehler.

Das Tool wave listet bei analysierten Websites hilfreiche Aspekte für die Barrierefreiheit, aber auch Fehler und Warnungen auf. Im Beispiel sind die korrekten Überschriftenauszeichnung mit h3 und h2 hilfreich. Die knallrote Schrift auf hellgrauem Hintergrund ist dem Tool hingegen zu kontrastarm.
Einfache Lösungen mit zusätzlichem SEO-Nutzen? Ja!
Versetze Dich in die Lage von Menschen, die zum Beispiel eine Beeinträchtigung des Sehens oder eine kognitive Beeinträchtigung haben. Und zwar nicht nur, um Probleme zu identifizieren, sondern auch, um Lösungen zu finden. Gibt es auf Deiner Seite ein Quiz? Dann reicht der grüne Text nicht für alle Menschen aus, um die richtige Antwort zu erkennen. Was könnte helfen? Schreibe doch einfach zusätzlich „Richtige Antwort“ und baue ein Häkchen ein, schon sticht die richtige Antwort deutlich hervor. Oder hast Du Videos auf Deiner Seite? Dann bietet sich die Einbindung über YouTube mit Untertiteln an. Zudem ist es einfach und auch für SEO hilfreich, ein Transkript zu erstellen, das von Screenreadern vorgelesen werden kann.
Du siehst: Einzelne Lösungen sind leicht umzusetzen, wenn Du die Probleme erst einmal erkannt hat. Einfach umzusetzende Maßnahmen sind beispielsweise das Hinterlegen von korrekten Alternativtexten für Bilder, Formulare und Links oder die Pflege von aussagekräftigen Titles und Descriptions. Gleichzeitig wirken sich solche Maßnahmen zur Barrierefreiheit positiv auf SEO aus. Umgekehrt ist grundsätzlich alles, was Sehbehinderten Probleme bereitet, auch ein Hindernis für Suchmaschinen-Robots (Quelle: https://de.wikipedia.org/wiki/Barrierefreies_Internet).
Schnelle Lösungen? Nein.
Nun könntest Du denken: Das klingt aufwändig, gibt es nicht eine All-In-One barrierefreie Lösung für meine Website? Sogenannte „Overlays“ versprechen dies, sind aber nicht zielführend. Verschiedene Websites zu barrierefreien Webauftritten raten davon ab, Anbieter für „automatische Barrierefreiheits-Lösungen“ zu nutzen. Diese Accessibility Overlays funktionieren mit JavaScript und versprechen automatisierte Barrierefreiheit. De facto gewährleisten sie jedoch nicht automatisch eine digitale Barrierefreiheit, sondern verschlechtern diese teilweise sogar. Ich habe diese Lösungen nicht ausprobiert und kenne sie auch nicht. Es leuchtet mir aber ein, dass „One-fits-all“-Lösungen im Einzelfall nicht funktionieren und dass Tools, die man einfach „oben drauf packt“ Barrieren nicht an der Wurzel packen, sondern neue Probleme schaffen.
Es hilft also nichts: Du musst Dich intensiv mit der eigenen Website in Bezug auf Barrierefreiheit auseinandersetzen. Das kostet Zeit, ja. Aber der Weg zur Barrierefreiheit ist oft weniger anstrengend als gedacht.
Checkliste Barrierefreiheit von Websites
Die folgende Checkliste hilft dir, Deine Website Barrierefrei zu machen. Meine Anleitung dazu:
- Mache den Selbsttest inklusive der Tastatur-Bedienung, lade Dir einen Screenreader herunter und „probiere ein wenig herum“. Analysiere die Website zunächst in Google Lighthouse und in Wave. Die anderen Tools kannst Du später hinzuziehen, um Dich anfangs nicht zu übernehmen.
- Starte mit Deiner Homepage und den Seiten für Datenschutz, Impressum und Kontakt.
- Dann nimm Dir die wichtigsten Unterseiten und Formulare vor.
- Löse zuerst Dinge, die Auswirkungen auf viele Unterseiten haben.
Ein Beispiel für Punkt 4 wäre die Anpassung von Schriftart, Textgröße und Kontrasten in Deinem Layout. Diese Einstellungen nimmst Du einmal in Deinen Grundeinstellungen beziehungsweise im Template vor und sie wirken sich auf alle Seiten Deines Webauftritts aus. Gleiches gilt beispielsweise für Bilder ohne Alt-Text, die auf vielen Seiten vorkommen, wie etwa Dein Logo.
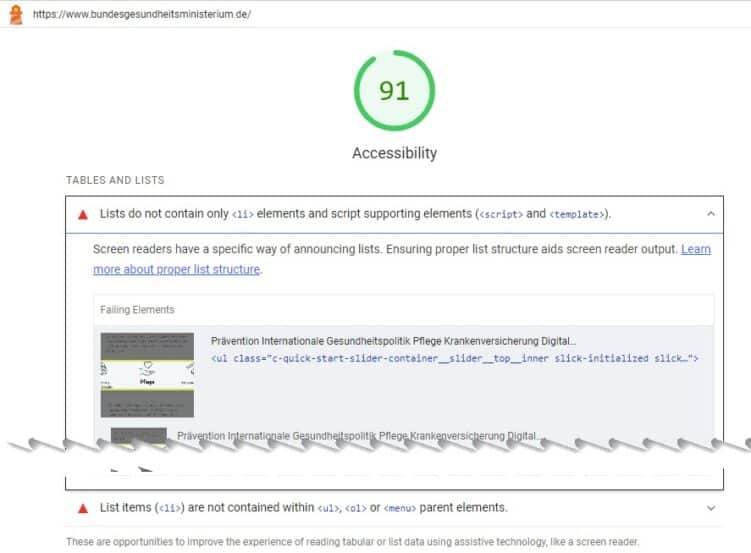
Wie der Accessibility-Test mit Lighthouse aussieht, verdeutlicht das folgende Beispiel. Das Tool bescheinigt der Seite des Bundesministeriums für Gesundheit eine sehr gute Zugänglichkeit. Gleichzeitig zeigt es Potenziale bei Listen auf:

Der bearbeitete Screenshot zeigt, wie Lighthouse potenzielle Ansatzpunkte für eine bessere „Accessibility“ auflistet.
Wie bei vielen automatischen Toolanalysen gilt auch bei Lighthouse: Em Ende muss ein Mensch beurteilen, ob die gemeldeten Punkte (hier also Aspekte zu Listen) auch tatsächlich Probleme darstellen. Gut gefällt mir bei Lighthouse, dass sie ihre Ergebnisse erklären. Hier also, dass Screenreader die Struktur eventuell nicht verstehen. Und Lighthouse liefert Lösungsvorschläge. Im Screenshot sind diese hinter dem Link „Learn more about proper list structures“ zu finden.
So gehst Du Schritt für Schritt vor, um Deine Website auf Barrierefreiheit zu prüfen:
1. Eindeutigkeit testen
Alle Elemente müssen eindeutig benannt sein. Prüfe also, ob die Namen und Beschreibungen unmissverständlich sind für
- Navigationspunkte
- Buttons
- Formulare
- Formularfelder
- Überschriften und Zwischenüberschriften
- Videos, Bilder
2. Komplexität und Verständlichkeit hinterfragen
Informationen sollen leicht zu finden sein. Jede Seite sollte deshalb den Fokus auf ihren Hauptinhalt legen und Nutzerinnen nicht verwirren. Die Sprache auf der Seite sollte klar und nicht unnötig kompliziert sein.
Elemente:
- Entferne verwirrende oder überflüssige Elemente.
- Grenze die Elemente klar voneinander ab.
- Mach Elemente (Buttons, Icons…) ausreichend groß.
- Lasse ausreichend Abstand zwischen bedienbaren Elementen (Smartphone).
- Vermeide Pop-ups und Interstitials, animierte Java Script Elemente und alles, was sich nicht gut steuern lässt (z. B. animierte Slides).
Aufbau:
- Sorge für eine klare Customer Journey auf jeder Seite.
- Die Reihenfolge beim „Tabben“ soll sinnvoll funktionieren, z. B. von links oben nach rechts unten.
- Das aktuelle Element soll beim „Tabben“ optisch hervorstechen (z. B. durch eine Umrandung).
Sprache:
- Nutze eine angemessen einfache Sprache: Erkläre Fachbegriffe, vermeide Fremdworte und entwirre komplizierte Schachtelsätze.
- Strukturiere Deine Texte in Abschnitte mit Zwischenüberschriften. Nutze Aufzählungen und Tabellen.
Mein Tipp: Bilder mit Texten, Teasern, Slidern, kleinen Icons und Zusatzinformationen bei Produktdarstellungen, USPs, Rabatte, PopUps etc. konkurrieren auf Websites um Aufmerksamkeit. Unternehmen wollen damit auf ihre tollen Angebote hinweisen und zum Kauf, Kontakt oder Vertragsabschluss animieren. Tatsächlich erreichen sie damit das Gegenteil: Nutzer*innen wissen gar nicht, wo sie zuerst hinschauen und was sie tun sollen. Das Ergebnis: Sie fühlen sich überfordert und versuchen ihr Glück lieber auf einer anderen Website. Weniger ist also mehr – reduziere auf das Wesentliche!
3. Bedienung untersuchen
Personen sollten Deine Seite auf verschiedenen „sensorischen Kanälen“ erleben können – also beispielsweis nicht nur durch selbstständiges Lesen der Inhalte, sondern auch mit Hilfe von assistierenden Technologien wie einem Screenreader. Außerdem müssen Internetseiten auch ohne Maus mit der Tastatur zu bedienen sein.
- Du solltest mit Tabulator (Vorwärts), Umschalt/Shift + Tabulator (Rückwärts), Enter, Leertaste und Hoch/Runter Pfeilen durch die ganze Seite navigieren und „klicken“ können.
- Teste alles nur mit der Tastatur: interaktive Elemente wie die (Aufklapp-)Navigation, Cookie Banner, Links, Formulare, Inhalte, Buttons und den Footer.
- Achte auf Sackgassen in der Navigation.
- Nutze einen Screenreader und prüfe, ob er alle Inhalte erfassen kann.
Tipp: Füge bei langen Seiten ein Inhaltsverzeichnis mit ansteuerbaren Elementen für die leichtere Navigation hinzu.
4. Darstellung prüfen
Sind alle Inhalte gut zu erfassen? Achte auf eine übersichtliche Darstellung auf allen Endgeräten. Vermeide Irritationen wie einen unterstrichenen Text, der kein klickbarer Link ist.
Kontraste und Farbwahl:
- Sind Inhalt und Texte auf ihrem Hintergrund gut zu erkennen?
- Keine „farbenblind“ Kombis wie rot-grün und keine grellen, anstrengenden Farben
Text:
- Ist die Schriftart einfach, nicht-kursiv und ohne Serifen?
- Ist die Schrift ausreichend groß (mind. 14 Pixel), mit ausreichendem Zeilenabstand und gut zu lesen?
- Gibt es eine Möglichkeit, den Text hevorzuheben, wie den Blackmode?
- Ist der Text skalierbar?
Inhalte:
- Sind die Inhalte auf Mobile, Tablet und Desktop gut zu erkennen?
- Sind die Elemente klar voneinander abgegrenzt, z. B. durch Umrandungen?
- Keine blitzenden Elemente
- Infos nicht nur durch Farbe übermitteln
Meine Tipps: Etablierte Standards haben ihre Berechtigung. So ist beispielsweise dunkler Text auf hellem Hintergrund – wie hier in diesem Blogbeitrag – besser lesbar als umgekehrt.
5. HTML-Struktur und Hierarchie überprüfen
Auch im Hintergrund kannst Du viel für die Barrierefreiheit tun. Hier hilft es bereits viel, HTML-5 korrekt zu nutzen.
- Gib die Sprache an, z. B. <html lang=“de“>.
- Zeichne Seitenbereiche korrekt aus, z. B. mit <head>, <title>, <body>, <nav>, <main>, <header>, <footer>.
- Verwende Überschriften logisch und nicht zur Formatierung: h1, h2, h3…
- Setze Listen mit <ul> und <ol> um (auch in <nav>).
- Vergib Rollen, Eigenschaften und Attribute nach ARIA, wenn die HTML-Semantik nicht ausreichend präzise ist. Beispiele für das Anreichern von Elementen mit ARIA-Labels sind: button, table oder hidden.
6. Bilder, Audios und Videos checken
Bilder, Audios und Videos dürfen nicht nur durch Sehen und Hören verständlich sein. Binde die Elemente möglichst gut ein, zum Beispiel durch Hinleitungen und Erklärungen auch im Fließtext.
- Versehe Bilder mit beschreibenden Alt-Attributen. Das gilt insbesondere für Bilder, die Informationen vermitteln, in Abgrenzung zu dekorativen Hintergrundbildern.
- Füge einen beschreibenden Text zusätzlich zu Elementen hinzu, z. B. Titel, Beschreibung, Bildunterschrift, Gliederung des Videos in Abschnitte (Sprungmarken).
- Mache Audios auch als Transkript und Videos zusätzlich mit Untertiteln verfügbar.
7. Formulare und Tools prüfen
Formulare und Tools stellen oft Hindernisse für eine barrierefreie Bedienung dar, zum Beispiel mit der Tastatur.
- Benenne das Formular/Tool und seine Felder klar, inklusive Alternativtexten.
- Das Formular/Tool soll möglichst kurz sein und nur notwendige Infos verpflichtend machen.
- Das Formular/Tool sollte keine Zeitschranke bei der Eingabe haben.
- Das Formular/Tool sollte auf Fehler hinweisen und Möglichkeiten bieten, diese zu korrigieren.
Mein Fazit zu barrierefreien Websites
„Und was ist jetzt das Wichtigste für barrierefreie Websites, Nora?“ Das hat mich gestern Abend ein Freund bei einem Bier in der Kneipe gefragt, als ich ihm von diesem Blogpost erzählte.
Situationen wie die in der Kneipe stecken aber voller Alltags-Behinderungen des Hörens, Sehens, Verstehens oder der Motorik.
Da es laut war, konnten wir uns schwer verständigen. Dann spricht man automatisch in kurzen, klaren Sätzen und lässt alles „Schnörkelhafte“ weg – so, wie es die Empfehlung für einfache Sprache analog für barrierefreie Websites vorsieht. Und wenn ich bei Umgebungslärm Infos aus einem Video brauche, sind Untertitel ein Muss.
Eine Discokugel macht es nicht leichter, auf dem kleinen Handyscreen helle Schrift auf mittelhellem Hintergrund zu entziffern. Hohe Kontraste helfen und entsprechen auch der Empfehlung für barrierefreie Websites.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Zu Beginn des kostenlosen Abonnements bekommst Du täglich jeden Tag eine Mail, um Dich fit in SEO zu machen - 5 Tage lang..
Außerdem werde ich durch laute Musik aus meiner Jugend abgelenkt („Die Firma“ mit „Die Eine oder Keine“, was für ein Backflash!). Eine einfache, klare Struktur, ohne Grübelfaktor oder Verklickgefahr, hilft in dieser Situation sehr, die Seite zu bedienen.
Wenn ich in einer Hand mein Getränk halte, muss ich das Smartphone einhändig bedienen. Dabei lerne ich ausreichend große Buttons auf Websites zu schätzen.
All diese Aspekte sind für barrierefreie Websites relevant. Jede*r hat in bestimmten Situationen mit Hindernissen zu kämpfen, für manche Menschen sind sie aber ein ständiger Begleiter. Auch online machen sie ihnen das Leben unnötig schwer.
Daran solltest Du denken und zunächst die offensichtlichen Barrieren aus dem Weg räumen. Das sind einfache Dinge, wie eine zu kleine Schrift, schwer lesbare Textwüsten, schwierige Farbkombinationen, fehlende Kontraste und ein wirrer Seitenaufbau. Dann solltest Du die Bedienbarkeit mit Tab und Screenreader sicherstellen und schließlich zum Finetuning übergehen, und beispielsweise Bilder klarer benennen.
Quellen:
- https://www.barrierefreies-webdesign.de/richtlinien/wcag-2.1/
- https://www.mindshape.de/magazin/barrierefreie-websites
- https://www.verdure.de/magazin/strategie/barrierefreiheitsstarkungsgesetz-websites-2025-bfsg-bitv-wcag/
- https://www.lf-barrierefreiheit-st.de/digitales/webseiten/normen-und-richtlinien
- https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website/wie-barrierefrei-ist-meine-website-test
- https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website/vorgehen-digitale-barrierefreiheit/ueberbrueckungs-zeit
- https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website/vorgehen-digitale-barrierefreiheit/barrierefreie-texte
- https://www.gb.tu-clausthal.de/diversity-management/aktionen-und-massnahmen/barrierefreiheit/digitale-barrierefreiheit/barrierefreie-dokumente-und-formulare
- https://barrierefreies.design/blog/tastaturbedienung-im-webdesign-tipps-zur-barrierefreiheit
- https://wave.webaim.org/
- https://www.barrierefreies-webdesign.de/
- https://gehirngerecht.digital/barrierefreies-webdesign-html-struktur/
- https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website/vorgehen-digitale-barrierefreiheit/ueberbrueckungs-zeit
- https://gehirngerecht.digital/wissen/
- https://www.forty-four.de/blog/barrierefreie-website-erstellen/
- https://kulturbanause.de/blog/ueberblick-ueber-barrierefreiheit-fuer-webseiten/
- https://www.e-recht24.de/ecommerce/13236-barrierefreiheitsstaerkungsgesetz.html
- https://www.revier.de/news/detail/barrierefreiheitsstaerkungsgesetz-bfsg-2025/
- https://www.it-recht-kanzlei.de/faq-barrierefreiheit-online-shops-bfsg.html
Danke! An meine Kollegen Martin Stäbe und Simon Hauzenberger aus unserem Content-Marketing-Team. Beide haben sich bereits mit dem Thema beschäftigt und z. B. Checklisten zur Barrierefreiheit für unsere Kund*innen entworfen oder ihr Wissen bei internen Infoveranstaltungen mit die anderen Seokrat*innen geteilt. Daraus habe ich wertvolle Infos für diesen Beitrag gezogen.
Bildnachweis:
Titelbild (Mann mit Rollstuhl vor Treppe): 24K-Production/stock.adobe.com; Bild 2 (Mädchen mit Downsyndrom am Computer): Ermoleav Alexandr/stock.adobe.com; Bild 3 (Screenshot Stadt München): selbsterstellter und bearbeiteter Screenshot; Bild 4 (Frau mit Armprothese und Brille am Laptop): Anna Stills/stock.adobe.com; Bild 5 und 6 (Wave und lightshouse in der Anwendung): selbsterstellte und bearbeitete Screenshots