So optimiert Ihr mit Usability den Kaufprozess im Online-Shop
Nachdem ich in meinem letzten Beitrag auf die Produktseiten eingegangen bin, folgt nun ein genauer Blick auf den Kaufprozess im Online-Shop: Wie könnt Ihr den Kaufprozess userfreundlich(er) gestalten, wie sieht der optimale Warenkorb aus und was gibt es bei Formularen zu beachten? Das alles und mehr lest Ihr im Folgenden, veranschaulicht an Best-Practice-Beispielen.

Zahlen & Fakten
Zunächst zu den nackten Tatsachen: Während die durchschnittliche Conversion Rate 3 % beträgt, liegt die Warenkorb-Abbruchrate (also der prozentuale Anteil an Personen, die den begonnenen Checkout-Prozess nicht beenden) bei bis zu 70%. (Quelle)
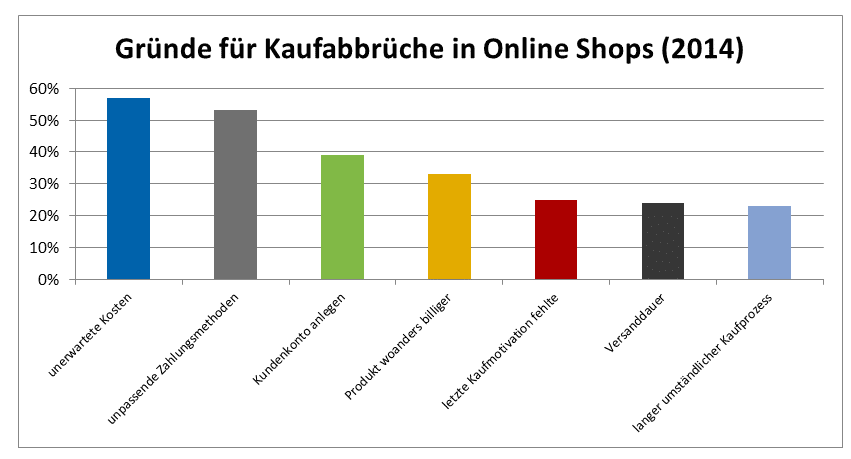
Was sind die Gründe für die hohe Zahl an Kaufabbrüchen?
- Unerwartete (Versand-)Kosten (57%)
- unpassende Zahlungsmethoden (53%)
- die Notwendigkeit, ein Kundenkonto anzulegen (39%)
- Produkt woanders billiger (33%)
- letzte Kaufmotivation fehlte (25%)
- Versanddauer (24%)
- zu lange Dauer des Checkout-Prozesses (23%)
- fehlendes Vertrauen in den Shop (21%)
- technische Probleme (21%)
- fehlende Produktinfos (15%)
(Quelle)

Die sieben häufigsten Gründe für Warenkorbabbrüche. Quelle: trbo.com
Wichtig ist es demzufolge, rechtzeitig für Transparenz (etwa über Versandkosten und -dauer) zu sorgen und den Checkout-Prozess an sich zu optimieren. Wie Ihr den Kaufprozess nutzerfreundlich gestaltet, erkläre ich Euch im folgenden Abschnitt.
So wird der Kaufprozess userfreundlicher
Warenkorb-Usability verbessern
Wenn User in Eurem Shop fündig geworden sind und die Informationen auf den Produktseiten sie überzeugt haben, speichern sie das gewählte Produkt im Warenkorb – soweit so gut. Doch wenn im Warenkorb-Bereich Fehler begangen werden, kann das bereits Kunden kosten.
Das ist wichtig für einen userfreundlichen Warenkorb:
- Produktdetails und Produktbild im Warenkorb anzeigen
- Link zur Produktseite bereitstellen
- Löschen und Hinzufügen von Produkten erleichtern
- Kosten (z.B. Versand) transparent machen
- „Weiter einkaufen“- und „Zur Kasse“-Links einfügen
- Gutscheincodes anbieten
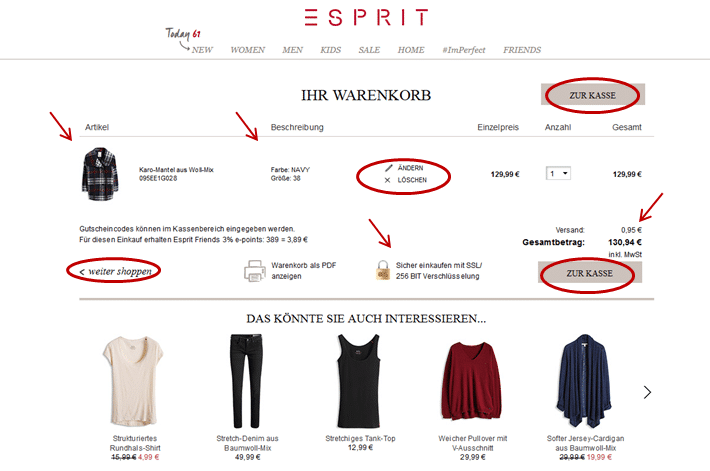
Beispiel: Esprit.de

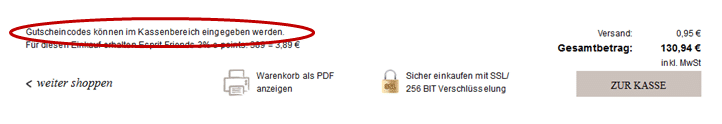
Der Warenkorb im Esprit-Online-Shop: Übersichtlich, aber voller wichtiger Infos.
Bei Esprit wird dem Kunden das ausgewählte Produkt samt Foto und relevanten Informationen (Farbe, Größe) angezeigt.
Auch die Versandkosten werden schon im Warenkorb transparent gemacht, was beim User Vertrauen erzeugt. Es besteht nicht die Gefahr, später von versteckten Kosten negativ überrascht zu werden.
Die User haben die Wahl, ob sie sofort „Zur Kasse“ gehen (der Button ist zur besseren Sichtbarkeit gleich zwei Mal im Warenkorb platziert) oder lieber „weiter shoppen“ wollen.
Für Vertrauen bei den Usern sorgt der Verweis auf sicheres Einkaufen mit SSL-Verschlüsselung. Solche und ähnliche Trust-Symbole sind im Warenkorb und auch während des Bestellvorgangs sehr sinnvoll!
Auch ein Hinweis zur Einlösung von Gutscheincodes fehlt nicht.

Esprit.de verweist bereits im Warenkorb auf die mögliche Einlösung von Gutscheinen.
Übrigens:
- 87% der Deutschen wissen Gutscheinrabatte zu schätzen, 62% lösen Gutscheine sofort ein.
- Laut dem Checkout-Report von konversionskraft.de bieten 52% der Shops die Möglichkeit, Gutscheine im Warenkorb einzulösen. Davon zeigen 57% dies sehr prominent an.
Tipps zum richtigen Einsatz von Gutscheinen zur Kundengewinnung und Umsatzsteigerung findet Ihr in diesem Artikel von gambio.de.
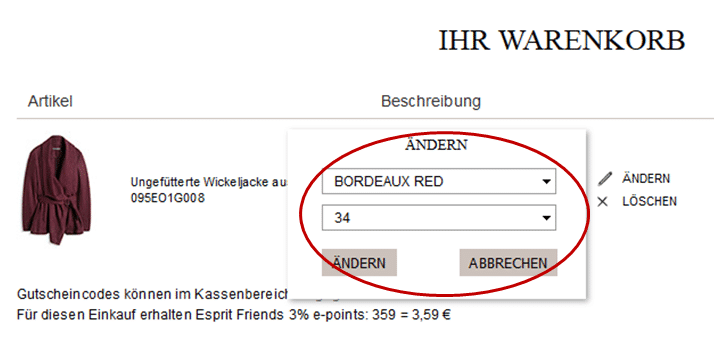
Hilfreich ist außerdem, dass die Kunden mit einem Klick Änderungen an ihrer Auswahl innerhalb des Warenkorbs vornehmen können, ohne auf die Produktseite zurückkehren zu müssen. Auch die Anzahl der Bestellungen kann schnell und einfach verändert werden:

Esprit macht seinen Kunden das Ändern der Bestellung leicht.
Der userfreundliche Bestellvorgang
Die Bestellung in Online-Shops umfasste 2014 laut konversionskraft.de zwischen drei und elf Schritte. Im Durchschnitt mussten Kunden sechs Schritte durchlaufen, bis ihre Bestellung abgeschlossen war und sich die „Danke“-Seite öffnete. 2015 wurde der Bestellprozess um einen Schritt verkürzt: nur noch durchschnittlich 5 Schritte trennen heute den User vom vollendeten Einkauf.
Das ist wichtig für einen userfreundlichen Bestellvorgang:
- Unkomplizierte Gestaltung
- Gast-Einkäufe ermöglichen
- Verkürzung des Weges zum Kaufabschluss (maximal 5 Schritte)
- Prozessanzeige (Wie weit bin ich schon?)
- Tunnelling (ablenkende Elemente ausblenden)
- Trust generieren (USPs, Hinweis auf Datenschutz und Trust-Symbole)
- Service-Hotline und ggf. Live-Chat anbieten
Beispiel: Mymuesli.com
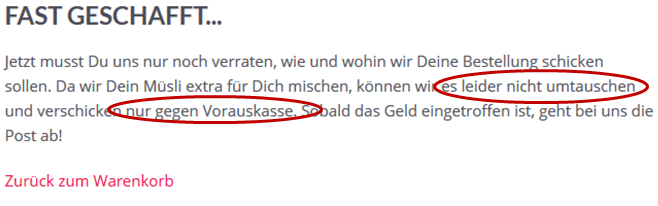
Bei mymuesli wirkt der Bestellvorgang unkompliziert und transparent. Dem User wird knapp erklärt, welche Schritte erforderlich sind beziehungsweise unter welchen Bedingungen er sein Müsli bestellt (kein Umtausch, nur gegen Vorauskasse).

Mymuesli stellt dem Bestellvorgang wichtige Infos voraus.
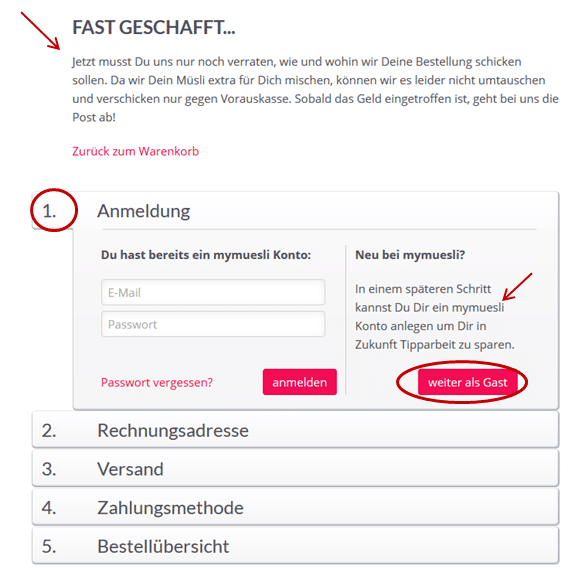
Positiv ist, dass der User auch als Gast einkaufen kann und sich nicht zwingend als Kunde registrieren muss. Der Hinweis, dass er später die Möglichkeit hat, doch noch ein Kundenkonto anzulegen, gibt ihm das Gefühl, die Wahl zu haben.
Außerdem sieht der User auf einen Blick, wie viele Schritte er durchlaufen muss.
Der Bestellvorgang wirkt übersichtlich. Durch Tunnelling werden alle Elemente, die den User ablenken könnten (z.B. die Navigationsleiste), ausgeblendet.

Mymuesli.com führt dem User auf einen Blick die Schritte des Bestellprozesses vor Augen.
Achtung: Den Bestellvorgang auf einen einzigen Schritt zu reduzieren, also alle nötigen Daten auf einer Seite zu erfassen, ist wenig ratsam. Auf den User wirkt ein langes Formular wegen der großen Flut an Informationen abschreckend. Außerdem können sich zu schnell Fehler einschleichen.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Zu Beginn des kostenlosen Abonnements bekommst Du täglich jeden Tag eine Mail, um Dich fit in SEO zu machen - 5 Tage lang..
Motivierender ist es für den User, wenn der Kaufprozess in mehrere Einzelschritte unterteilt ist: so hat er ein besseres Gefühl für die Dauer des Prozesses und jeder abgeschlossene Schritt ist wie ein kleines Erfolgserlebnis.
Beispiel tennispoint.de
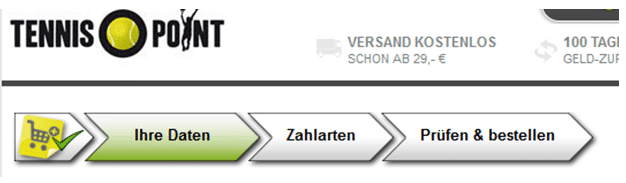
Tennis-Point hat seinen Checkout-Prozess auf drei Schritte, „Daten, Zahlarten, Prüfen & bestellen“ reduziert (inklusive Warenkorb vier Schritte):

Kompakt: Der Kaufprozess bei Tennis-Point.
In der Prozessanzeige werden vollendete Schritte abgehakt, der aktuelle Schritt grün ist unterlegt.
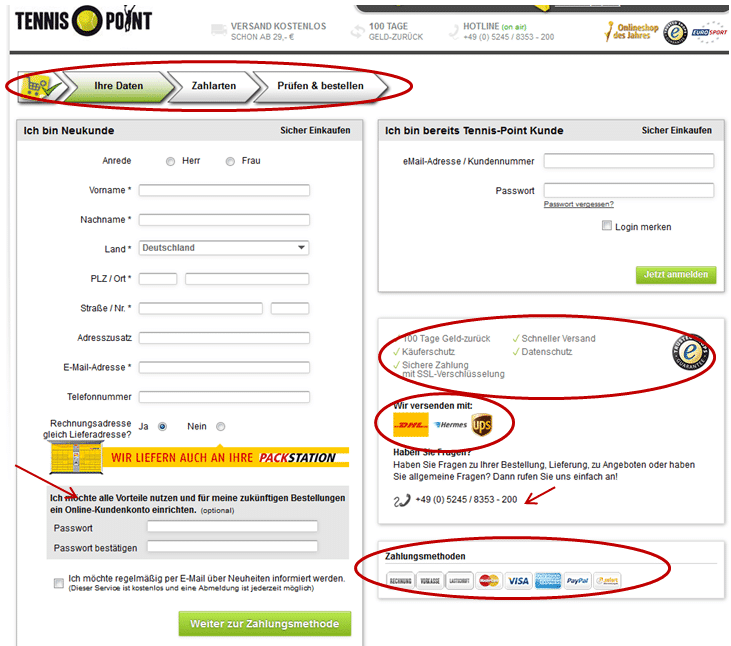
Auf der rechten Seite findet der User schon zu Beginn des Bestellvorgangs nützliche Informationen – etwa, welche Vorteile ein Kauf bei Tennispoint bietet (USPs), welche Versandpartner zur Verfügung stehen und zwischen welchen Zahlungsmöglichkeiten er wählen kann.
Der Hinweis auf die Hotline zeigt den Kunden, dass sie bei Fragen und Problemen nicht allein gelassen werden.
Positiv ist auch, dass ein Kundenkonto optional eingerichtet werden kann, aber nicht zwingend erforderlich ist.

Tennispoint informiert den User im ersten Prozessschritt über Vorteile, Versandpartner und Zahlungsmethoden.
Das Bestellformular optimieren
Einen eigenen Abschnitt hat das Bestellformular verdient, denn auch hier schlummern einige Gefahren.
Das ist wichtig für einen userfreundlichen Bestellvorgang:
- Kurze Beschreibung, was erwartet wird (vgl. mymuesli.de)
- Daten nicht doppelt abfragen
- Inline-Validierung bei Formularen einsetzen (sofortige Prüfung der eingetragenen Daten)
- Hilfreiche Fehlermeldungen
- Auf Abfrage überflüssiger Informationen (etwa Faxnummer, Firmenadresse bei Privatkunden usw.) verzichten
Beispiel: Bahn.de
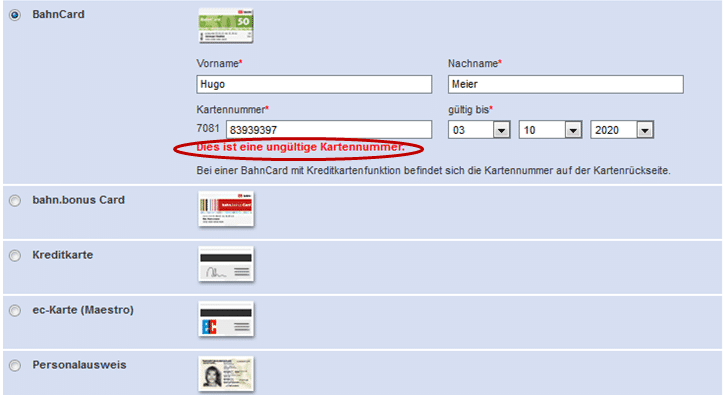
Kreditkartennummer, Bahncard-Nummer… bei einer Bestellung eines Zugtickets bei der Deutschen Bahn kann man schon mal mit den Zahlen durcheinander kommen. Hilfreich ist daher die sofortige Überprüfung der Eingabe (Inline-Validierung) und gegebenenfalls das Erscheinen von Fehlermeldungen unterhalb der betreffenden Eingabefelder. Durch diese Vorgehensweise konnten Online-Shops ihre Erfolgsrate um 22 Prozent steigern.

Dank der Inline-Validierung werden falsche Eingaben erkannt und entsprechende Fehlermeldungen angezeigt.
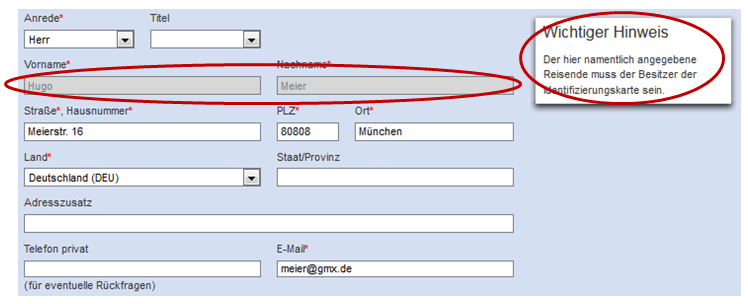
Bereits eingegebene Informationen, wie der Name des Kunden, werden automatisch in das folgende Formular übernommen – das erspart dem User das doppelte Eintippen. Hilfreich ist auch das Hinweis-Feld, das gut sichtbar auf der rechten Seite des Formulars platziert ist.

Bereits eingetragene Daten werden automatisch übernommen, erkennbar an den grau hinterlegten Feldern.
Take Aways
Rund um die Optimierung des Kaufprozesses in Online-Shops könnte man noch eine Menge schreiben. Hier noch einmal ein Überblick über die wichtigsten Tipps zur Verbesserung von Warenkorb, Bestellprozess und Formularen:
| Grund für Kaufabbruch | Lösung |
| Unerwartete (Versand-)Kosten, unpassende Zahlungsmethoden | frühzeitig Kosten und Zahlungsmethoden transparent machen (auf der Produktseite/ im Warenkorb) |
| Produkt woanders billiger | Rabattaktionen, Gutscheincodes… |
| die Notwendigkeit, ein Kundenkonto anzulegen | Einkauf als Gast ermöglichen (ggf. kann die Anmeldung als Kunde noch in einem späteren Schritt erfolgen) |
| letzte Kaufmotivation fehlte / fehlendes Vertrauen in den Shop | auf die individuellen Vorteile des Shops, etwa kostenlose Retoure, oder Trust-Symbole hinweisen |
| Versanddauer | frühzeitig transparent machen |
| Bestellprozess dauert zu lang | Prozess verschlanken, auf maximal 5 Schritte reduzieren, Fortschritt in Prozessanzeige darstellen |
| technische Probleme | Kaufprozess regelmäßig überprüfen |
| fehlende Produktinfos | ausführliche Beschreibung auf den Produktseiten, Kurzinfo mit gut erkennbarem Bild im Warenkorb sowie Möglichkeit anbieten, per Mausklick vom Warenkorb auf die Produktseite zu gelangen |
Wichtig ist, den Checkout-Prozess im Online-Shop regelmäßig zu analysieren und, wo nötig, über Verbesserungen nachzudenken. Wir können auch Euren Online Shop analysieren.
Was ist Eurer Meinung nach besonders hilfreich, um den Kaufprozess zu optimieren und die Zahl der Kaufabbrüche zu senken?