Tabbed Content einfach erklärt
Mittels Tabbed Content lässt sich viel Inhalt via Tabs, auch „Reiter“ genannt, oder Akkordeons in logische Einzelbereiche gruppieren und für den User sinnvoll kategorisieren. Anstatt Inhalte hintereinander aufzuführen, können diese aus Gründen der Übersichtlichkeit speziell auf Mobilgeräten hinter Tabs platziert werden. Besucht der User die Seite, sind dessen Inhalte auf den ersten Blick versteckt und nicht ersichtlich. Werden die einzelnen Tabs angeklickt, so wird der Inhalt des jeweiligen Tabs angezeigt. Das Wechseln der einzelnen Tab-Ansichten erfolgt ohne Neuladen der Seite via Javascript.
Inhalt
Wofür werden Tabs und Akkordeons gern eingesetzt?
Tabbed Content wird gern aus UX und Usability-Gründen auf Websites zur Gliederung von umfangreichen Inhalten in logische Einzelbereiche genutzt.
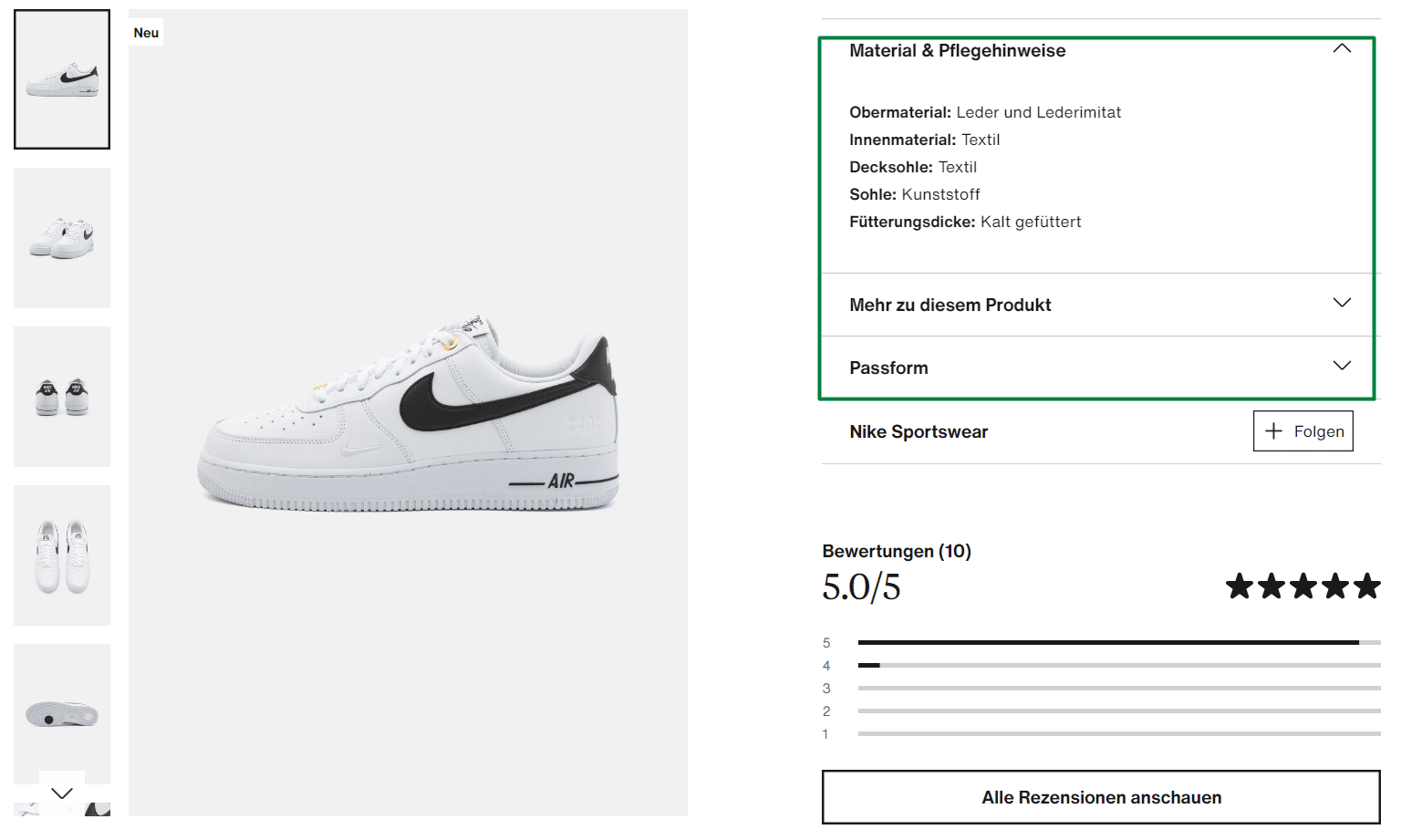
Sehr häufig ist Tabbed Content in Form von aufklappbaren Akkordeons in Online-Shops auf Produktdetailseiten zu finden:

Online-Shops wie Zalando nutzen Akkordeons für die Produktinfos wie z.B. Material und Passform
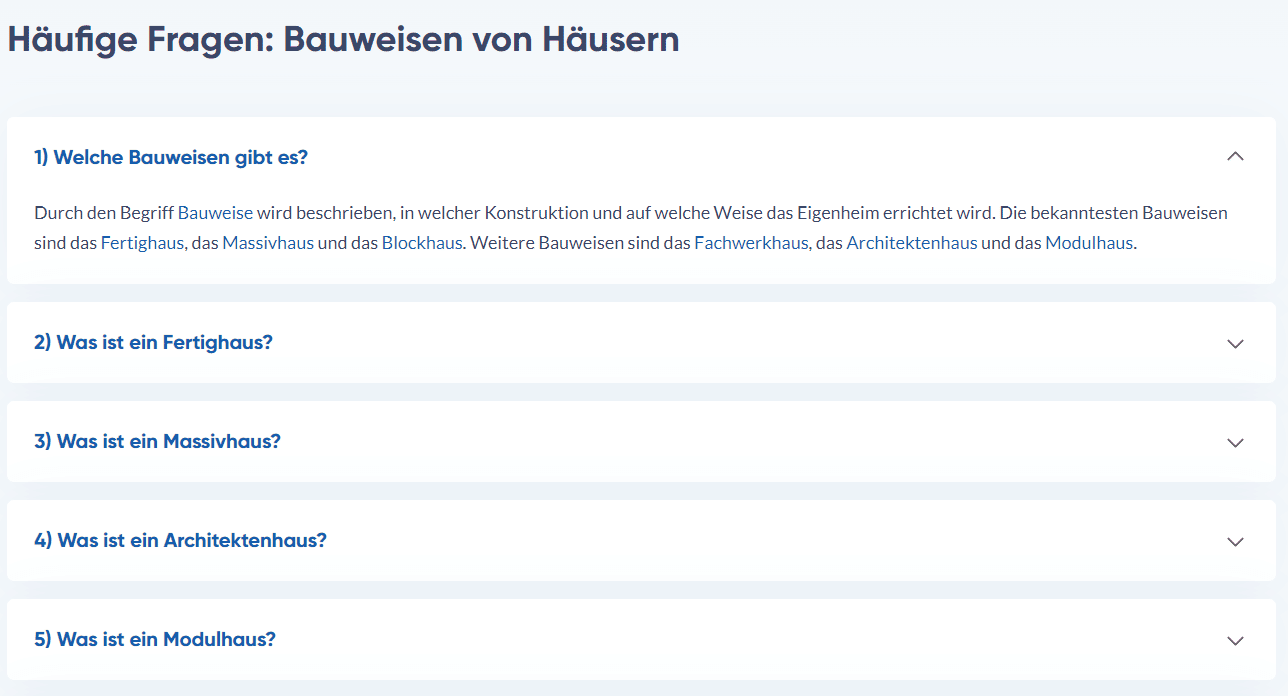
Zudem finden sich diese häufig in sog. FAQ-Sections zur Klärung von häufig gestellten Fragen wieder:

Fertighaus.de nutzt FAQs, die innerhalb von Akkordeons abgebildet werden
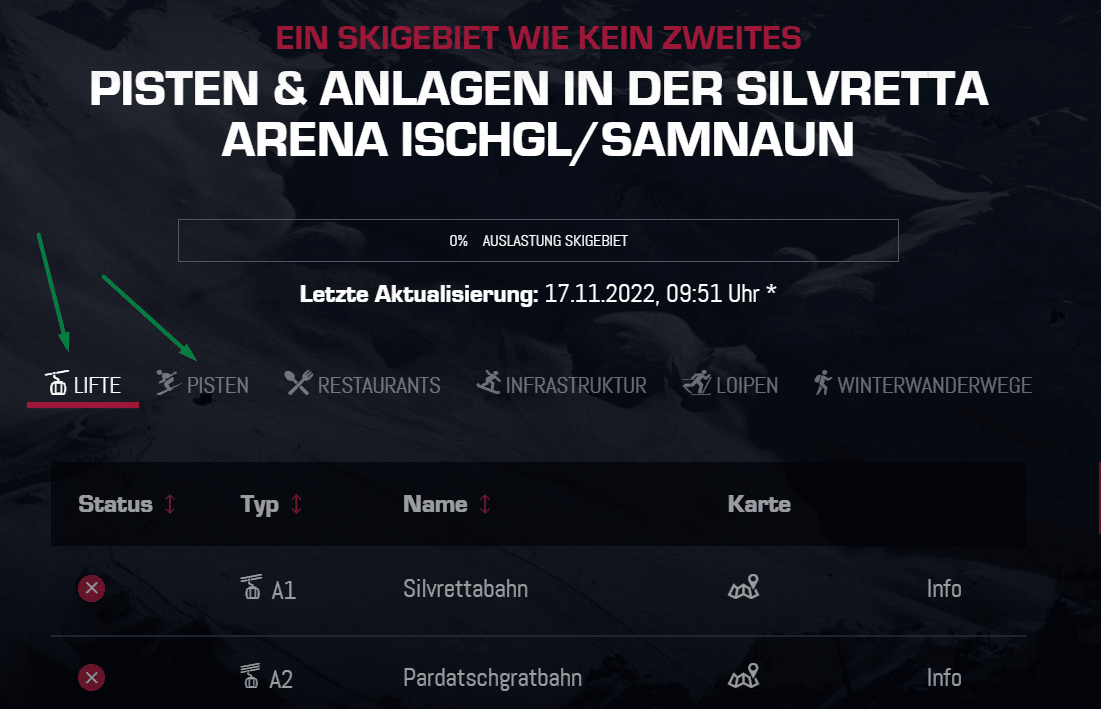
Bei übergeordneten Berichten mit umfangreichen Infos bieten sich Tabs an, mit welchen der User alle Infos auf einen Blick hat, und relevante Einzelberichten ansteuern kann. Als Beispiel: der Wintersportbericht von Ischgl.

Pisten & Anlagen-Bericht des Skigebiets Ischgl
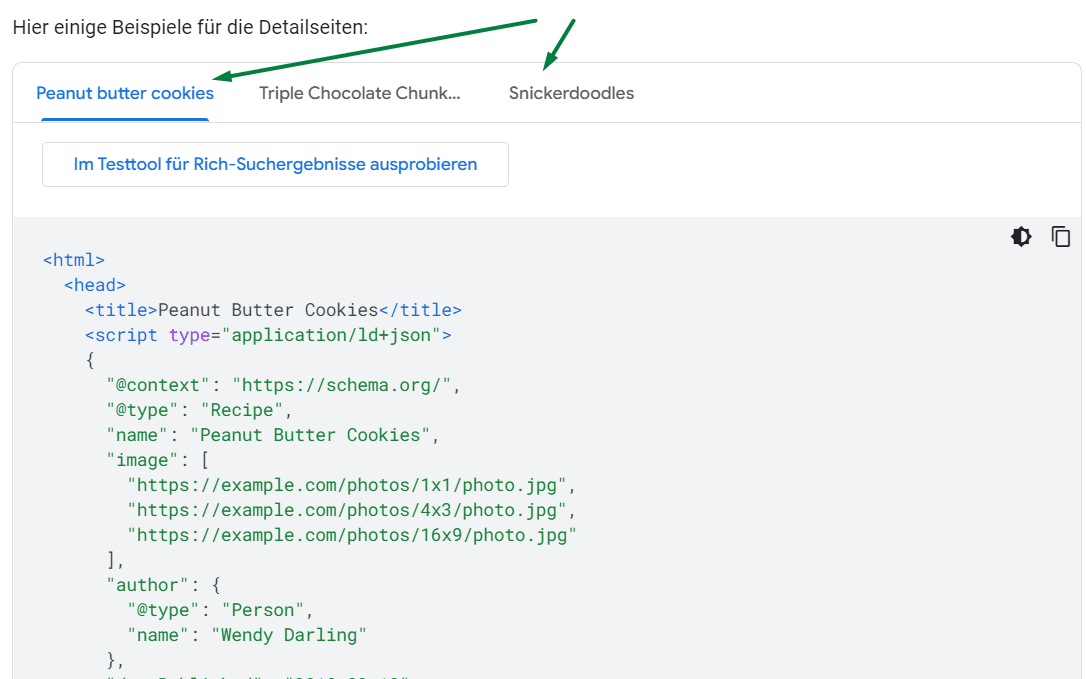
Aber auch Google greift auf Tabbed Content zurück – zum Beispiel in ihren Dokumentationen zur Anführung von Beispiel-Codes:

Beispiel des Tab-Einsatzes bei Google
Auf was ist bei der Implementierung zu achten?
Wichtig ist in jedem Fall, dass der Inhalt bei Aufruf einer Seite gleich mit geladen wird. Wenn bei Klick auf den Tab der Inhalt noch geladen werden muss, wird dieser zur Bewertung der Seite nicht mit herangezogen. Zudem gilt es sicherzustellen, dass Tabbed Content barrierefrei implementiert wird und mittels Tastatur zugänglich für Screenreader ist. Was es dabei zu beachten gilt, fasst dieser Artikel zu Tabbed Interfaces mit diversen Praxis-Beispielen gut zusammen. Ob die Umsetzung auf Deiner Website passt, kannst Du z. B. mittels einem Barrierefreiheit-Test herausfinden.
Wie Tabs von der Pike auf erstellt werden, erfahrt ihr in diesem YouTube-Video:
Crawlt und indexiert Google Tabbed Content?
Google hat versteckte Inhalte hinter Tabs und Akkordeons crawlen und indexieren. Willst Du wissen , ob Google Deinen Content hinter Tabs indexiert hat, kannst Du dir einen Textabschnitt davon nehmen und nach diesen in Google suchen. Mit dem URL-Prüftool in der Google Search Console sowie dem Mobile Friendly-Test kannst Du auch überprüfen, ob der Tabbed Content im Quellcode enthalten ist.
Was sagt Google zu Tabbed Content?
Noch im Jahr 2014 als das Thema „mobile SEO“ noch in den Kinderschuhen steckte, äußerte sich John Mueller von Google folgendermaßen in einem Google Hangout:
„[…] we’ve gone a little bit further now to actively ignore the information that’s not directly visible. So if you want that content really indexed I’d make sure it’s visible for the users when they go to that page.“ – John Muellers Aussage zu versteckten Inhalten in einem Google-Hangout von 2014 (Quelle: https://www.youtube.com/watch?v=tFSI4cpJX-I)
In den Änderungen der Google Webmaster Guidelines von 2016, wird Mobile SEO zwar erstmals als ein Teil davon erwähnt, allerdings hatte dies noch nicht den Stellenwert wie heute:
„Make your site’s important content visible by default. Google is able to crawl HTML content hidden inside navigational elements such as tabs or expanding sections, however we consider this content less accessible to users, and believe that you should make your most important information visible in the default page view.“ – Auszug aus den Änderungen der Google Webmaster Guidelines (Quelle: https://www.seroundtable.com/changes-in-the-google-webmaster-guidelines-21551.html)
Dies hat sich jedoch in Hinsicht auf das „Mobile First“-Indexing, welches Ende 2016 angekündigt und 2018 im großen Stile ausgerollt wurde, geändert. Gary Illyes von Google betonte damals, dass sog. „Hidden Content“ als vollwertiger Inhalt ins Ranking mit einbezogen wird:

2016 bestätigt Gary Illyes via Twitter, dass versteckte Inhalt gleichwertig zu normalen Inhalten ist
John Mueller wurde in einem Google Webmaster Central office-hours hangout in 2020 nach den Konsequenzen und etwaigen Abstrafungen ausklappbarer bzw. versteckter Texte auf die Sichtbarkeit in Google gefragt und antwortete:
„No. Specifically when it comes to content on mobile pages we do take into account anything that’s in the HTML. So if there’s something there that might be visible to users at some point we will include that.“ – John Muellers Aussage über Hidden Content in 2020 (Quelle: https://www.youtube.com/watch?v=L9GN4VX6xww&t=2194s)
Anfang 2022 ruderte John Mueller in Bezug auf SEO Claims Higher Rankings Without Content Hidden In Tabs Again etwas zurück und reagierte auf einen Tweet bei Twitter so:
„IMO it’s often also a better user-experience to make content visible by default. I like seeing SEOs test reasonable things, and I like seeing the results either way. I don’t think this needs a „you must do X“ from Google.“ – John Muellers Aussage über Hidden Content in 2022
Mit diesen Tests meint John Mueller unter anderem spannende Untersuchungen zum Thema Tabbed Content, die die Aussagen von Google, Tabbed Content wäre gleichwertig zu direkt angezeigten Inhalten, etwas entkräften:
- In diesem Test wurde der in Akkordeons platzierte Inhalt ausgegliedert und direkt auf der Website dargestellt. Die neue Variante erzielte 12% mehr organischen Traffic.
- Auch in diesem Test im Artikel SEO Claims Higher Rankings Without Content Hidden In Tabs Again wurde Inhalt aus Akkordeons entfernt und direkt sichtbar auf der Website integriert – auch hier ergaben sich für wettbewerbsstarke Keywords deutliche Klick- und Rankingverbesserungen.
Ist Tabbed Content nun gut oder schlecht für SEO?
Wenn Du sicher gehen möchtest, dass Deine Inhalte auch vollwertig betrachtet werden und ins Ranking einfließen, solltest Du wichtige Inhalte für den User direkt ersichtlich zur Verfügung stellen – speziell, wenn sich in diesen wichtigen Keywords und essenzielle Inhalte der Seite befinden. Ein Inhaltsverzeichnis mit Anchor-Text-Navigation bietet sich als gute Alternative zur Gliederung von langen Inhalten anstatt Akkordeons oder Tabs an. Inhalte, die Du dem User zuerst vorenthältst und nicht direkt aufzeigst, werden vermutlich weder von den Suchmaschinen noch vom User als gleichwertig relevant eingestuft. Es gibt aber eben auch Fälle, wo sich Tabs und Akkordeons einfach für eine bessere Usability anbieten. Schlussendlich musst Du dies für Dich selbst ausprobieren und testen 😉
Weiterführende Links
- SEO Claims Higher Rankings Without Content Hidden In Tabs Again
- Tabbed Content: Is It A Google Ranking Factor?
- What Changed In The Google Webmaster Guidelines (2016)
- How To Create Tabs With HTML, CSS & Javascript | Source Code Included
- Are tabs a problem for SEO? This test shows the effect of bringing content out of tabs
- Tabbed interfaces
- Barrierefreiheit-Test
- Twitter-Posting zu SEO Test mit Akkordeon-Inhalten
Bildnachweise: zalando.de, fertighaus.de, ischgl.com, Twitter, developers.google.com
Unser kostenloser SEO-Kurs
Erweitere Dein Wissen über Suchmaschinenoptimierung in nur 5 Tagen!Das erwartet Dich:
- E-Mails mit 5 spannenden Inhalten für ein solides Grundlagenwissen
- Erlerne Schritt für Schritt alle Basics für sichtbare und nachhaltige Erfolge
- Verbessere Deine Rankings bei Google und sorge für mehr Traffic auf Deiner Website
Nach der Anmeldung erhälst Du unseren kostenlosen SEO-Kurs fünf Tage lang. Anschließend bekommst Du 2-3x pro Woche unseren Newsletter (auch kostenlos) mit aktuellen Tipps zum Thema SEO und Online Marketing. Deine Daten werden vertraulich behandelt und nicht an Dritte weitergegeben. Du kannst Dich jederzeit abmelden. Datenschutz