Mobile Optimierung für Online Shops, Teil I: Header & Footer
Wie hält es Dein Online Shop mit „Mobile First“? Fakt ist: Immer mehr Nutzer greifen über das Smartphone auf Websites zu und auch Google richtet sein Augenmerk heute in erster Linie auf mobile Seiten. Doch längst nicht alle Online Shops sind mobil „fit“. In meiner Reihe „Mobile Optimierung für Online Shops“ möchte ich Dir zeigen, wie Du Deinen Shop mobilfreundlich gestaltest. Heute geht es um die globalen Elemente: den mobilen Header und Footer!

Jede Schicht ein Leckerbissen: Der Header, aber auch der Footer Deines Online Shops spielen eine wichtige Rolle in Sachen User Experience. Foto: © bluehill75/E+
Mobiler Header & Menü: An den User denken
Ist der mobile Header Deines Online Shops wirklich nutzerfreundlich? Oder geht da noch was? Die meisten Online Shops scheinen sich mit der Gestaltung ihres mobilen Headers schwer zu tun. Kein Wunder, schließlich ist der Platz sehr begrenzt. Die einen reagieren darauf mit äußerster Sparsamkeit und statten den mobilen Header nur rudimentär aus. Andere versuchen, möglichst alles unterzubringen, was auch in der Desktopversion zu finden ist.
Sehen wir uns mal an, welche Elemente wirklich in den mobilen Header eines Shops gehören – und wie Du das in der Praxis umsetzen kannst.
Das muss in den Header
Der mobile Header sollte diese wichtigen Elemente enthalten:
- Navigation/Menü
- Logo
- Suche
- Warenkorb
Wenn Kundenservice in Deinem Shop großgeschrieben wird beziehungsweise Kunden schnell mit Euch Kontakt aufnehmen müssen, sollten die Kontaktdaten ebenfalls nicht fehlen. Entweder Du zeigst die Telefonnummer und ermöglichst den Usern, den Kundenservice per Click-to-Call anzurufen. Oder Du bietest einen Link zur Kontaktseite.
Tipp: Gibt es zu Deinem Online Shop auch stationäre Geschäfte oder Deine Produkte sind bei Händlern erhältlich, nimmst Du am besten auch die Filial- und Händlersuche (auch Store Locator genannt) in den Header auf. Warum Online Shops unbedingt auf Store Locator setzen sollten, begründet Aurora Harley von der NN Group in diesem Artikel (auf Englisch) anschaulich.

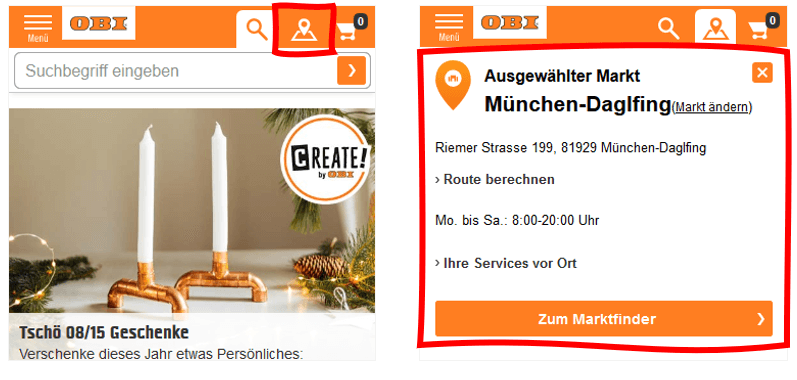
Obi.de verwendet ein Store-Locator-Icon im mobilen Header. Tippen die User darauf (vgl. Abb. rechts), wird ihnen die Adresse ihres nächsten Obi-Baumarkts angezeigt oder sie gelangen zum „Marktfinder“.

ernstings-family.de hat alle wichtigen Elemente im Header: Menü, Logo, Suche, Filialfinder und Warenkorb.
Weitere Elemente wie Kundenkonto, Merkliste oder auch USPs lassen mobile Header oft zu überladen wirken. Hier gilt es, abzuwägen. Lässt das Layout Deiner mobilen Website zu, weitere Elemente im Header anzuzeigen? Oder könnte der User dadurch verwirrt werden?

Der mobile Header von Monsterzeug enthält auch ein Trust-Symbol (von Trusted Shops) und zwei USPs (Käuferschutz und kostenloser Versand ab 49 Euro). Trotzdem wirkt der Header übersichtlich.

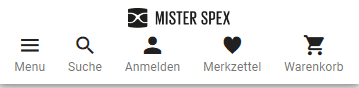
Trotz zahlreicher Icons wirkt der mobile Website-Header von Mister Spex klar und übersichtlich.
UX-Tipp 1: Verwende eindeutige Icons
Üblicherweise werden die Funktionen und Elemente im Header mobiler Websites mit Icons dargestellt (zum Beispiel ein Herz für die Merkliste oder drei gestapelte Striche fürs Menü). Mit Blick auf die Nutzerfreundlichkeit ist zu empfehlen, diese Icons zusätzlich zu beschriften.
Denn User verstehen ein Icon nur dann, wenn sie es bereits zuvor gesehen (und benutzt) haben, so die Usability-Experten von nngroup.com. Viele Icons sind erklärungsbedürftig – zumindest für einen Teil der User. Die drei Striche des Burger-Menüs sind vielen Usern heutzutage geläufig – aber Du willst ja sichergehen, dass wirklich jeder, der Deinen Shop aufruft, auch das Menü findet und verwendet. Daher sind Beschriftungen zu empfehlen: Sie zeigen an, was ein bestimmtes Icon bedeutet, und verhindern Mehrdeutigkeit.
Beispiel: Louis.de
Die Symbole für Filialsuche und Einkaufswagen kennen viele Besucher des Motorrad-Shops Louis.de sicher bereits von anderen Online Shops. Aber was das Motorrad-Icon zu bedeuten hat, dürfte nicht so schnell klar sein. (Es steht für die „Mein Bike“-Datenbank, in der der User Technikzubehör für sein Motorrad finden kann.)

Screenshot von m.louis.de
5-Sekunden-Regel: Frage Dich, welches Icon Du für einen Begriff verwenden würdest – fällt Dir innerhalb von 5 Sekunden kein passendes Symbol ein, kann vermutlich kein Icon die Bedeutung eindeutig illustrieren. Umgekehrt kannst Du auch Nutzer befragen, was sie hinter einem bestimmten Symbol vermuten. So findest Du rasch heraus, ob Dein Icon auch richtig interpretiert wird.
Beispiel: Amorelie.de
Amorelie hat jedes Icon im mobilen Header mit einer Beschriftung versehen. Dass beispielsweise das Sternchen für „Bestseller“ steht, wäre dem User ohne Texthinweis nicht automatisch klar. Und das Haus sieht man zwar öfters als Symbol für die Startseite – aber man könnte vielleicht auch ein stationäres Geschäft dahinter vermuten.

Screenshot von amorelie.de
UX-Tipp 2: Zeige das Suchfeld auch ausgeklappt an
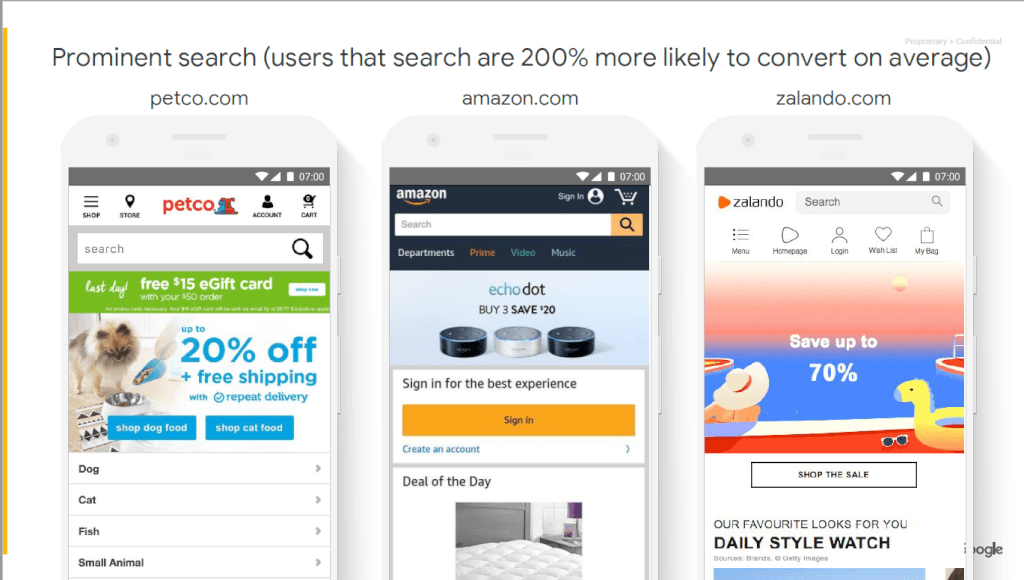
Wie wichtig die Suchfunktion im Online Shop ist, kann man nicht genug betonen. Damit zum Beispiel User, die ein ganz bestimmtes Produkt im Auge haben, dieses möglichst finden können, sollte das Suchfeld gut sichtbar sein. Auch in der mobilen Version!

Google sagt: User, die die Suche nutzen, konvertieren im Schnitt mit einer 200% höheren Wahrscheinlichkeit!
Laut dem UX Playbook Retail von Google sollte das Suchfeld auch mobil ausgeklappt sein – die Lupe allein könnte übersehen werden!
Ausnahme: Falls Du in Deinem Shop eine sehr überschaubare Zahl von Produkten verkaufst, ist die Suche weniger relevant für Deine Nutzer. In diesem Fall kannst Du auf das sichtbare Suchfeld verzichten, um Platz zu sparen.
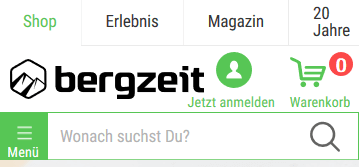
Beispiel: bergzeit.de
Das Suchfeld ist gut sichtbar im mobilen Website-Header von Bergzeit. So wird dem User die Suche nach bestimmten Produkten oder Themen deutlich erleichtert.

Screenshot von bergzeit.de
UX-Tipp 3: Stelle ausgewählte Menüpunkte separat dar
Während in der Desktop-Version die Hauptkategorien Orientierung bieten, fallen sie auf mobilen Websites meist dem Platzmangel zum Opfer. Sie verschwinden im Menü – und die User müssen es erst aktiv ausklappen, um zu einer bestimmten Shop-Kategorie zu gelangen.
Ein guter Ansatz ist aber, Deine wichtigsten Kategorien zusätzlich außerhalb des Menüs und des Headers zu zeigen.
Beispiel: bergzeit.de

Die Desktop-Version von bergzeit.de mit horizontalem und vertikalem Menü.
In der Desktop-Version bietet Bergzeit seinen Usern eine gute Orientierung über die verschiedenen Kategorien: Neben der Hauptnavigation gibt es auf der linken Seite ein vertikales Menü: Hier sind alle Sportarten gelistet, sodass der User schnell zu den für ihn relevanten Produkten navigieren kann.
Auf dem kleinen Smartphone-Bildschirm ist eine andere Lösung notwendig. Hier bietet Bergzeit einen Slider an, den der User bei Bedarf nutzen kann, um seine Sportart zu finden:

Mobile Startseite von bergzeit.de mit Kategorien-Slider.
UX-Tipp 4: Weniger Wichtiges ins Menü
Was nicht in den Header passt – Social Icons, Gütesiegel, USPs, Kontaktdaten, Kundenlogin – kannst Du ins Menü packen. Die Registrierung für ein Kundenkonto beziehungsweise der Login sind für die User wichtig – aber im Vergleich zu Suche oder Warenkorbsymbol sekundär. Um den mobilen Header übersichtlich zu halten, kommen solche Elemente meist in das Burger-Menü.
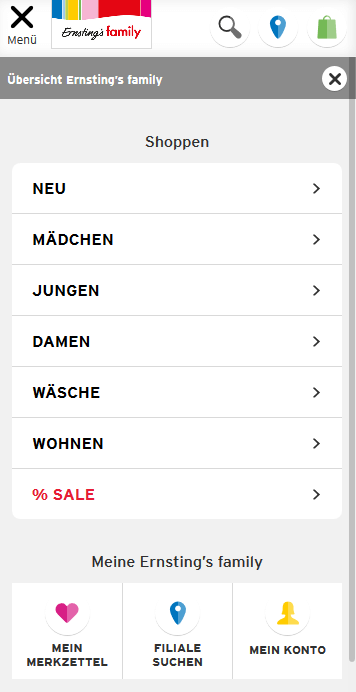
Beispiel: ernstings-family.de

Neben den Kategorien findet der User im ausgeklappten Burger-Menü von ernstings-family.de auch den Merkzettel, den Filialsucher und den Zugang zum Kundenkonto.
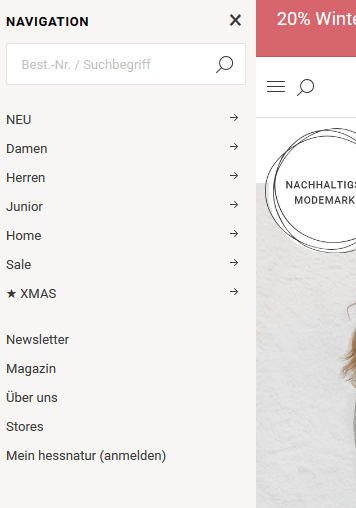
Beispiel: hessnatur.com/de

hessnatur verlinkt im ausgeklappten Menü unter anderem auch den Newsletter, das Magazin und die Stores.
Aber auch der mobile Footer bietet Platz für Elemente, die Du nicht im Header unterbringst.
Mobiler Footer – das muss rein!
Wichtige Elemente, die User im Footer erwarten:
- Informationen zu Versand- und Zahlungsarten, Retouren- und Kontaktmöglichkeiten
- die Shopvorteile (USPs)
- Trust-Elemente
Außerdem ist im Footer ein guter Platz für die Social Icons oder auch Kategorien und Links, die im Menü untergehen würden oder in den Tiefen der Menüebenen verschwinden, wie zum Beispiel FAQs, die Über-uns-Seite oder die Karriere-Seite.
Wichtig ist: Der Footer muss dem User nützliche und relevante Inhalte bieten. Gehe immer davon aus, was Deine Seitenbesucher wirklich benötigen oder wissen wollen. So erleichterst Du ihnen letztlich die Entscheidung, in Deinem Shop zu bestellen.
Nutze das Potential Deines Website-Footers!
In diesem Video erklärt UX-Expertin Therese Fessenden, dass der Footer oft unterschätzt wird – und daher Webseiten ihr volles Potential nicht ausschöpfen:
Fat Footer funktionieren!
Die sogenannten Fat Footer sind wirklich „fett“: Hier findet der User nicht nur Links zum Impressum und zu den Social-Media-Kanälen des Unternehmens, sondern eine eigenständige Navigation! Im Fat Footer ist somit Platz für Informationen, die für die User möglicherweise relevant sind, die aber in einer tieferen Navigationsebene verschwinden. Links zur Über-uns-Seite, zu den aktuellen Stellenangeboten oder auch zu wichtigen Shop-Kategorien finden im Footer ihren Platz.
Was am Desktop hilfreich ist, funktioniert auf mobilen Seiten offenbar noch besser. Usabilityblog.de erklärt, wie wichtig eine umfangreiche Footer-Navigation gerade für mobile Nutzer ist: „Gerade auf Smartphones landet der Nutzer häufig am Seitenende, weil mit dem dynamischen Wischen viel schneller der Seitenfuß erreicht wird als beim kontrollierten Scrollen.“
Beispiele für mobiles Footer-Design
Wie ein Footer aufgebaut sein und welche Elemente er enthalten sollte, habe ich bereits in meinem Beitrag Der Footer: Tipps & Beispiele für ein userfreundliches Seitenende beschrieben. Diese Tipps kannst Du auch für Deinen mobilen Footer beherzigen.
Zur Veranschaulichung findest Du hier noch zwei Beispiele gelungener mobiler Footer.
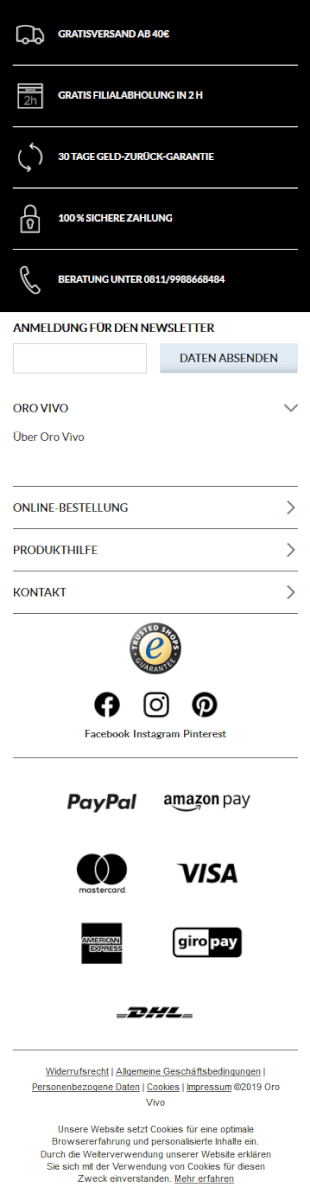
Beispiel: orovivo.de

Screenshot von orovivo.de
Der Online Shop von Orovivo geht im mobilen Footer zunächst auf die USPs ein, die mithilfe von Icons veranschaulicht werden. Auch die Newsletter-Anmeldung kann unkompliziert im Footer vorgenommen werden.
Neben Infos zum Unternehmen und zur Online-Bestellung findet der User auch ein Trust-Symbol, die Social-Media-Kanäle und Infos zu Zahlungsarten und Versand im Footer.
Der Footer ist zwar umfangreich, aber sehr übersichtlich. Er bietet eine gelungene User Experience.
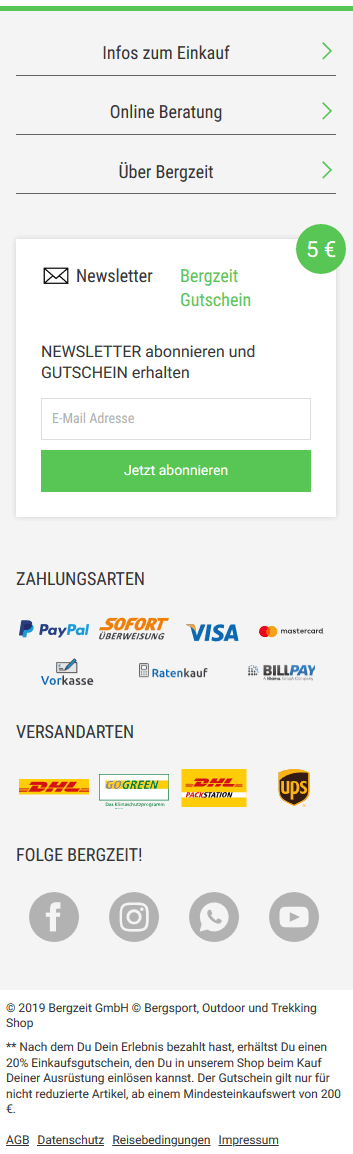
Beispiel: bergzeit.de

Screenshot von bergzeit.de
Bergzeit.de fixiert den Header – so hat der User die wichtigsten Navigationsmöglichkeiten jederzeit parat, egal, wie weit er nach unten scrollt. Auf diese Weise wird es den Usern leicht gemacht, auf die Startseite oder zu bestimmten Shop-Kategorien zu navigieren, egal, wie weit sie vom Seitenanfang entfernt sind. Gerade bei der mobilen Nutzung ist das super praktisch – denn wer hat schon Lust, ewig nach oben zu scrollen, um endlich das Menü oder die Suche bedienen zu können?
Du willst keine unserer Beiträge mehr verpassen und auf dem Laufenden bleiben? Abonniere jetzt unseren Newsletter und erhalte jeden neuen Seokratie-Beitrag per E-Mail direkt in Dein Postfach!
Jetzt abonnierenEin weiterer Vorteil: Der Footer kann getrost auf die Aufzählung von Kategorien und Produkten verzichten. Stattdessen bietet er dem User Infos und Hilfestellung rund um seinen Einkauf. Auch Newsletter, Social Media Icons und Hinweise zu Zahlung und Versand sind zu finden.
Der sparsame und gezielte Einsatz der CI-Farbe Grün sorgt für Klarheit und Struktur.

Screenshot von bergzeit.de
Tipp zum Abschluss: Setz die Nutzerbrille auf!
Versuche, Deine mobile Website einmal aus Sicht eines Nutzers zu sehen, der sie zum ersten Mal aufruft. Findet er auf die Schnelle alle wichtigen Informationen, kann er das Menü problemlos bedienen und bringt ihn die Suche zu den passenden Ergebnissen? Verwende dabei unbedingt Dein Handy – nur so fallen Dir Usability-Probleme wirklich auf!

Betrachte Deinen Online Shop aus Sicht der User. Das ist der erste Schritt, um UX-Problemen auf die Schliche zu kommen. Foto: © smrm1977/ iStock / Getty Images Plus
Am besten befragst Du auch ein paar Leute, die Deinen Shop nicht (so gut) kennen wie Du selbst und lässt Dir erzählen, was ihnen Schwierigkeiten bereitet oder welche Elemente sie sich wünschen würden. Auf diese Weise erhältst Du schon einige nützliche Anhaltspunkte. Und Du bekommst einen Eindruck davon, was Du möglicherweise noch optimieren musst.
Und jetzt Du!
Wie steht es um Deinen mobilen Website-Header? Was könntest Du noch optimieren? Und wie nutzerfreundlich ist Dein Footer? Meine Tipps und Best-Practice-Beispiele haben Dir hoffentlich schon ein paar wertvolle Anhaltspunkte geliefert.
Falls Du das Gefühl hast, den Wald vor lauter Bäumen nicht zu sehen und eine Zweitmeinung brauchst, dann melde Dich gerne unverbindlich bei uns. Wir analysieren Deinen (mobilen) Online Shop gründlich und entwickeln mit Dir sinnvolle Maßnahmen.
Diese Beiträge rund um UX und Usability könnten Dich auch interessieren:
- Mobile Usability: So vermeidest Du 10 typische Probleme mobiler Webseiten
- Alles Burger oder was? 5 Fragen an die mobile Navigation
- User Experience – ein Rankingfaktor? Ein Blick in die UX Playbooks von Google