Klick mich!! So gestaltet Ihr einen wirkungsvollen Call-To-Action
Der Einsatz wirkungsvoller Calls-To-Action ist der Schlüssel zu einer höheren Conversion Rate. Im Folgenden gebe ich Euch konkrete Tipps für Formulierungen und die Gestaltung auffälliger CTA-Buttons. Lest weiter und erfahrt mehr!

Erinnert Ihr Euch an „Alice im Wunderland“? Genauer gesagt, an die Szene, als Alice durch das Kaninchenloch gepurzelt ist und den Raum, in dem sie gelandet ist, nicht verlassen kann, weil die Tür so winzig ist? Um das Wunderland durch diese Tür zu betreten, müsste sie erst einmal schrumpfen. In diesem Moment entdeckt Alice eine Flasche. Auf dieser Flasche steht – knapp und prägnant – die Aufforderung „Trink mich“. Und was macht Alice? Sie trinkt.

Soll ich oder soll nicht? Das „Trink mich“ auf der Flasche überzeugt Alice davon, was jetzt zu tun ist.
Was ist überhaupt ein Call-To-Action?
Ein Call-To-Action oder kurz CTA ist schlicht und einfach eine Handlungsaufforderung. CTAs gibt es in TV-Werbespots und in der Printwerbung genauso wie im Online-Shop, und immer ist es ihr Ziel, einen potentiellen Kunden zu einer Handlung zu bewegen.
Auf gruenderszene.de heißt es dazu:
Call-To-Action wird eingesetzt, um die Konsumenten nach der Wahrnehmung einer Werbebotschaft noch einmal direkt anzusprechen und ihnen den vielleicht nötigen Impuls zu geben, das beworbene Produkt zu kaufen oder sich weiterhin auf die gewünschte Art und Weise mit dem Unternehmen auseinanderzusetzen.
Im Web sind CTAs häufig in Form eines anklickbaren Buttons zu finden.

Ok, zu befehlsmäßig sollte der CTA nicht klingen. Was Ihr bei der Formulierung beachten müsst, erkläre ich euch weiter unten.
Warum brauche ich überhaupt Calls-To-Action?
Alice hat durch die Tür schon einen kurzen Blick auf das Wunderland erhascht. Ihre Neugier ist geweckt. Aber erst die „Trink-mich“-Flasche sorgt dafür, dass sie ihre Neugier befriedigen kann und herausfindet, was auf der anderen Seite der Tür auf sie wartet.
Auf Eurer Website weckt Ihr die Neugier des Users und stimuliert sein Interesse an Euren Angeboten. Doch damit der User wirklich aktiv wird, müsst Ihr ihn auch dazu auffordern. Sonst besteht die Gefahr, dass er Euren Content zwar interessiert wahrnimmt, aber nicht in Eurem Sinne handelt. Mit einem Call-To-Action zeigt ihr dem User, wie es weitergeht, beziehungsweise welche Optionen ihm zur Verfügung stehen: „Bestellen“? „Mehr erfahren“? „Anmelden“?
Unentschlossenen Usern helft Ihr so bei derEntscheidungsfindung. Und Ihr erreicht, dass die User sich weiter mit Eurem Online Shop auseinandersetzen. Langfristig könnt Ihr mithilfe wirkungsvoller Calls-To-Action Eure Conversion Rate steigern.

Schlüssel zu einer höheren Conversion Rate: Dank eines überzeugenden CTA betritt der User Euer Online-Wunderland.
Lesetipp: In einem Beitrag auf dem Kissmetrics-Blog beschreibt Jeremy Smith die Psychologie hinter dem Call-To-Action sehr anschaulich und erklärt, was Erwartungen, Neugier und Belohnungsverhalten mit dem CTA zu tun haben (Text auf Englisch).
Wirksame Formulierungen für Euren CTA
Welche Formulierungen für Eure Zwecke am besten geeignet sind, müsst Ihr letztlich selbst herausfinden. Dennoch gibt es ein paar nützliche Regeln, an die Ihr Euch halten könnt.
Den Kontext berücksichtigen
Überlegt Euch für jeden Call-To-Action, in welcher Situation sich der User gerade befindet. Ein plakatives „Jetzt kaufen“ funktioniert nicht, wenn der User auf der Startseite gelandet ist und noch keine Ahnung vom Produkt hat. Besser sind in solchen Fällen Calls-To-Action, die den User einladen, das Produkt zunächst zu „entdecken“ oder sich zu „informieren“.
Aktive Verben benutzen
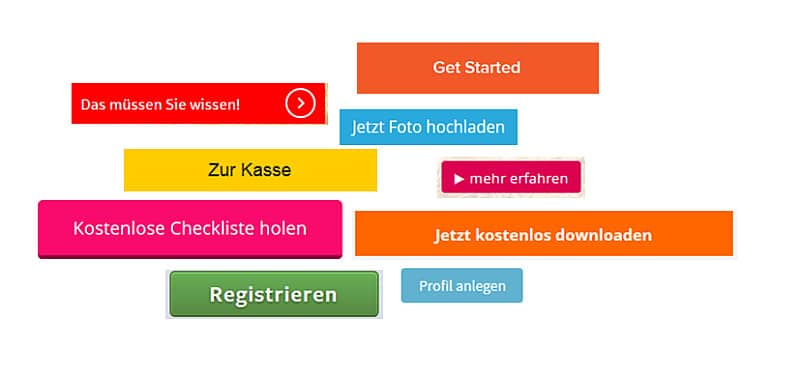
Es gibt eine Menge Formulierungen, die gut funktionieren. Wichtig ist, dass Ihr aktive Verben benutzt.

Einige typische CTA-Verben. Aktive Formulierungen helfen, auch „klickfaule“ User zu animieren.
Vermeidet unbedingt schwammige Formulierungen. Ein „Hier klicken“ verrät dem User nicht, wohin ihn der Klick führt und welchen Nutzen er davon hat. Ein „Jetzt bestellen“ oder „Produkte vergleichen“ ist da wesentlich konkreter und userfreundlicher.
Dringlichkeit vermitteln
Das Mittel der künstlichen Verknappung kann sehr wirksam dabei sein, User zu einer Handlung zu bewegen. Anstatt den User schlicht zum „shoppen“ oder „anmelden“ aufzufordern, könnt Ihr dem CTA mit den passenden Formulierungen Nachdruck verleihen: „Jetzt bestellen“, „Heute zum Sparpreis kaufen“, „Sofort anmelden und Platz sichern“, „Sichere dir 15% Rabatt – nur für die ersten 50 Anmeldungen!“…
Übrigens: Auch den sogenannten Social Proof (zu Deutsch: soziale Bewährtheit) könnt ihr geschickt einsetzen, um Eure Seitenbesucher zu einer Handlung zu bewegen. So, wie wir unter einem Facebook-Post eher den Like-Button klicken, wenn das vor uns auch eine Menge anderer Leute getan haben, tendieren wir auch bei Kaufentscheidungen dazu, es anderen nachzutun.
Das Projektmanagementtool Basecamp greift auf dieses Mittel zurück, um User zum Sign-Up zu bewegen:

Erklärt in der Umgebung Eures CTA-Buttons einfach auch, wie viele andere User schon den Newsletter abonniert oder an Euren Workshops teilgenommen haben.
Länge des CTA
Auch die Länge der Formulierung ist entscheidend. Ein guter CTA sollte kurz und prägnant sein. Wenige Worte oder ein kurzer Satz springen dem User besser ins Auge als eine Handlungsaufforderung, die sich über mehrere Zeilen erstreckt.
Der CTA – ein Angebot für den User, keine Bevormundung
Der Call-To-Action stellt für den User ein Angebot dar: er kann handeln (klicken, kaufen, anmelden…) oder auch nicht. Achtet darauf, den User nicht zu bevormunden. Es geht nicht darum, ihm Eure Angebote aufzuzwingen. Er soll vielmehr von sich aus den Wunsch verspüren, darauf einzugehen.

Bevormundung kommt beim User nicht unbedingt gut an. Lasst ihm die Wahl, ob er Euer Angebot annehmen will.
Unverbindlichkeit ist häufig der Schlüssel zum Erfolg. Geht davon aus, dass der User nicht sofort für die Nutzung eines Tools bezahlen, sondern es zunächst unverbindlich und kostenlos testen will. Oder nicht gleich ein Coaching buchen, sondern zunächst Infomaterial anfordern will.
Mitunter ist es sinnvoll, zwei Buttons anzubieten: der eine für (kauf-)entschlossene User, der andere für solche, die sich erst informieren wollen.

Papershift.com verwendet auf seiner Startseite zwei CTA-Buttons und überlässt dem User, welche Handlung für ihn relevant ist.
Call-To-Action-Buttons – Was muss man beachten?
Mit Worten allein ist es nicht getan. Mithilfe eines farbigen Buttons lässt sich die Auffälligkeit eines Call-To-Action erhöhen.

Das bunte Wunderland der Call-To-Action-Buttons
Farbe und Gestaltung
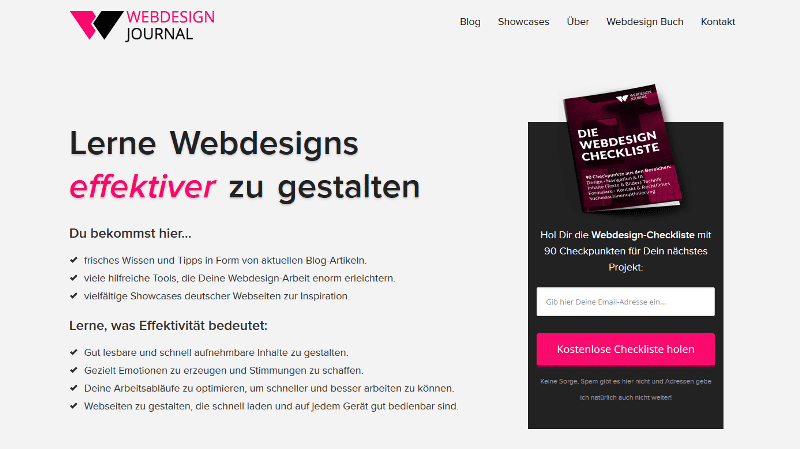
Der CTA-Button sollte sich deutlich vom Rest der Website abheben. Dabei spielt die Farbe des Buttons eine große Rolle. Sie sollte so gewählt sein, dass der Button dem User ins Auge sticht – ihr solltet daher auf Kontraste setzen.

Das Pink des CTA-Buttons sticht dem Nutzer bei webdesign-journal.de ins Auge.
Gleichzeitig sollte die Buttonfarbe mit Eurem Corporate Design bzw. der Farbgestaltung Eures Online Shops korrespondieren. Wenn Ihr Eure CI-Farbe sparsam einsetzt, spricht nichts dagegen, die CTA-Buttons in derselben Farbe zu gestalten. Ansonsten könnt Ihr für eine höhere Auffälligkeit des Buttons sorgen, indem Ihr eine Komplementärfarbe eurer Unternehmensfarbe wählt.
Wenn es passt, dann kombiniert den Call-To-Action doch einfach mit einem Bild. Fotos von Menschen oder menschlichen Gesichtern haben eine große Wirkung auf uns; richtig eingesetzt, können sie den Blick des Users auf den CTA-Button lenken beziehungsweise die Botschaft des CTA unterstützen.

Die Sparkasse verwendet Bilder, die beim Betrachter Sympathie erzeugen. Wenn sich der User mit den abgebildeten Personen identifizieren kann, etwa weil er sich in einer ähnlichen Lebenssituation befindet, steigt seine Bereitschaft, dem CTA zu folgen.
Platzierung
Der schönste Call-To-Action wird Euch nichts nützen, wenn die User ihn nicht sehen. Egal, ob auf einer Landingpage oder im Salesletter: Der CTA muss sich im sichtbaren Bereich befinden. So nimmt ihn der User sofort wahr und ist sich bewusst, dass diese Handlungsoption besteht.

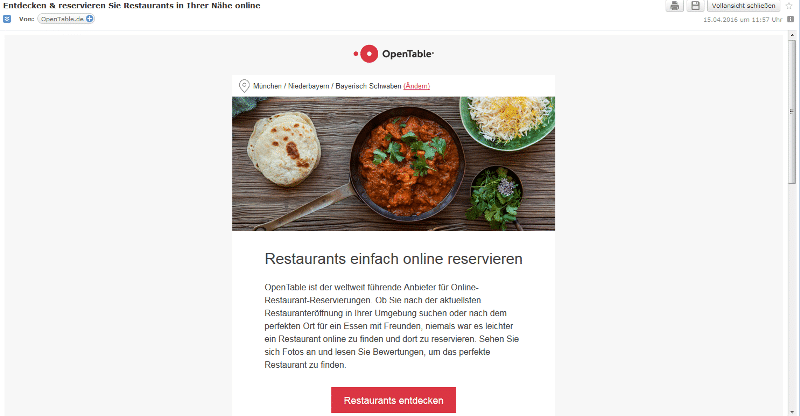
Opentable will mir per E-Mail Restaurants empfehlen. Der rote CTA-Button ist gerade noch above the fold sichtbar und soll mir Lust zum Klicken machen.
Wenn Ihr dem User auf einer Landingpage ausführliche Informationen zu einem Produkt oder einer Leistung zur Verfügung stellt, könnt Ihr nicht darauf vertrauen, dass er nach dem Lesen wieder brav nach oben zum CTA-Button scrollt. Logischerweise solltet ihr hier den CTA-Button auch ans Ende der Seite bzw. des Textabschnitts stellen.
Du willst keine unserer Beiträge mehr verpassen und auf dem Laufenden bleiben? Abonniere jetzt unseren Newsletter und erhalte jeden neuen Seokratie-Beitrag per E-Mail direkt in Dein Postfach!
Hier geht es zum Anmeldeformular.Wichtig ist zudem, dass Ihr dem Call-To-Action den Platz einräumt, der ihm gebührt: Wenn der Button – wie im obigen Beispiel – Raum hat, um zu wirken, nehmen ihn die User besser wahr und er erscheint zudem wichtiger.
Größe
Achtet immer auf die Umgebung, in der ihr den Button platziert, und passt seine Größe entsprechend an. Er sollte nicht untergehen, aber auch nicht zu aufdringlich wirken.
Vor allem im mobilen Bereich darf der Button nicht zu klein sein, denn schließlich soll ihn der User problemlos antippen können.

Bei janrain.com ist der CTA-Button auch für Smartphone-Nutzer gut zu bedienen.
Übrigens: Eine ganze Reihe an Tools helfen Euch bei der Erstellung eines guten CTA-Buttons. Björn W. Schäfer hat vergangenen Sommer auf Vjsual die neun besten Tools mit Fokus auf WordPress vorgestellt, von Mailchimp (CTAs für das E-Mail-Marketing) bis Easy Share (CTAs für Social-Media-Erfolg).
Ready for Wonderland
Einen wirksamen CTA-Button zu kreieren ist kein Hexenwerk. Wenn Ihr die genannten Tipps beachtet und testet, was bei den Usern gut ankommt, kann eigentlich nichts schiefgehen. Euren Seitenbesuchern und Euch selbst tut Ihr damit aber einen Gefallen: Die User können sich besser auf Eurer Website orientieren, finden weiterführende Informationen, ohne umständlich danach zu suchen und setzen sich eingehender mit Euren Inhalten und Produkten auseinander.
Hier noch einmal alle Tipps in der Übersicht:
Formulierung:
- Achtet auf den Kontext: In welcher Situation befindet sich der User – will er kaufen oder sucht er eher nach Informationen?
- Benutzt klare, zielgerichtete Formulierungen und aktive Verben
- Verstärkt die Wirkung des CTA, indem ihr Dringlichkeit vermittelt oder auf den „Social Proof“ setzt
- Länger als zwei Sätze sollte Euer CTA in keinem Fall sein. Je kürzer, desto besser!
- Lasst dem User die Wahl: Unverbindlichkeit kommt meist besser an als Bevormundung
CTA-Button:
- Setzt auf Farbkontraste – der Button soll sich gut von der Seite abheben!
- Oft bewährt sich die Kombination des Call-To-Action mit einem Bild.
- Der Button muss sich im sichtbaren Bereich befinden.
- Nach langen Landingpage- oder Produkttexten bietet es sich an, den CTA-Button auch noch einmal am Ende der Seite aufzunehmen.
- Lasst um den Button herum genug (Weiß-)Raum, damit er besser wirken kann.
- Der Button muss groß genug sein, um aufzufallen, sollte aber auch nicht zu aufdringlich wirken.
- Mobile Nutzer werden es euch danken, wenn der CTA-Button groß genug ist, um problemlos angetippt zu werden.
In diesem Sinne: Erstellt Calls-To-Action! Und zeigt den Usern den Weg ins Wunderland 😉
Übrigens: Nächstes Mal präsentiere ich Euch eine ganze Reihe toll gemachter Call-To-Action-Beispiele – von der Landingpage über das E-Mail-Marketing bis zum Bestellvorgang. Lasst Euch das nicht entgehen und schaut wieder vorbei!
Ihr wollt Eure Webseite einmal komplett unter die Lupe nehmen lassen? Dann fragt eine UX & Usability Analyse an.
Bilder: Zeichnung Alice: John Tenniel via Wikimedia Commons; Alice mit Flasche und Schlüssel: ©iStock / Svetlana_Smirnova