Mobile Optimierung für Online Shops, Teil II: Die mobile Startseite
Webseiten, die nicht für Mobilgeräte optimiert sind, werden heutzutage von Google und den Nutzern verschmäht! Im zweiten Teil meiner Reihe „Mobile Optimierung für Online Shops“ liest Du, wie Du Deine Online-Shop-Startseite mobilfreundlich gestaltest und den Usern damit eine optimale User Experience bescherst.

Home sweet home: Eine gute User Experience beginnt schon auf der Startseite Deines Online Shops. Bild: eclipse_images/E+
Was für ein Restaurant die Speisekarte ist, ist für Deinen Online Shop die Startseite. Hier erfahren die User, welche Leckerbissen und edlen Tropfen Du für sie bereithältst und vielleicht erhalten sie auch ein bisschen Hintergrundwissen über die verwendeten Zutaten und die Philosophie des Kochs.
Auch wenn User über eine Landingpage auf Deine Website einsteigen – häufig wird sie ihr Weg als Nächstes auf die Startseite führen. Denn hier erhoffen sie sich weiterführende Informationen rund um Deinen Online Shop. Vielleicht sind sie aber auch durch eine Offline-Anzeige auf Deine Marke aufmerksam geworden, googeln danach und gelangen auf Deine Startseite.
Egal, auf welchem Weg und aus welchem Grund die User Deine Shop-Startseite aufrufen, sie hat folgende Aufgaben zu erfüllen:
- Sie muss informieren, welche Produkte in Deinem Online Shop verkauft werden.
- Sie muss die User von Deinem Shop überzeugen.
- Sie muss User tiefer in den Shop führen.

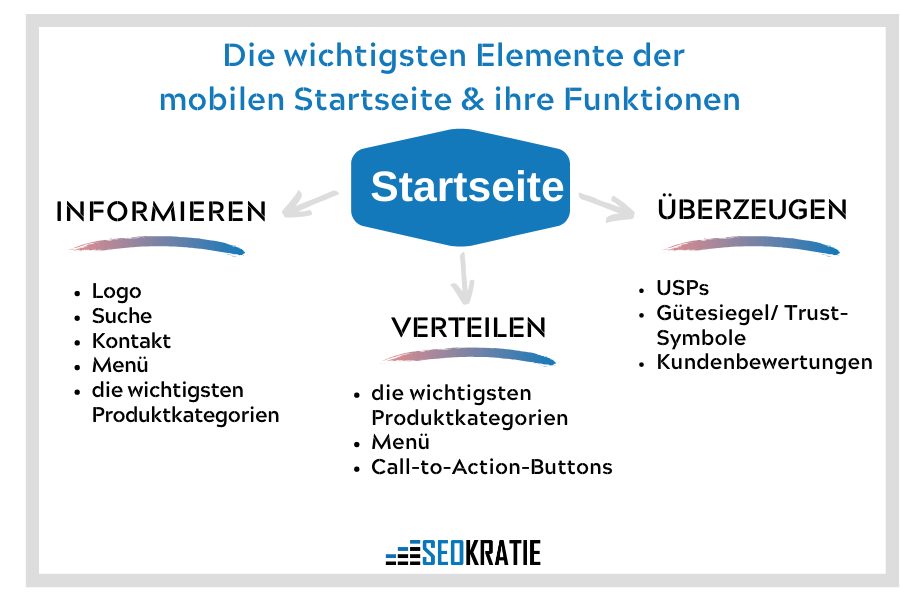
Mobile Startseite: Das darf nicht fehlen
Was gehört alles auf die mobile Startseite Deines Online Shops?
Diese Elemente sind wesentlich, denn sie helfen, Deine User zu informieren, zu überzeugen und auf weitere Seiten (Kategorieseiten, Produktseiten u. a.) zu verteilen:
- Logo
- Menü
- Suche
- Kontakt (evtl. im Menü und Footer)
- USPs
- Gütesiegel/Trust-Symbole
- Kundenbewertungen
- die wichtigsten Produktkategorien
- Call-To-Action-Buttons

5 Tipps für eine nutzerfreundliche mobile Startseite
Damit Deine Startseite die mobilen Nutzer überzeugt und motiviert, sich intensiver mit Deinem Online Shop auseinanderzusetzen, solltest Du die folgenden Tipps beherzigen.
1. Übersichtlichkeit bewahren
Zugegeben, diesen Tipp umzusetzen, ist nicht ganz einfach. In der Regel haben Online Shops recht viele Kategorien und Produkte – wie bringt man diese alle auf der Startseite unter? Zumal auf dem Smartphone-Bildschirm ohnehin kein Platz ist!
Der Aufbau Deiner mobilen Shop-Startseite will daher gut geplant sein. Wichtig ist, dass die Seite übersichtlich ist und dem User Orientierung bietet.

Eine nutzerfreundliche Startseite will gut geplant sein. Bild: alexei_tm/istock
Im Zweifelsfall gilt: Weniger ist mehr. Du wirst nie ALLES auf der Startseite präsentieren können, was Dir wichtig erscheint. Also wähle gezielt aus.
Übrigens: Links zu weiteren relevanten Seiten, die Du nicht auf der Startseite platzieren kannst oder möchtest, sind gut im Footer aufgehoben. Dort sind sie für User sichtbar, ohne wertvollen Platz auf der mobilen Startseite einzunehmen. Lies mehr dazu in meinem Beitrag über mobile Header und Footer.
Dos:
- Wichtige Kategorien und Angebote anteasern.
- Für klare Einstiege ins Produktsortiment sorgen.
- Auf ausreichend Abstände und Weißraum zwischen einzelnen Elementen achten.
Don’ts:
- Startseite mit Informationen/Textblöcken überfrachten.
- Möglichst viele Infos und Bilder auf möglichst wenig Raum pressen.
- Startseite mit Werbebannern überladen.
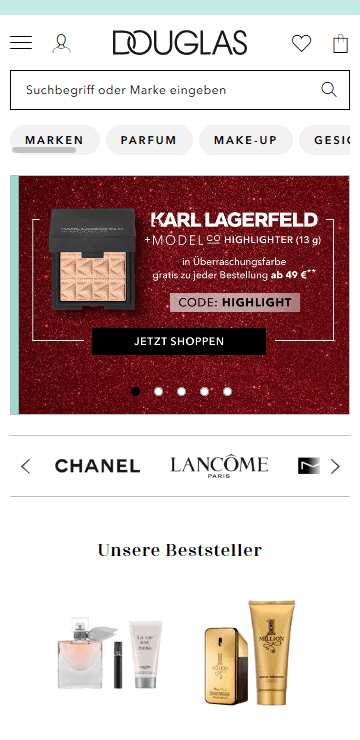
Best Practice: Douglas.de
Die Startseite von Douglas ist übersichtlich gestaltet. Unterhalb des Headers werden die wichtigsten Kategorien wie Marken, Parfüm und Make-Up angeteasert – wer weiterwischt, kann sich noch mehr anzeigen lassen. Hier wird im Grunde die Struktur des Menüs noch einmal aufgegriffen.
Ein aktuelles Produkt wird im Slider präsentiert. Auch ein Call-To-Action wird im sichtbaren Bereich eingesetzt. Weiter unten folgen Bestseller, Neuheiten und mehr. Der User kann sich leicht orientieren und versteht schnell, was dieser Online Shop verkauft.

Screenshot von douglas.de
2. CTAs richtig platzieren und formulieren
Im UX-Playbook Retail empfiehlt Google, auf der Startseite einen Call-To-Action im oberen Seitenbereich zu verwenden. Dieser sollte möglichst konkret sein und den User zu einer Handlung animieren.
Dos:
- Call-To-Action im sichtbaren Bereich der Startseite platzieren.
- Aussagekräftige Formulierung wählen (nicht „Hier klicken“, sondern „Jetzt Daunenjacken ansehen“ oder „Jeans entdecken“).
- Buttons gestalterisch hervorheben.
Dont’s:
- Auf CTAs verzichten.
- Zu lange Formulierungen wählen (besser „Jetzt Mäntel entdecken“ statt „Jetzt Wollmäntel ansehen und entdecken“).
- Button zu klein gestalten – er muss auf dem Smartphone-Bildschirm bequem mit dem Finger antippbar sein.
Mehr Infos und Tipps zum Thema findest Du im Beitrag „Klick mich!! So gestaltet Ihr einen wirkungsvollen Call-To-Action“.
Best Practice: soliver.de
S.Oliver setzt auf klare, eindeutige CTAs auf der Startseite: Aufforderungen wie „Festliche Styles shoppen“ oder „Entdecke Deine neuen Lieblingsteile“ machen den Nutzern Lust zu klicken.

Screenshot von soliver.de
3. USPs einsetzen: Vorteile für User verdeutlichen
„Warum soll ich eigentlich ausgerechnet hier bestellen?“
Diese (unbewusste) Frage der User sollte Deine Startseite unbedingt beantworten.
Alleinstellungsmerkmale oder Unique Selling Propositions (USPs) zeigen Deinen Seitenbesuchern, welche Vorteile sie bei einem Kauf in Deinem Online Shop haben. Klassiker sind der kostenfreie Versand oder die schnelle Lieferung. Vielleicht schaffst Du es aber auch, wichtige Bedürfnisse der User anzusprechen und ihnen zu vermitteln: „Das bekommen Sie nur hier und nirgendwo sonst.“
Wie Du die USPs auf der Startseite Deines mobilen Online Shops darstellen kannst, veranschaulichen Dir die folgenden Beispiele.
Dos:
- Echte Vorteile für den User benennen.
- Einzigartige USPs formulieren.
- USPs sichtbar auf der Startseite platzieren (im Header, auch im unteren Seitenbereich und/oder im Footer).
- Icons zur Veranschaulichung der USPs verwenden.
Dont’s:
- Unwahre Behauptungen aufstellen („Bester Online Shop für XY“ ist eine Behauptung, kein nachvollziehbarer USP – außer, Ihr habt eine entsprechende Auszeichnung erhalten).
- USPs auf der mobilen Seite „wegen Platzmangel“ weglassen.
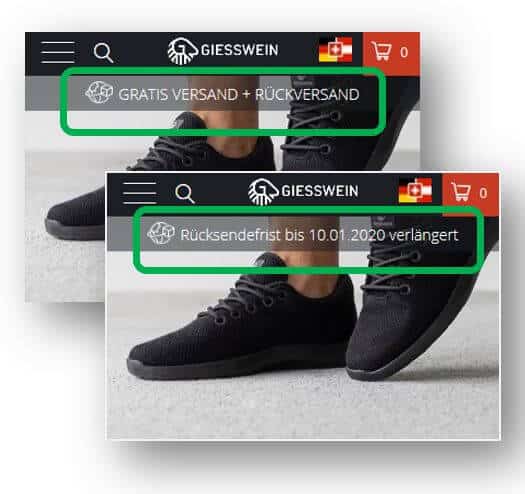
Best Practice: giesswein.com
Giesswein blendet die USPs im oberen Seitenbereich (unterhalb des Headers) ein. Vor allem der zweite USP ist für alle Weihnachtskunden sehr relevant: die verlängerte Rücksendefrist.

Screenshots von giesswein.com
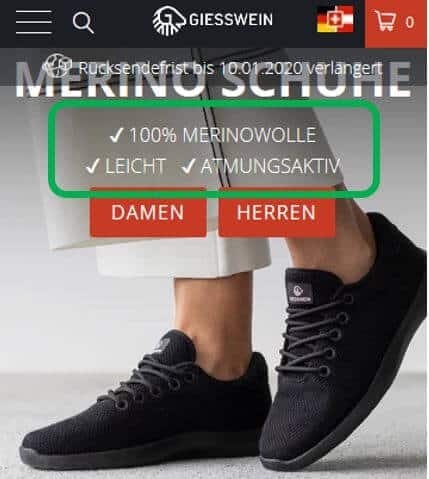
Doch auch produktbezogene Alleinstellungsmerkmale fehlen nicht. Die besonderen Eigenschaften der Giesswein-Sneaker sprechen die Bedürfnisse und Wünsche der User („atmungsaktive Schuhe“, „leichte Schuhe“, „hochwertige, natürliche Materialien“) gezielt an. Diese USPs sind auf dem Teaserbild zu sehen:

Screenshot von giesswein.com
Best Practice: peterhahn.de
Bei Peter Hahn tauchen die USPs erst im unteren Bereich der mobilen Startseite auf. So sind sie zwar erst nach einigem Scrollen präsent, aber auffällig und übersichtlich dargestellt.

Screenshot von peterhahn.de
Was gute Alleinstellungsmerkmale ausmacht und wie Du die passenden für Deinen Online Shop findest, erklärt Dir Silja in diesem Video:
Jede Menge Formulierungstipps und USP-Beispiele habe ich Dir in meinem Blogpost „Alleinstellungsmerkmale (USPs) für Deine Marke finden: 10 Beispiele & Tipps“ zusammengestellt.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Zu Beginn des kostenlosen Abonnements bekommst Du täglich jeden Tag eine Mail, um Dich fit in SEO zu machen - 5 Tage lang..
4. Automatische Slideshows verbannen
Im UX-Playbook Retail (PDF) erklärt Google, dass automatische Slideshows möglicherweise als Werbebanner wahrgenommen und infolgedessen ignoriert werden (Stichwort: Banner-Blindheit).
Google verweist dabei auf ein zentrales Usability-Kriterium: „The user should always be in control“, sprich: der Nutzer sollte immer die Kontrolle darüber haben, was er auf einer Webseite angezeigt bekommt und welche Handlung er als nächste ausführen möchte. Bei automatischen Bilder-Slidern verliert er diese Kontrolle.
Zitat:
“Carousels can be perceived as banners and therefore will be ignored. The user should always be in control. Automatic image sliders or carousels on homepage should be avoided or the frequency should be decreased.
- Reason #1: Human eye reacts to movement (and will miss the important stuff)
- Reason #2: Too many messages equals no message
- Reason #3: Banner blindness.“
Problematisch sind automatische Slideshows nicht nur, weil sie möglicherweise ignoriert werden – sie verhindern außerdem, dass der User die „Botschaft“ auf den Bildern wahrnimmt.

Automatisch rotierende Slider können User irritieren und verwirren. Bild: titiya/iStock
Auf Deiner Startseite (egal ob mobil oder Desktop), aber auch auf anderen Seiten, solltest Du besser auf automatische Slider verzichten. Wähle lieber ein aussagekräftiges, statisches Bild mit einem guten Call-To-Action.
Dos:
- Statische Bilder statt Slider verwenden.
- Einsatz von Bilder-Slideshows minimieren.
- Dem User die Möglichkeit geben, selbst zu entscheiden, ob er das nächste Sliderbild ansehen möchte.
Dont’s:
- Automatisch rotierende Slider einsetzen, die verhindern, dass der User eine Botschaft in Ruhe wahrnehmen kann.
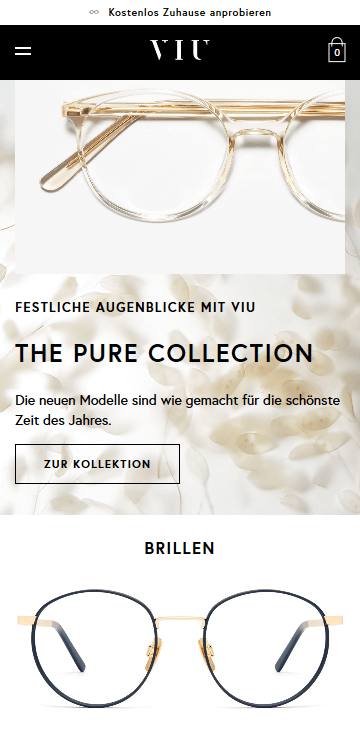
Best Practice: shopviu.com
VIU verzichtet auf automatische Slider und präsentiert zu Beginn der Startseite ein aktuelles Produkt samt ansprechendem Teaser-Text und Call-To-Action:

Screenshot von shopviu.com
5. Social Proof: Kundenstimmen einsetzen
Um die User von Deinem Online Shop zu überzeugen, setzt Du am besten auf (positive) Bewertungen früherer Kunden. Denn der sogenannte Social Proof funktioniert super. Denke nur mal an die Online Shops und Portale, die darauf hinweisen „Andere Kunden kauften auch…“ oder „Nur noch 2 Plätze verfügbar“. Studien haben gezeigt, wie wirkmächtig das Prinzip der sozialen Bewährtheit ist: Nutzer orientieren sich an der Meinung und den Entscheidungen anderer Nutzer. Was andere gekauft haben oder sehr begehrt ist, kann so schlecht nicht sein, oder?
Auf Landingpages und Produktseiten, aber auch auf Deiner Startseite solltest Du unbedingt Social Proof einsetzen, insbesondere Kundenbewertungen.
Dos:
- Bewertungssterne im Header oder Footer zeigen.
- Eine Auswahl an Bewertungen von zufriedenen Kunden auf der Startseite anzeigen.
- Auf Erwähnungen in bekannten Medien hinweisen („Bekannt aus: …“).
Don’ts:
- Tricksen: Bewertungen selbst schreiben (lassen) ist Tabu!
- Unliebsame Kundenbewertungen löschen. Einzelne negative Bewertungen sind sogar hilfreich – sie lassen die positiven Referenzen authentischer wirken.
Lies mehr dazu in meinem Beitrag: „Kundenbewertungen im E-Commerce: Wie Du mit ihnen umgehen solltest – und wie nicht“.
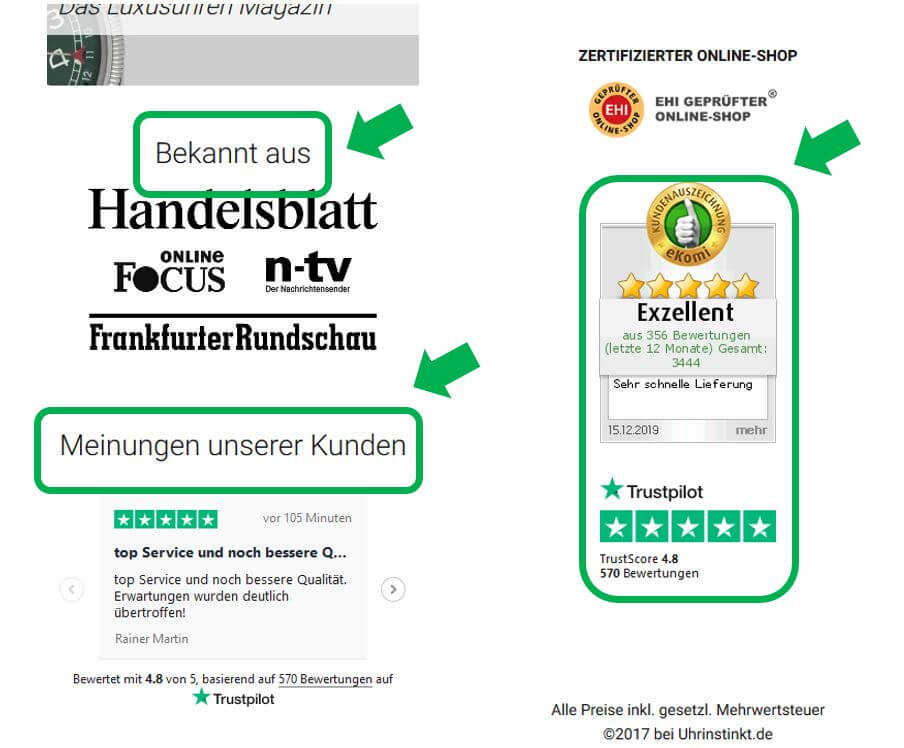
Best Practice: uhrinstinkt.de

Screenshots von uhrinstinkt.de
Uhrinstinkt setzt im unteren Bereich der Startseite auf Kundenbewertungen. Dass diese mit der bekannten Bewertungsplattform Trustpilot durchgeführt wurden, lässt auf die Seriosität und Echtheit der Bewertungen schließen.
Auch der Verweis „Bekannt aus“ mit den Logos bekannter Medien zeigt dem User, dass die Produkte der Marke Uhrinstinkt offenbar begehrenswert sind.
Im Footer finden die User Trust Symbole, darunter auch die positiven Bewertungsergebnisse von eKomi und Trustpilot.
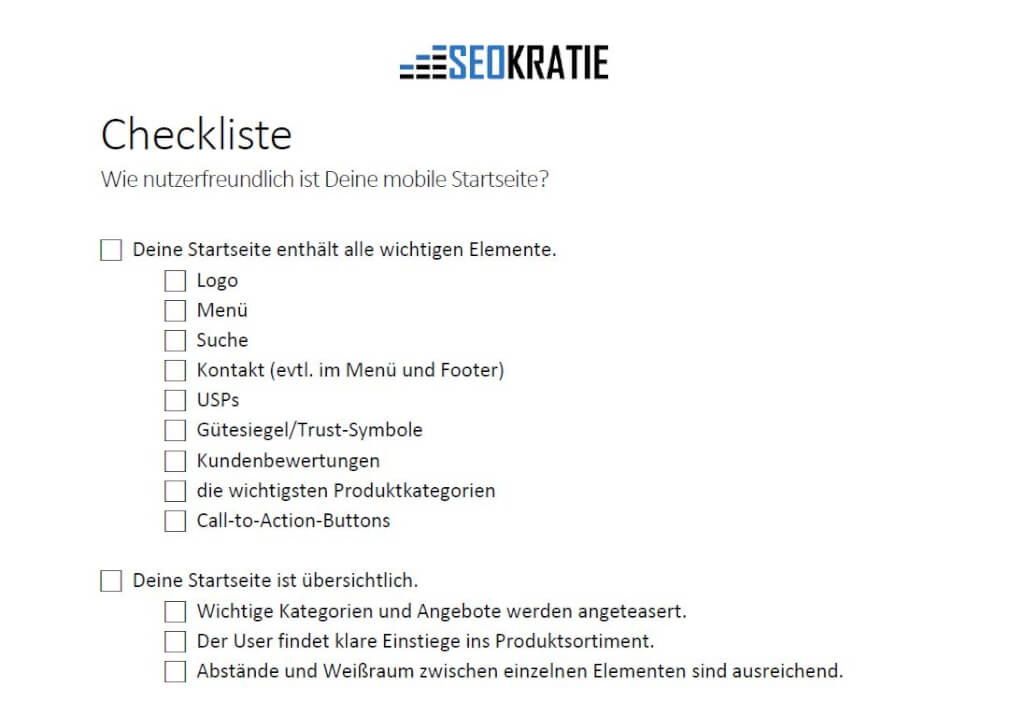
Last but not least: Checkliste für Deine mobile Startseite
Wie nutzerfreundlich ist die mobile Startseite Deines Online Shops? Finde es mit dieser Checkliste schnell heraus:

Lade hier die Checkliste als PDF herunter!
Du willst mehr Fakten und Tipps zur mobilen User Experience lesen?
Hier gelangst Du zur Folge 1 der Reihe: „Mobile Optimierung für Online Shops, Teil I: Header & Footer“ >
Oder lies diese Beiträge:
- „Alles Burger oder was? 5 Fragen an die mobile Navigation“
- „Mobile Usability: So vermeidest Du 10 typische Probleme mobiler Webseiten“