Google Core Web Vitals – Neue KPIs für UX & SEO
Endlich haben wir SEOs wieder etwas zu Lernen! Außerdem harte Kennzahlen, die messbar sind! LCP, FID und CLS werden uns ab heute bis weit in die nächsten Jahre stark beschäftigen – so meine Einschätzung. Dabei ist das ganze schön kompliziert und es gibt viele Missverständnisse aus dem Weg zu räumen. Die Begriffe sagen Dir noch nichts, „Web Vitals“ auch nichts? Dann lies unbedingt diesen Blogpost – es wird wichtig!

Neu & abstrakt – die Core Web Vitals!
Was sind Google Web Vitals?
Seit Jahren berechnet Google die UX (User Experience) mit in das Ranking von Websites ein. Wie das gemacht wurde und wird, blieb und bleibt wohl ein Rätsel. Künstliche Intelligenz, Klickdaten, Layout-Rendering und viele viele Daten sind vermutlich die Grundlage. Was Google dabei immer im Blick hatte: Webmaster und SEOs dazu zu bewegen, dass sie sich endlich mehr mit UX befassen. Wie funktioniert das am besten? Mit einfachen Kennzahlen, einer Skala von Gut bis Schlecht und Warnungen in der Search Console. Die Web Vitals haben es geschafft, mobile UX in drei Kennzahlen zu bringen.
Bisher waren mobile Nutzerfreundlichkeit, sicheres Surfen (also ohne Viren und Malware zu verbreiten), HTTPs und keine nervigen Interstitials (Popups) zu haben die offiziellen UX-Signale für Google.
Die neuen Kennzahlen lauten
- Largest Contentful Paint: Einfach gesagt sagt diese Kennzahl aus, wann der Hauptcontent geladen ist.
- First Input Delay: Sagt im Prinzip aus, wann man das erste Mal warten muss, bis eine Eingabe gestoppt wird.
- Cumulative Layout Shift: Diese Kennzahl sagt grob gesagt aus, um wie viel sich der Content während des Ladens nach unten verschiebt.
Das einmal zum groben Verständnis. Bei genauerer Betrachtung wird es noch ein wenig komplexer, dazu gleich mehr. 😉

Die neuen Core Web Vitals werden Teil der „Search Signals for Page Experience“. Quelle: Google
Video: Die Google Core Web Vitals in aller Kürze
Im folgenden Video erkläre ich Dir die Google Core Web Vitals einmal grundlegend.
Was bedeuten die Core Web Vitals?
Im Blogpost dazu heißt es übersetzt „Heute machen wir mit den Core Web Vitals weiter und geben Euch einen frühen Einblick in eine Suchalgorithmus-Veränderung, die diese Website-Metriken beinhalten werden“. Seltsamerweise fehlt diese wichtige Aussage in der Übersetzung auf deutsch, beziehungsweise kommt nicht in dieser Deutlichkeit herüber. Die Aussage bedeutet, dass Google die Core Web Vitals ins Ranking mit einfließen lassen wird. Mehrmals wird im Blogpost von einem „Rankingsignal“ geredet, außerdem gibt es sogar den Hinweis, wann (frühestens) damit zu rechnen sein wird.
Zitat:
„Wichtig: Wir wissen, dass die Arbeit vieler Websiteinhaber im Moment vor allem von der Coronakrise bestimmt wird. Die hier vorgestellten Änderungen im Hinblick auf die Kategorisierung von Webseiten werden frühestens im nächsten Jahr implementiert, sodass Websiteinhaber nicht direkt aktiv werden müssen. Außerdem werden wir mindestens sechs Monate vor der Umsetzung noch einmal an die anstehenden Änderungen erinnern. Die neuen Tools sind schon jetzt verfügbar, da wir immer wieder von Websiteinhabern hören, dass sie möglichst frühzeitig über Änderungen am Ranking informiert werden möchten. Euch bleibt aber genügend Zeit für die Umsetzung.“ Quelle
Das gleich in die Ankündigung zu packen, zeigt zwei Dinge:
- Google möchte von Anfang an klar kommunizieren. Es gab ein wenig Kritik aufgrund des letzten Core Updates, weil es unerwartet mitten in der Corona-Krise live gegangen ist.
- Es wird Auswirkungen auf das Ranking von Websites geben. In dieser Deutlichkeit und mit einem so großen Vorlauf war zuletzt das erste Panda Update kommuniziert worden.
An dieser Stelle auch gerne mal ein Danke an das so viel kritisierte Search-Quality-Team. Es wird zwar hinterher trotzdem wieder Kritik geben, aber zumindest kann man Euch dieses Mal nicht vorwerfen, Ihr hättet niemanden gewarnt.
Wie stark die Auswirkungen letztlich sein werden, das weiß niemand. Mein Gefühl ist, dass die Auswirkungen anfangs gar nicht so groß sein werden. Google hat allerdings bereits erklärt, dass sie die Web Vitals weiterentwickeln werden. Das Thema ist also keine Eintagsfliege, sondern tatsächlich ein vollkommen neuer Kernbereich in Search, der sich neu entwickeln wird. Für Rankingrelevanz spricht übrigens auch die Bezeichnung „Core“-Web-Vitals, die schon auch Assoziationen zum Core Update weckt.
Wenn Dir Deine Website lieb ist, dann befasse Dich am besten bereits jetzt damit. Wenn Du einen Relaunch planst, dann plane das mit ein.
Warum Kennzahlen?
Das Search Quality Team hat richtig erkannt, dass einfache Zahlen das sind, was Webmaster am meisten bewegt Dinge zu verändern. PageRank, Sistrix Sichtbarkeitsindex, Domain Authority (von Linkverkäufern oft benutzt) und der Page Speed Index ziehen gut, wenn man wirkliche Veränderungen machen will. Die Berechnung der Kennzahlen werden weniger Leute verstehen als den Pagerank oder den Sichtbarkeitsindex, weil sie noch viel komplexer ist. Aber die Tatsache, dass es in eine Zahl „gedampft“ werden kann, spricht schon Bände. Ich finde das Ganze einen gelungenen PR-Coup. Künftig ruft der Geschäftsführer dann den Entwickler an und sagt „Unser CLS-Wert ist viel zu hoch, das muss niedriger sein.“ Und Recht hat er!
Largest Contentful Paint: Wann ist Dein Hauptcontent geladen?
Quelle: Google
Die erste Core-Web-Vital-Kennzahl nennt sich Largest Contentful Paint. Kurz gesagt misst sie die Ladezeit einer Website, aber auf die Schlaueste von allen bisherigen Möglichkeiten.
Bisher gab es so einige Website-Speed-Kennzahlen:
- Time to First Byte ist wenn der erste Byte vom Server an den Client zurückgeschickt wird.
- DOM Content Loaded bedeutet wann der komplette Quelltext geladen wurde.
- First Contentful Paint bedeutet, wann die Website das erste Mal ein wenig Content zeigt.
- First Meaningful Paint ist es dann, wenn die Website das erste Mal ein wenig Content zeigt, der auch tatsächlich etwas anderes als das Logo ist und etwas zu bedeuten hat.
Der Largest Contentful Paint ist hingegen die genialste Möglichkeit. Es zeigt an, wann der größte Contentblock geladen wurde – der in der Regel ja dann auch der Hauptcontent ist und damit das, was laut den Google Quality Rater Guidelines (PDF) der wichtigste Teil einer Website ist, weil der Hauptcontent ja ihren Zweck erfüllt.
Wie wird der Largest Contentful Paint berechnet?
Hier hilft ein Blick in die Dokumentation, die wirklich sehr ausführlich ist. Vereinfacht gesagt handelt es sich dabei um den größten sichtbaren Bereich innerhalb des Viewports, also dem Bildschirmausschnitt, der auf einem Mobiltelefon ohne Scrollen sichtbar ist. Der LCP sollte innerhalb von maximal 2,5 Sekunden geladen werden. In dem Fall (siehe die große Grafik oben) liegt man im grünen Bereich – alles andere interessiert Euch als Leser von Seokratie natürlich nicht. 😉 Die Größe eines Elements sieht man am besten über Rendering der mobilen Version über die Search Console – Es gibt aber einige Ausnahmen. Für die Details gibt es hier die Dokumentation. Außerdem gibt Google in diesem Blogpost auch gleich einen Haufen Tipps, wie Ihr Euren LCP-Wert verbessert. Grundsätzlich geht es hier um die Website-Performance, also Eure Seitenladegeschwindigkeit. Nur ist eben nun nicht mehr die gesamte Ladezeit ausschlaggebend, sondern die Zeit, wann Euer Maincontent geladen wird. Ist ja auch logisch, oder? Bei Amazon.de ist Euch vermutlich recht egal, wann der Footer geladen wird – Ihr wollt das Artikelbild und den Preis möglichst schnell sehen. Was für eine tolle Kennzahl! 🙂
Nochmal zum Mitschreiben:
First Input Delay: Wann kannst Du das erste Mal mit der Website interagieren?
Quelle: Google
Grob gesagt bedeutet die Kennzahl FID wann der Browser das erste Mal auf einer Nutzereingabe reagieren kann. Oft ist es so: Du besuchst eine Website. Dabei wartest Du selten bis sie vollständig geladen ist, sondern klickst oft, sobald es irgendwie geht auf ein Textfeld oder einen Button. Dabei tut sich meistens nicht sofort etwas, denn der Browser und die Website sind noch damit beschäftigt im sogenannten Main Thread die Website komplett zu laden. Daher gibt es hier Verzögerungen und die sind schlecht für die Nutzererfahrung. Denn Du willst ja gar nicht, dass die Website fertig lädt, wenn Du längst schon zur nächsten URL weiterwandern willst! Die Kennzahl First Input Delay misst, wie lange es von einer Nutzereingabe bis zur Antwort des Browsers benötigt.
In der Grafik unten siehst Du das typische Laden einer Website. Wichtig sind die beigen Zeitintevalle, die zeigen nämlich an, dass es während dem Laden einer Website Zeiten gibt, in denen die Website nicht sofort auf Nutzereingaben reagiert.
First Input Delay – Quelle Google
First Input Delay wird erst nach dem First Contentful Paint gemessen, aber dann gibt es natürlich mehrere Unterbrechungen. Deswegen wird diese Kennzahl auch „in the field“ gemessen, also mit echten Userdaten. Du kannst diese Daten am besten in der Search Console in den neuen Core Web Vitals Reports abrufen. Bei der Optimierung solltest Du Dich vor allem auf die TBT (Total Blocking Time) konzentrieren. Das ist die Zeit, die zwischen FCP und TTI (Time to Interactive) liegt. Auf deutsch: Die Zeit, zwischen der Du den ersten Content siehst bis die Website dann vollkommen interaktiv ist. Diese ist einfacher messbar und benötigt keine Userdaten.
Es handelt sich bei Fist Inpute Delay übrigens nicht um TTI (Time to Interactive). Bei FID geht es um den Zeitraum, wenn eine Website bereits teilweise geladen ist aber noch nicht vollständig interaktiv ist. Auch hierzu gibt es wieder eine ausführliche Dokumentation und einen Beitrag mit Tipps, wie Du (oder Dein Entwickler) die FID verbessern kannst.
Cumulative Layout Shift: Wie ist Deine visuelle Stabilität?
Quelle: Google
Kennst Du das? Du besuchst eine Website und versuchst, während sie lädt mit Ihr zu interagieren. Allerdings verschiebt sich während des Ladens ständig der Inhalt und rutscht nach unten. Das nervt gewaltig, oder? Siehe dazu auch dieses Video von Google:
Vereinfacht gesagt beschreibt der Wert CLS (Cumulative Layout Shift) wie stark sich der Content während des Ladens verschiebt und je mehr, desto schlechter.
Wie berechnet sich der CLS?
Es kommt dabei zum einen darauf an, wie oft die Elemente sich verschieben und wie weit nach unten sie jeweils wandern. Ausgangspunkt ist wie immer der Viewport. Der CLS berechnet sich anhand von Impact Fraction und Distance Fraction.
Impact Fraction
Impact Fraction ist die Kennzahl, die aussagt, wie viel Prozent des Bildschirms zwischen zwei Frames insgesamt bewegt werden.

In diesem Beispiel hier macht der Content 50 % des Viewports aus und er wandert um 25 % nach unten. Insgesamt werden also 75 % des Viewports „in Mitleidenschaft gezogen“, die Impact Fraction beträgt 0,75.
Distance Fraction
Die Distance Fraction misst die Distanz, die instabile Elemente weitergewandert sind, relativ zum Viewport.

In diesem Beispiel ist der Inhalt um 25 % des Viewports nach unten gewandert, die Distance Fraction beträgt also 0,25.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter.
Jetzt abonnierenBei der Berechnung wird immer die größte Distanz genommen, die irgendein Element innerhalb des Frames gewandert ist.
Anschließend gilt folgende Formel:
Layout Shift Score = Impact Fraction x Distance Fraction
In unserem Beispiel also 0,75 x 0,25 und damit 0,1875. Das wäre dann im gelben Bereich – noch vertretbar, aber bereits verbesserungswürdig. Es gibt noch weitere Feinheiten bei der Berechnung von neu auftauchenden Elementen und auch von mehreren Elementen, die sich wirklich super für eine höhere Durchfallquote beim SEO-Fachkräftezertifikat des Bundesverbands der digitalen Wirtschaft eignen würden à la „Berechnen Sie den CLS in folgender Grafik, Sie dürfen gerne ein Lineal und einen Taschenrechner verwenden“, aber das lassen wir mal lieber. Stattdessen verweise ich auf die Dokumentation von Google und auf die Tatsache, dass Ihr diesen Wert mit verschiedenen Tools, etwa in der Google Search Console herausfindet. Allerdings muss man schon verstehen warum und wie ein hoher Wert zustande kommen kann, nur durch „Herumprobieren“ geht es nicht. Auch hier gibt es wieder einen Blogpost mit Tipps zur Verbesserung!
Wie messe ich diese neuen Werte?
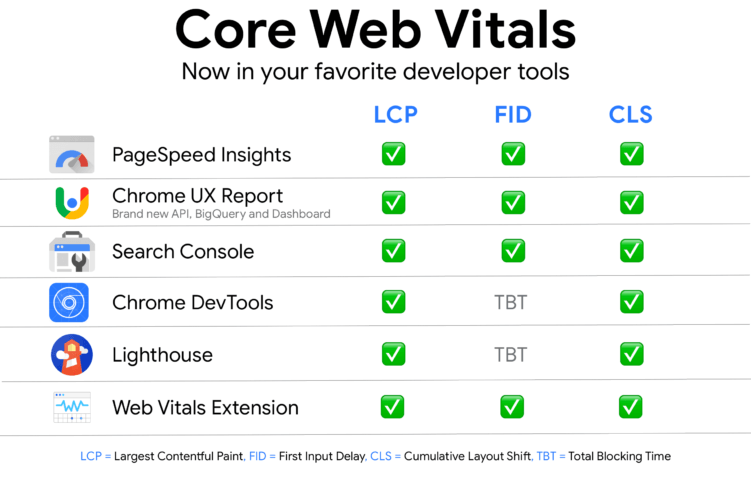
Keine Angst, Du musst Dich nun nicht mit Lineal und Taschenrechner bewaffnen. Alle Werte sind in den verschiedensten Google Tools verfügbar. In Lighthouse, den Google Pagespeed Tools, der Search Console und auch beispielsweise bei Webpagetest.org sind die Web Vitals bereits verfügbar. Unterschieden wird bei den Daten zwischen „Lab“ und „Field“. Während „Lab“ Daten nur Hochrechnungen und Annäherungen sind, wie die Nutzer vermutlich Deine Website benutzen, sind „Field“-Daten echte Nutzerdaten, die Google Dir bereitstellt.

Die Tools für Core Web Vitals
Was nun?
Google hat eine Menge Arbeit in die Dokumentation dieser neuen Werte gesteckt und sie in sätmliche Tools implementiert. Das alleine zeigt aus meiner Sicht bereits die Ernsthaftigkeit, mit der hier vorgegangen wird. Zwar haben Webmaster bis 2021 Zeit, aber Ihr könnt sicher sein, dass die Zeit der schlechten Mobile-Usability 2021 vorbei ist. Wer jetzt noch nicht fit in Sachen mobile und UX ist, der wird im nächsten Jahr ein böses Erwachen haben. Du möchtest bereit sein? Wir können Dir mit Pagespeed-Optimierung helfen, ebenso mit Usability, sofern wir 2020 noch freie Kapazitäten haben werden. Hier werden wir natürlich ab sofort stark auf die Core Web Vitals achten.
Disclaimer: Es wird natürlich nicht so sein, dass sämtliches SEO 2020 und 2021 auf die Core Web Vitals ausgerichtet sein wird. Diese drei Zahlen werden eher dazu dienen, dass man die ganz schlechten Websites nach hinten stuft. Ähnlich wie Panda wird es nur die erwischen, die eine bestimmte Schwelle überschreiten. Ich kann jedoch jetzt bereits prophezeien, dass das der Layout Shift Score für sämtliche Nachrichtenwebsites ein Riesenproblem wird (Stichwort: Werbebanner). Ganz nebenbei hat Google übrigens im Blogpost den ersten Sargnagel in AMP genagelt. Wie Jens Fauldrath auch in seinem neuesten SEO-House-Podcast erwähnt hat, ist es laut Blogpost von Google künftig keine Pflicht mehr, dass man AMP benutzt, um ins mobile Schlagzeilenkarussel zu kommen. Bis heute war das so. Wie für Jens, so klingt das auch für mich nach einem ersten, vorsichtigen Rückzug aus der AMP-Welt. Ich fände das nicht schlecht. Kein Mensch braucht AMP, schnelle Websites kann man auch ohne bauen.
Persönlich finde ich die Änderungen von Google brilliant. Aus solchen Faktoren „harte Zahlen“ zu machen, die wirklich auch Sinn ergeben, das war sicher ein Haufen Arbeit. Ich denke, dass unter der Haube noch viele andere Faktoren im Algorithmus mitspielen, denn wenn es „Search Signals for Page Experience“ gibt, dann gibt es sicher auch „Search Signals for Domain Experience“, die ich auch interessant fände. Aber nun haben wir als Online Marketer auch super Werkzeuge in der Hand, um der Geschäftsführung mit harten Fakten zu zeigen, dass die Usability einer Website nicht gut ist. Ich freue mich wirklich auf die Kennzahlen, die noch folgen werden – ein toller Schritt von Google! 🙂
Wenn Du Fragen oder Kommentare hast, gern her damit! Wenn ich etwas falsch erklärt habe, sag mir ebenfalls gerne Bescheid.
Titelbild: piranka / Gettyimages – Restliche Bilder: Google