Mobile First einfach erklärt
Von Mobile First spricht man, wenn eine Website zuerst für mobile Endgeräte (Smartphones) entwickelt und erst in Folge an größere Bildschirme (Desktops) angepasst wird.
Dieser Ansatz folgt dem Trend steigender Suchanfragen über Mobilgeräte und verlangt ein Umdenken bei der Gestaltung, der Usability und der Performance. Webdesigner argumentieren, dass heutzutage die meisten User über Mobilgeräte auf eine Website kommen und daher die Entwicklung dieser nicht (wie bisher üblich) zuerst auf dem Desktop und dann mobil erfolgen sollte, sondern genau umgekehrt.
Google bevorzugt mobiloptimierte Websites und reiht sie in Suchergebnissen besser als solche, die nur eine Desktop Version haben. 2018 hat Google die Mobile-First-Indexierung eingeführt. Seitdem crawlt der Googlebot die Websites wie ein Smartphone und nicht mehr wie zuvor ein Desktop-Rechner. Wenn auf Deiner mobilen Website also ein Link zu einer URL fehlt, dann wird diese URL unter Umständen von Google nicht mehr gefunden.
Inhalt
Wie Du Mobile First umsetzt
Grundsätzlich stehen Dir für die Optimierung Deiner mobilen Website drei Möglichkeiten zur Verfügung:
- Responsive Webdesign: Beim Responsive Webdesign wird eine Version Deiner Website mittels CSS an verschiedene Bildschirmgrößen angepasst. Die meisten Website sind heutzutage responsiv, weil das auch am einfachsten umzusetzen ist. Merkmale:
- 1 URL
- gleicher HTML Code
- gleicher Inhalt
- Separate URL für mobile Endgeräte: Prinzipiell ist es auch möglich, unterschiedliche URLs für die mobile Version und die Desktop Version zu erstellen. Da es jedoch sehr aufwendig ist, zwei URLs zu pflegen und für SEO zu optimieren, wird diese Methode kaum verwendet. Der Aufwand „lohnt“ sich bei sehr großen Domains, wie zum Beispiel Amazon und Ebay. So kann für die mobile Domain noch etwas mehr und individueller mobiloptimiert werden als mit Responsive Webdesign. Merkmale:
- 2 URLs
- anderer HTML Code
- duplizierter Inhalt: duplizierter Inhalte. Achtung: Duplicate Content!
Den Duplicate Content kannst Du ganz einfach durch rel=alternate ausschalten: Einfach auf der Desktopseite ein rel=“alternate“-Tag hinzufügen, das auf die entsprechende mobile URL verweist. Dies hilft dem Googlebot, die mobilen Seiten Deiner Website zu finden.
- Dynamische Bereitstellung: Du kannst verschiedene Inhalte dynamisch für unterschiedliche Geräte bereitstellen. Der Server Deiner User identifiziert den Gerätetyp und liefert die passende Version aus. Merkmale:
- 1 URL
- anderer HTML Code
- verschiedene Inhalte
Abgesehen von den technischen Voraussetzungen, steht bei Mobile First (wie in allen Bereichen des Online-Marketing) Dein User im Mittelpunkt. Für eine nutzerfreundliche Darstellung Deiner Website auf kleinen Endgeräten reicht es nicht aus, dass Du einfach die Inhalte kürzt. Überlege Dir, wie Deine mobilen Nutzer navigieren, welche Navigationselemente Du brauchst und welche Texte, Bilder, Grafiken und CTA-Buttons an welcher Stelle sinnvoll sind. Essenziell für den Erfolg Deiner Mobil First Website sind auch kurze Ladezeiten. Braucht Deine Seite gefühlt zu lange, springen Deine Nutzer wieder ab. Erfahre hier mehr zur Mobile Usability.
Mobile-First-Index versus Mobile Friendliness
Der Mobile-First-Index und die Mobile Friendliness (Mobilfreundlichkeit) sind zwei verschiedene Dinge: Beim Mobil-First-Index zieht Google für das Ranking die Informationen heran, die der Googlebot auf den mobilen Websites findet. Die Mobile Friendliness hingegen konzentriert sich rein darauf, wie gut oder schlecht eine Website auf mobilen Endgeräten bedient werden kann.
Warum ist Mobile First für SEO wichtig?
Der Mobile-First-Index hat die Mobile Friendliness als Rankingfaktor bei Google abgelöst. Statt Desktop Versionen werden heute zuerst mobile Websites gecrawlt. Ohne mobil optimierte Website wirst Du in den Suchmaschinen keinen Erfolg mehr haben. Von daher wirst Du um Mobile First SEO gar nicht mehr herumkommen!
Prüfe, ob Deine Website mobil optimiert ist
In der Google Search Console kannst Du mit dem Live URL-Test prüfen, ob Deine Website mobil optimiert ist:
- Öffne die Google Search Console.
- Gib in das Suchfeld die zu testende URL ein.
- Unter „Verbesserungen – Nutzerfreundlichkeit mit Mobilgeräten“ findest Du ein rotes Ausrufezeichen, falls es Probleme bei der mobilen Nutzerfreundlichkeit gibt.
- Du kannst den Fehler anklicken und Dir Details zum Fehler ansehen.

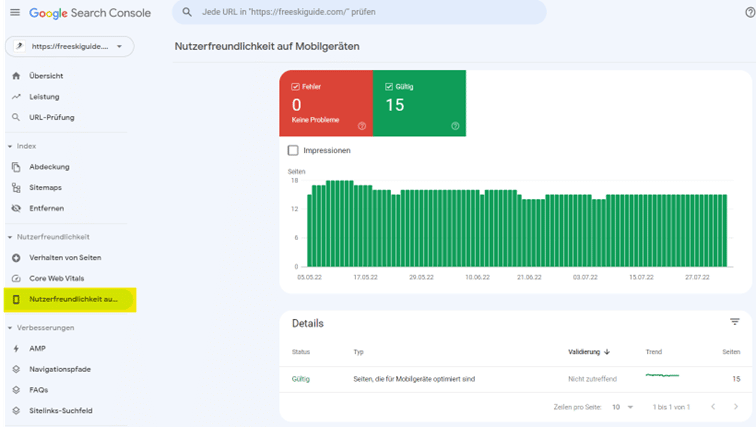
Live URL-Test: Übersichtliche Darstellung der Ergebnisse
In der Google Search Console findest Du unter dem Punkt „Verbesserungen – Nutzerfreundlichkeit auf Mobilgeräten“ Hinweise auf mögliche Problemstellen Deiner Website in Bezug auf die mobile Optimierung.

In der Google Search Console werden die Fehler bei der Mobiloptimierung angezeigt
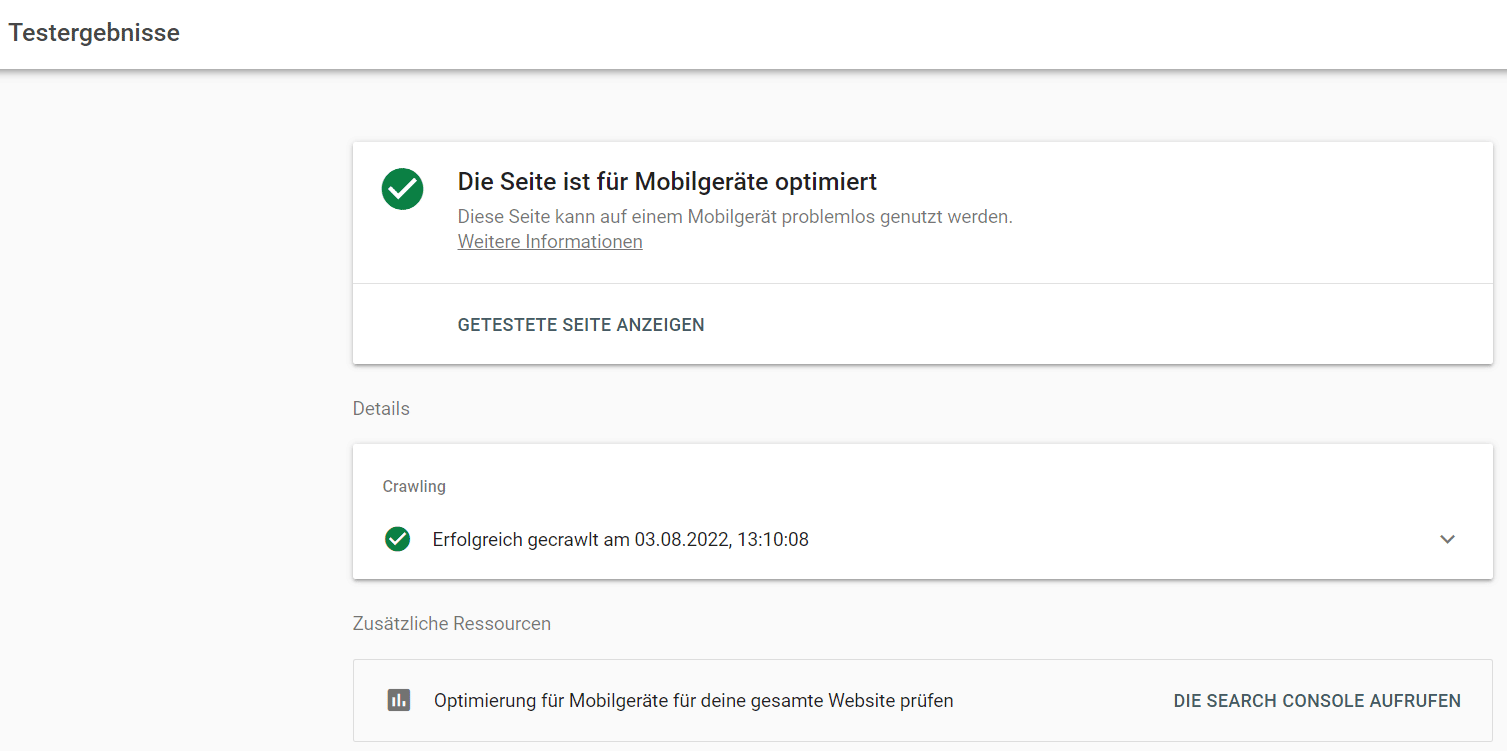
Ohne Dich in der GSC anzumelden, kannst Du über Google sehr einfach testen, ob Deine Website für Mobilgeräte optimiert ist:
- Öffne die Webseite Test auf Optimierung für Mobilgeräte.
- Trage die zu testende URL ein.
- Du siehst sofort das Ergebnis und Verbesserungsvorschläge.
Was sind Accelerated Mobile Pages (AMP)?
Accelerated Mobile Pages (AMP) sind übersetzt „beschleunigte mobile Websites“. AMP zeichnen sich durch eine schlanke Form der Programmierung sowie Reduzierung überflüssiger Elemente aus, das die Ladezeiten verkürzt.
Zu erkennen sind AMP Seiten am Quellcode, der nicht mit <html> sondern mit <html amp> beginnt. Aber auch sonst unterscheiden sich Accelerated Mobile Pages von „herkömmlichen“ HTML-Seiten. So werden unter anderem einige standardmäßige Tags durch AMP-Tags ersetzt. Das kommt besonders bei Bildern zu tragen, die erst dann geladen werden, wenn sie Deine User benötigen.
Neben den Vorteilen der Ladegeschwindigkeit bringen AMP auch Schwierigkeiten mit sich, wie zum Beispiel:
- JavaScript- und CSS-Einschränkungen
- Zwischenspeicherung im Google AMP Cache
Wir sind der Meinung, dass Du Deine Website auch ohne AMP ausreichend schnell mobil optimieren kannst. Selbst Google hat im Juni 2021 die Bevorzugung von AMP-URLs in den mobilen SERPs rückgängig gemacht. Weitere Informationen zu AMP findest Du unter AMP – a web component framework to easily create user-first web experiences – amp.dev sowie Kommentar zu Google AMP: Der goldene Käfig | heise online.
Weiterführende Links
- Was ist der Mobile First Index? – SISTRIX
- Mobile First: Neuer Ansatz im Webdesign – IONOS
- Best Practices für Mobile First-Indexierung | Google Search Central | Google Developers
- Accelerated Mobile Pages (AMP): Definition (unternehmer.de)
- Best Practices für Mobile First-Indexierung | Google Search Central | Google Developers
- Kommentar zu Google AMP: Der goldene Käfig | heise online
- AMP – a web component framework to easily create user-first web experiences – amp.dev
Unser kostenloser SEO-Kurs
Erweitere Dein Wissen über Suchmaschinenoptimierung in nur 5 Tagen!Das erwartet Dich:
- E-Mails mit 5 spannenden Inhalten für ein solides Grundlagenwissen
- Erlerne Schritt für Schritt alle Basics für sichtbare und nachhaltige Erfolge
- Verbessere Deine Rankings bei Google und sorge für mehr Traffic auf Deiner Website
Nach der Anmeldung erhälst Du unseren kostenlosen SEO-Kurs fünf Tage lang. Anschließend bekommst Du 2-3x pro Woche unseren Newsletter (auch kostenlos) mit aktuellen Tipps zum Thema SEO und Online Marketing. Deine Daten werden vertraulich behandelt und nicht an Dritte weitergegeben. Du kannst Dich jederzeit abmelden. Datenschutz