15 Call-To-Action-Beispiele für Startseite, E-Mails & Co.
Auf die Theorie folgt die Praxis: Heute zeige ich Euch gelungene Call-To-Action-Beispiele für Startseite, Landingpage, Produktseite, Bestellprozess, Content und E-Mails. Lasst Euch inspirieren und findet den richtigen Ansatz für Eure eigene Website!

Unsere Bürohündin Amira springt auf Calls-To-Action an 😉
In meinem letzten Beitrag habe ich erklärt, warum sich CTAs lohnen und wie Ihr sie am besten gestaltet. Jetzt ist es an der Zeit, die graue Theorie hinter uns zu lassen und in die bunte Welt der Call-To-Action Buttons einzutauchen. Deshalb widme ich mich heute einer ganzen Reihe an Best-Practice-Beispielen. Dabei unterscheide ich zwischen den verschiedenen „Einsatzorten“ des Call-To-Action, denn im Magazin-Content kann dieser anders eingesetzt werden als etwa auf der Startseite oder in einem Salesletter.
Inhalt
Call-To-Action auf der Startseite
Auf Eurer Startseite vermittelt Ihr den Usern einen ersten Eindruck von Eurem Unternehmen beziehungsweise Euren Produkten und macht sie neugierig auf mehr. Ein Call-To-Action (oder mehrere) darf hier nicht fehlen. Er sollte unbedingt im oberen Seitenbereich platziert sein, um auch scroll-unwillige User zu erreichen.
Die Gestaltung Eures Startseiten-CTA kann ganz unterschiedlich ausfallen. Farbige Buttons, die sich vom Rest der Seite abheben, sind besonders wirkungsvoll. Aber es kommt natürlich immer auch auf den Stil Eurer Seite an, welcher Call-To-Action passt.
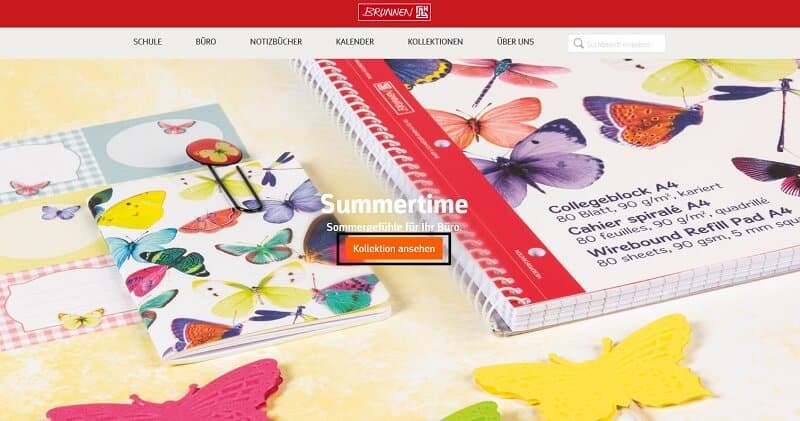
1. Brunnen.de

Die Schreibwarenmarke Brunnen lässt die Bilder ihrer Produkte im Startseiten-Slider für sich sprechen. Der Call-To-Action ist mittig im oberen Seitenbereich, also „above the fold“, platziert – ideal, um sofort in das Blickfeld des Seitenbesuchers zu geraten. Während die Aufforderung „Kollektion ansehen“ den User nur bedingt zum Klicken bewegen würde, machen das große, ansprechende Bild und der Text „Summertime. Sommergefühle für Ihr Büro“ Lust auf mehr.
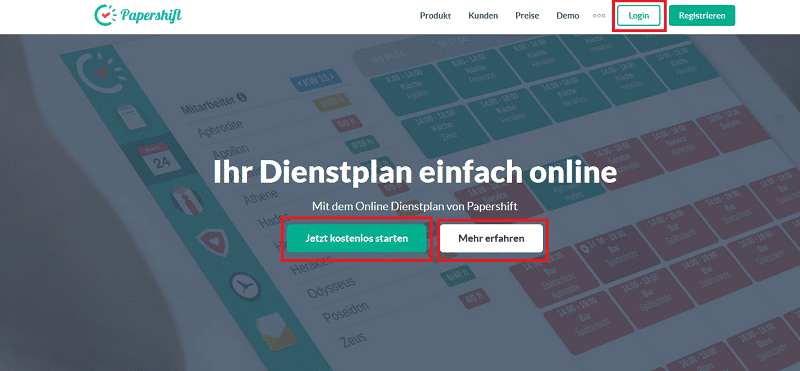
2. Papershift.com

Papershift verwendet auf der Startseite zwei CTA-Buttons (genaugenommen sind es sogar vier, wenn man die Buttons „Login“ und „Registrieren“ mitzählt). Der auffälligere in der CI-Farbe Grün will den User animieren, das Dienstplanungstool kostenlos zu starten. Der unaufdringlich weiße Button ist für Seitenbesucher gedacht, die noch unentschlossen sind und zunächst mehr über das Tool erfahren wollen.
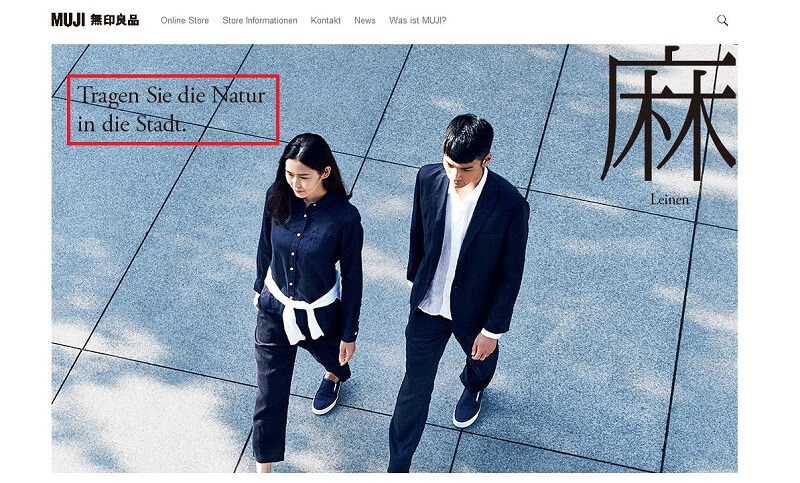
3. Muji.com

Schlicht, aber wirkungsvoll: Muji.com verzichtet auf der Startseite auf leuchtende CTA-Buttons. Stattdessen wird die Aufforderung „Tragen Sie die Natur in die Stadt“ mit einem Bild kombiniert. Eine gute Möglichkeit, um den User neugierig zu machen und zugleich dem unaufgeregten, klaren Design der Seite treu zu bleiben.
Call-To-Action auf der Landingpage
Eine Landingpage ohne Call-To-Action ist ein No-Go! Hier macht Ihr dem User nicht nur Euer Angebot schmackhaft, Ihr wollt ihn natürlich auch zu einer näheren Beschäftigung mit Euren Produkten und schließlich zu einer Konversion bewegen.
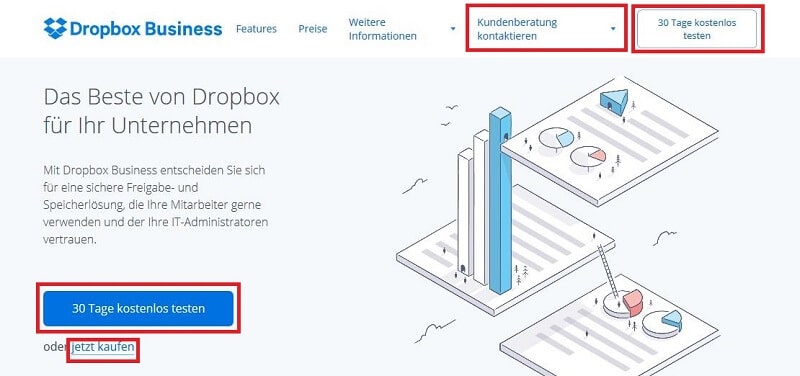
4. Dropbox Business

Das Design der Landingpage dropbox.com/business ist sehr klar und unaufdringlich. Die Calls-To-Action können hier ihre Wirkung voll entfalten: Sie fallen ins Auge, drängen sich dem User aber nicht auf. Interessant ist auch die unterschiedliche Gestaltung der CTAs: Vom schlichten Link („Kundenberatung kontaktieren“, „jetzt kaufen“) über einen dezenten weißen Button („30 Tage kostenlos testen“) oben rechts bis hin zum kräftig-blauen Button (ebenfalls „30 Tage kostenlos testen“) unten links.
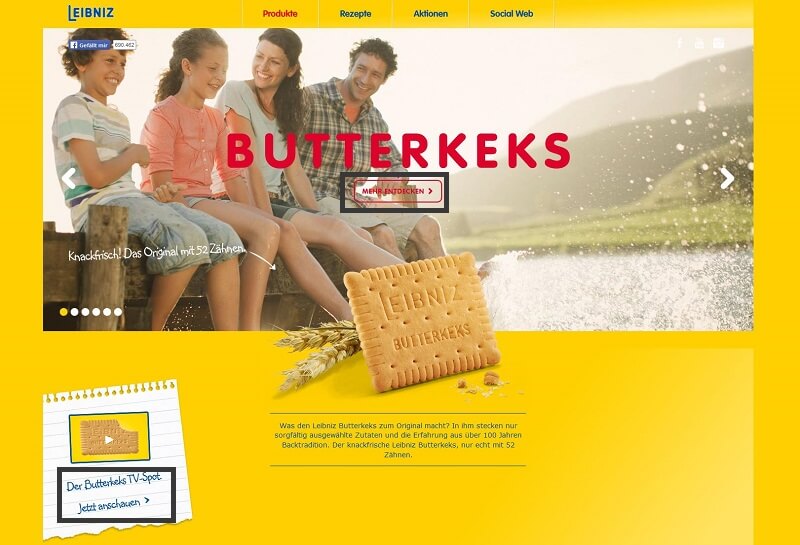
5. Leibniz Butterkeks

Warum nicht ein bisschen kreativ mit dem CTA umgehen? Dass ein Button nicht die einzige Option ist, um auf einen Call-To-Action aufmerksam zu machen, beweist die Landingpage für den Leibniz Butterkeks: Der Blick des Users wird hier auf den abgerissenen Notizzettel gelenkt, der ihn zum Butterkeks TV-Sport bringt.
Kleines Manko an diesem Beispiel: Der rote Call-To-Action im Slider ist auf dem bunten Untergrund nicht optimal lesbar.
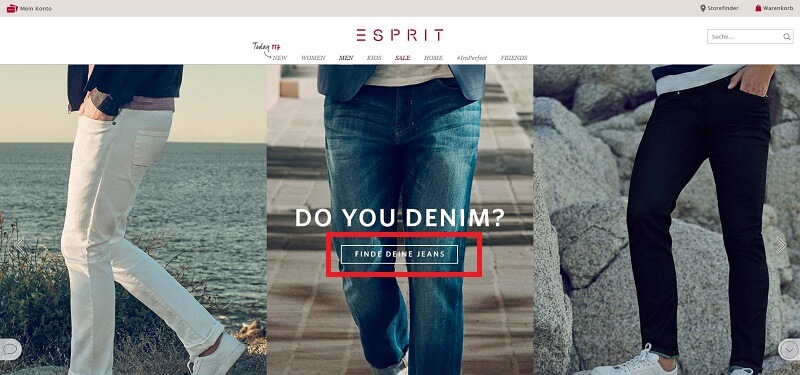
6. Esprit Herrenmode

Auf der Landingpage für Herrenmode setzt Esprit Bilder ein, die den Call-To-Action effektvoll in Szene setzen: Die Fotos im Beispiel drücken Dynamik aus und vermitteln, wie vielfältig Denim sein kann. Durch die geschickte Bildkomposition wird der Blick ins Zentrum gerückt, wo sich der CTA-Button befindet. Der CTA ist einladend formuliert, aber keineswegs bevormundend: „Finde Deine Jeans“ macht dem User Lust, im Shop zu stöbern – von kaufen ist erst einmal gar nicht die Rede.
Call-To-Action auf der Produktseite
Eine spezielle Art des CTA-Buttons stellt der Kauf-Button auf der Produktseite dar. Er sollte auf jeden Fall ohne Scrollen sichtbar sein und dem User ins Auge stechen – meistens leuchtet der Button in einer auffallenden Farbe. Die Beschriftung „In den Warenkorb“ ist die Norm.
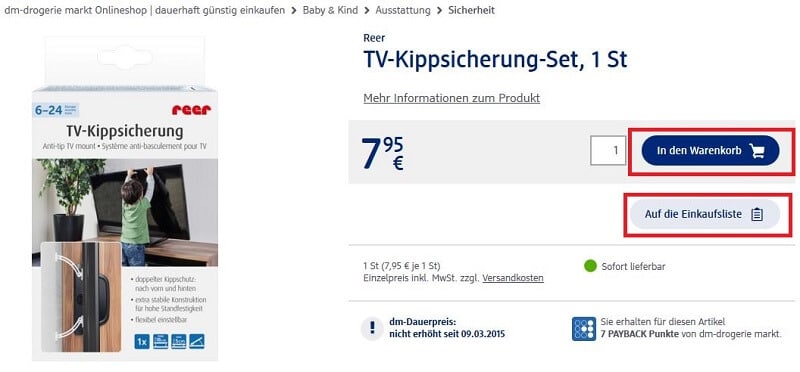
7. DM

Der Drogeriemarkt DM zeigt in seinem Online Shop nicht nur den Warenkorb-Button an, sondern auch einen unscheinbareren Button, um den Artikel „Auf die Einkaufsliste“ zu setzen. Beide Buttons werden sowohl farblich als auch mithilfe der kleinen Icons (Einkaufswagen bzw. Liste) voneinander unterschieden.
Fazit: DM geht mit gutem Beispiel voran und lässt dem User die Wahl, ob er das Produkt zunächst nur auf einer Merkliste speichern oder gleich bestellen möchte. Häufig wird die Merken-Funktion auf Produktseiten sehr unauffällig dargestellt, beispielsweise mit einem Pin oder einem Textlink. Indem Ihr unterhalb des Warenkorbs einen CTA-Button platziert, stellt Ihr sicher, dass User die Merken-Option wahrnehmen. Gerade unentschlossene Seitenbesucher könnt Ihr auf diese Weise zu einer Interaktion bewegen und die Chancen auf eine spätere Conversion steigern.
Übrigens: Während bei der Drogerie-Kette DM die Bezeichnung „Einkaufsliste“ sinnig ist, hat sich in anderen Bereichen der „Merkzettel“ oder die „Wunschliste“ durchgestezt. Entscheidend ist, dass die Bezeichnung den Erwartungen der User entspricht: Zu DM gehe ich mit einer Einkaufsliste, bei Esprit setze ich zunächst alle Kleidungsstücke, die mir gefallen, auf einen Wunschliste und wähle später aus, wie viel davon ich mir leisten kann.
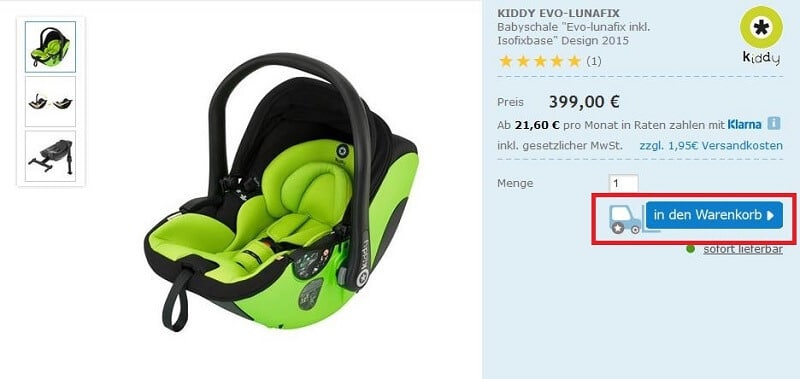
8. Babywalz

Babywalz peppt den Warenkorb-Button auf: Das Gabelstapler-Icon ist eine nette Idee und sorgt für mehr Aufmerksamkeit als ein gewöhnlicher Button. Außerdem bringt der Gabelstapler eine gewisse Dynamik mit sich, die den User womöglich unbewusst in seiner Handlungsabsicht bestärkt.
Wenn Euch das Thema Produktseiten interessiert, lest hier meine Produktseiten-Tipps!
Call-To-Action im Checkout-Prozess
Auch im Kaufprozess sind Call-To-Action-Buttons nicht zu vernachlässigen. Sowohl im Warenkorb als auch beim Bestellvorgang solltet Ihr sie einsetzen. Wie auch bei Produktseiten seid Ihr auf der sicheren Seite, wenn Ihr Euch hier an konventionelle CTA-Formulierungen haltet.
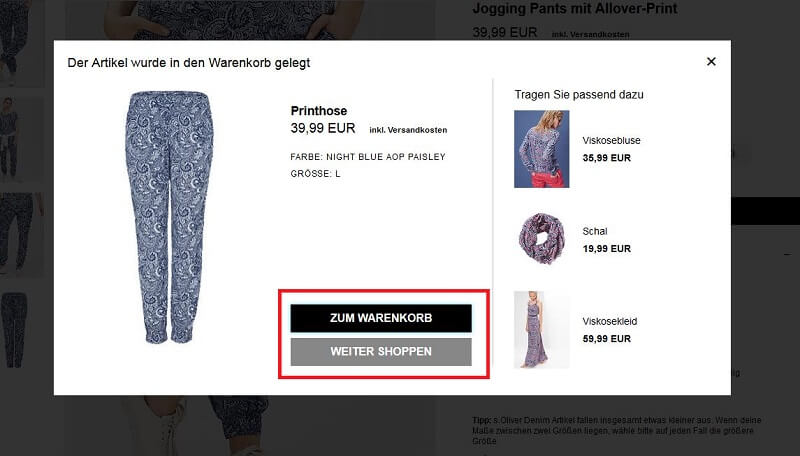
9. S. Oliver

Ein Pop-Up informiert den User darüber, dass das Produkt im Warenkorb gelandet ist. Nun stellt sich die Frage: Kaufen oder noch nach weiteren Produkten stöbern? S. Oliver stellt zwei farblich voneinander abgegrenzte Buttons zur Verfügung, zwischen denen der User wählen kann.
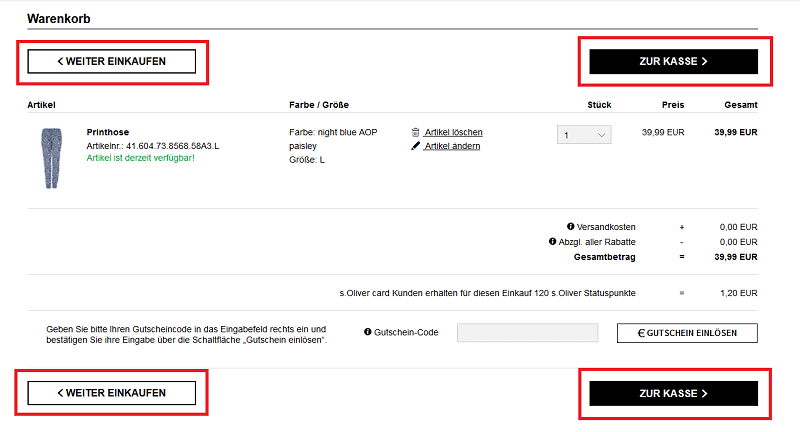
Auch im Warenkorb selbst kommen zwei unterschiedliche Buttons zum Einsatz: Der auffälligere schwarze führt zum Bestellvorgang, der unauffälligere zurück zum Shop:

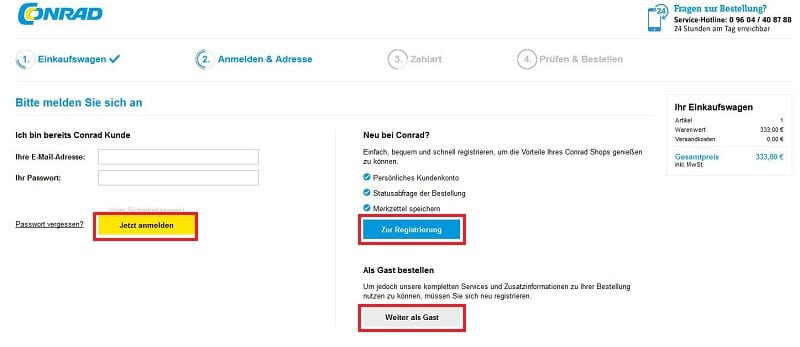
10. Conrad

Conrad setzt zu Beginn des Checkout-Prozesses verschiedenfarbige CTA-Buttons ein – je nachdem, ob sich der Kunde in ein bestehendes Kundenkonto einloggen will (gelb), sich registrieren möchte (blau) oder es vorzieht, als Gast zu bestellen (grau). So kann der User die verschiedenen Optionen besser voneinander unterscheiden.
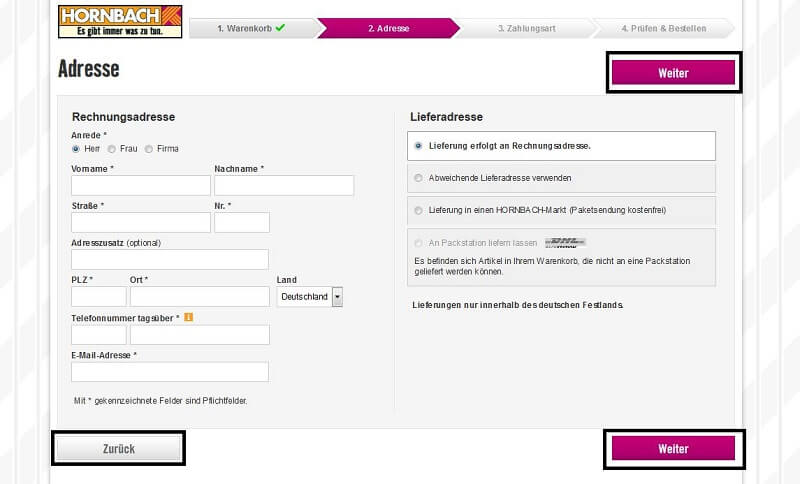
11. Hornbach

Hornbach bietet im Checkout-Prozess zwei Buttons: Mit „Weiter“ setzt der Kunde den Kaufprozess fort, mit „Zurück“ gelangt er zum vorigen Bestellschritt. Das mag logisch erscheinen, aber es gibt einige Online Shops, die es ihren Usern schwer machen, noch einmal zurückzugehen, um beispielsweise eine fehlerhafte Angabe zu korrigieren.
Mehr Infos rund um einen nutzerfreundlichen Kaufprozess erhaltet Ihr hier.
Call-To-Action im Content
Auch im Content, sei es im Magazin eines Shops oder im Unternehmensblog, kommen CTAs zum Einsatz. Sie können unterschiedliche Zwecke verfolgen: Entweder nehmen sie den Leser gewissermaßen an der Hand und leiten ihn durch den vorhanden Content zu weiteren relevanten Inhalten, oder sie machen ihn auf themenrelevante Produkte und Angebote des Shops aufmerksam.
12. Dawanda

Calls-To-Action in einem Blog-Artikel müssen keineswegs aufdringlich sein. Dawanda regt zum Beispiel am Ende eines Artikels mit Basteltipps die Leser dazu an, im DIY-Portal nach weiteren Ideen zu stöbern. Für die bastelinteressierten Leser ist das ein nützlicher Hinweis – sie werden sich nun vielleicht noch länger mit den DIY-Ideen auf Dawanda.com auseinanderzusetzen, anstatt die Seite nach dem Lesen des Artikels wieder zu verlassen.

Am Ende jedes Blogbeitrags fordert Dawanda seine Leser dazu auf, den Beitrag bei Gefallen zu teilen. Der Leser fühlt sich persönlich angesprochen und ist möglicherweise eher bereit, den Beitrag zu sharen als das der Fall wäre, wenn ihm ausschließlich die Icons angezeigt würden.
13. Siemens


Siemens macht seine Marke erlebbar und lädt den User zu einer Reise durch die Geschichte der Siemens Hausgeräte ein. Ein scheinbar trockenes Thema wird hier visuell spannend in Szene gesetzt – aber auch die CTAs („Beginnen Sie Ihre Reise jetzt“, „Erleben Sie außergewöhnliche Momente…“) tragen einen wesentlichen Teil dazu bei, dass die Neugier des Users geweckt wird und er mit der Seite interagiert.
Ein Kritikpunkt wäre, dass die CTAs als solche nicht deutlich genug hervortreten. Mithilfe markanter Buttons würden sie dem Seitenbesucher stärker ins Auge fallen.
Suchst Du eine kompetente, flexbile und zuverlässige Online-Marketing-Agentur? Wir freuen uns auf Deine unverbindliche Anfrage.
Kontaktiere unsCall-To-Action im E-Mail-Marketing
Auch im E-Mail-Marketing können CTAs gewinnbringend eingesetzt werden. Auch hier ist es essentiell, den (wichtigsten) CTA-Button im oberen Bildschirmbereich zu platzieren.
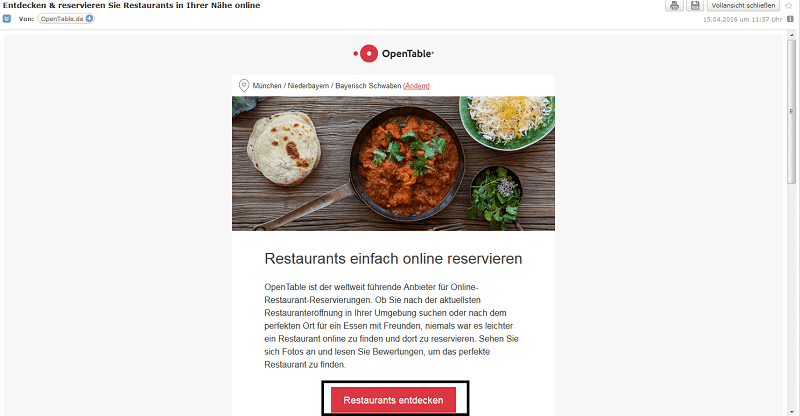
14. Opentable.de

Opentable setzt in seinem Newsletter auf klares Design ohne ablenkende Elemente. Das Bild dient im wahrsten Sinne des Wortes als „Appetizer“. Das leckere indische Gericht bildet den Eyecatcher und befindet sich in einer Linie mit dem CTA-Button. So wird der Blick des Empfängers direkt nach unten gelenkt, wo der CTA-Button in auffälligem Rot sichtbar ist. Durch den Weißraum in seiner Umgebung kann der Button seine Wirkung voll entfalten.
Der Call-To-Action lädt den Leser ein, Restaurants zu „entdecken“. Das klingt unverbindlich und lässt vermutlich mehr User klicken, als das zum Beispiel bei „Tisch reservieren“ der Fall wäre.
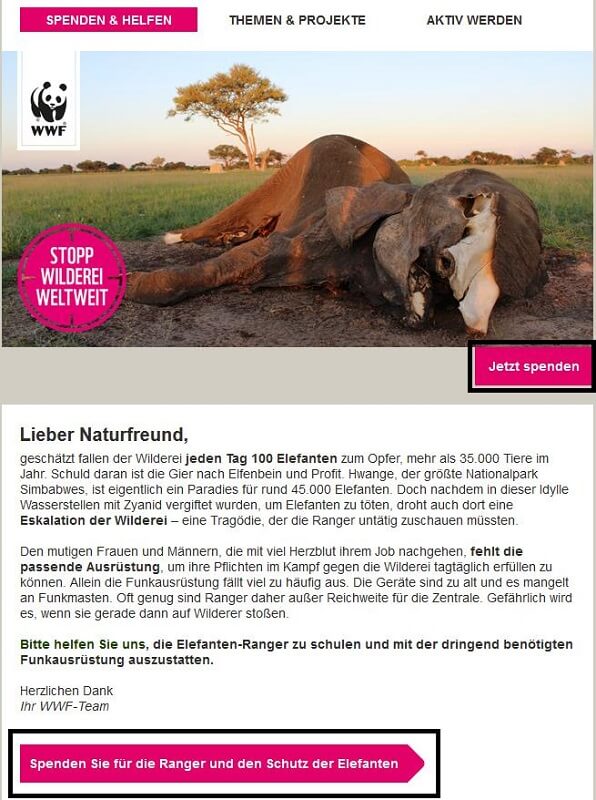
15. WWF

Die Naturschutzorganisation WWF ist das beste Beispiel dafür, wie gut platzierte CTAs in einer Newsletter-Kampagne zu einem enormen Anstieg der Conversion Rate führen können: Im Jahr 2012 wurde das Design der Spendenmails überarbeitet und mit auffälligen CTA-Buttons ausgestattet. Das Ergebnis: Jeder 3. Klick aus dem Mailing führte direkt zur Conversion (also einer Spende), und die Spenden lagen um 14% höher als bei anderen vergleichbaren Kampagnen!
Im obigen (aktuellen) Beispiel des WWF-Newsletter stechen die pinken Buttons deutlich hervor. Gerade der CTA unterhalb des E-Mail-Textes ist schön konkret: Der User wird nicht nur zum „Spenden“ aufgefordert, sondern erfährt genau, wofür seine Spenden gedacht sind („Spenden Sie für die Ranger und den Schutz der Elefanten“).
Call-To-Action-Checkliste
Die vorgestellten Best-Practice-Beispiele haben Euch hoffentlich die eine oder andere Anregung geliefert, wie Ihr selbst gelungene Handlungsaufforderungen in Eurem Shop oder Euren Mailings einsetzen könnt.
Hier noch einmal meine wichtigsten Tipps im Überblick:
- Platziert den Call-To-Action-Button im sichtbaren Bereich einer Webseite bzw. einer E-Mail.
- Achtet darauf, dass Euer Button ins Auge sticht: durch seine Platzierung, die Farbgebung oder das Design.
- Seid so kreativ wie möglich (Startseite, Landingpages, Mailings) und so konventionell wie nötig (Produktseite, Warenkorb, Bestellvorgang).
- Erhöht die Wirksamkeit des Call-To-Action mithilfe eines passenden Bildes.
- Verwendet unverbindliche CTAs dort, wo User meist noch keine Kaufabsicht hegen (Startseite, Landingpage, Newsletter).
- Verwendet unterschiedliche Designs oder Farben, um CTA-Buttons mit verschiedenen Zielsetzungen unterscheidbar zu machen (zum Beispiel „Anmelden“ versus „Registrieren“).
- Versteckt CTA-Buttons nicht, die für die User eine Hilfe darstellen (etwa der „Zurück“-Button im Bestellprozess).
- Nutzt Calls-To-Action auch im Content Eurer Website, um User auf weitere Inhalte oder bestimmte Produkte aufmerksam zu machen.
Kennt Ihr weitere tolle Beispiele für den Einsatz von CTAs? Was macht für Euch den idealen CTA-Button aus?
Informiert Euch hier über unsere Leistungen im Bereich User Experience und Usability!