Hreflang Guide: So hilfst Du Google, die richtige Sprachversion zu ranken
Dein Ziel: Deinen Kunden rund um die Welt die richtigen Inhalte in der passenden Sprache anzuzeigen. Dabei hilft Dir der Einsatz von hreflang. Ich zeige Dir, wie das hreflang Tag beziehungsweise -Attribut richtig implementiert wird und welche Gedanken Du Dir vor der Umsetzung machen solltest.

Hreflang fungiert wie ein Wegweiser für Google – eine fehlerfreie Umsetzung vorausgesetzt.
Inhalt
- Was sind hreflang Tags?
- Wie ist das rel=“alternate” hreflang=“x” Attribut aufgebaut?
- Aus SEO- und Nutzersicht hilft Dir hreflang bei drei Punkten:
- Sprache; Sprache & Region oder beides?
- Diese Wege der Einbindung gibt es
- 5 technische Aspekte, die Du bei der hreflang-Implementierung beachten solltest
- Hreflang-Einbindung testen: So findest Du Fehler
- Fazit: Hreflang ist ein wichtiges SEO-Instrument, aber kein Allheilmittel
Was sind hreflang Tags?
Hreflang ist ein Linkattribut. Es zeigt Google, dass der Inhalt in anderen Sprachen und/oder Länderversionen verfügbar ist und ordnet die entsprechenden URLs einander zu.
Diese Angaben erleichtern es dem Suchmaschinen-Bot, die internationale Architektur Deiner Domain zu verstehen. Was aber noch wichtiger ist: hreflang Tags helfen dem Bot dabei, den sprachlich und regional relevanten Inhalt auszuspielen. Das funktioniert nur, wenn die technische Umsetzung fehlerfrei ist.
Ist hreflang auch für andere Suchmaschinen wie Bing und Co. relevant?
Derzeit nutzen Google und Yandex hreflang Tags, um die passenden Inhalte in verschiedenen Sprachen auszuspielen. Der Bing Bot (und auch Baidu) verwenden anstatt hreflang das Sprach-Meta Tag <html lang=“XX“> im Head Bereich des HTML-Codes Deiner Seite. Bing verwendet zudem hreflang-Angaben dann, wenn sie via Sitemap eingebunden sind.

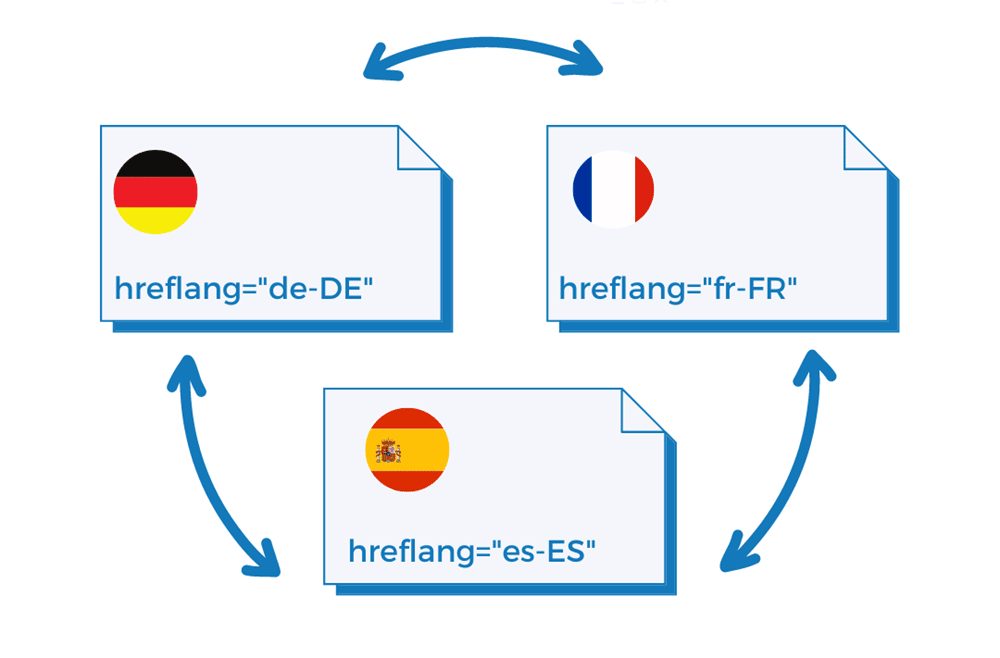
Die hreflang Tags für Deutsch (in Deutschland), Französisch (in Frankreich) und Spanisch (in Spanien).
Wie ist das rel=“alternate” hreflang=“x” Attribut aufgebaut?
Um den generellen Aufbau des Attributs zu verstehen, zerlegen wir es in seine „Einzelteile“. Ausgangspunkt ist dabei dieses Beispiel:
<link rel=“alternate“ href=“https://beispiel.com/kategorie-1“ hreflang=“de-DE“ />
- link: öffnet das Link-Tag.
- rel=“alternate“: besagt, dass es eine alternative Version dieses Inhalts gibt.
- href=“https://beispiel.com/kategorie-1″: Das ist die URL, unter der der alternative Inhalt zu finden ist.
- hreflang=“de: Das ist die jeweilige Sprache im ISO 639-1 Format, in der der Content auf der alternativen Version zu finden ist. Dies Angabe der Sprache ist Pflicht.
- DE“: Das ist die Länderkennung im ISO 3166-1 Alpha 2 Format. Die Angabe des Landes ist optional. Du brauchst sie zum Beispiel dann, wenn Du Inhalte in derselben Sprache anbietest, diese sich aber an Menschen in unterschiedlichen Ländern richtet (zum Beispiel USA und Großbritannien: Die Sprache ist gleich, das Sortiment, Kontaktinformation, Währung und Versandkosten unterscheiden sich).
- />: schließt das Link-Tag.
Aus SEO- und Nutzersicht hilft Dir hreflang bei drei Punkten:
- Du vermeidest Duplicate Content: Durch hreflang versteht Google, dass es sich um Inhalte für verschiedene Regionen handelt. Zum Beispiel: Du hast je eine deutschsprachige Landingpage mit gleichem Inhalt für Österreich und Deutschland. Ohne hreflang kann Google diese als Duplicate Content werten.
- Du vermeidest Short Clicks: Finden Nutzer:innen den richtigen Inhalt, bleiben sie auf Deiner Seite und klicken nicht sofort wieder zurück in die SERPs. Das kommt indirekt der Webseiten-Performance zugute.
- Du vermeidest Nutzerfrustration: Deine Kund:innen erwarten zu Recht, dass Du Ihnen die für sie relevanten Produkte mit der korrekten Währung und den entsprechenden Versandkosten in der passenden Sprache anbietest.
Hreflang ist – genau wie das Canonical Tag – kein Befehl an Google, sondern lediglich eine Empfehlung. Die Auszeichnung allein hat keinen direkten Einfluss auf Deine internationalen Rankings. Aber: Wenn Du die Umsetzung stringent, fehlerfrei, sowie für Bot und Nutzer nachvollziehbar umsetzt, werden die richtigen URLs in den entsprechenden Ländern eher Rankings gewinnen und damit Klicks generieren.
Google selbst empfiehlt zum Einsatz von hreflang Tags Folgendes:
- Eine Sprache, mehrere Regionen: Deine Seiten sind alle in einer Sprache, sie unterscheiden sich jedoch geringfügig nach Zielland. Beispiel: Deine Inhalte sind alle auf Englisch; Du bietest jedoch jeweils eine eigene Version für Nutzer aus den USA, Großbritannien und Irland an.
- Mehrere Sprachen: Deine Inhalte sind vollständig in mehreren Sprachen verfügbar.
- Mehrere Sprachen und Länder: Deine Seiten sind übersetzt und es gibt pro Sprache mehrere Zielregionen. Du hast zum Beispiel je eine englischsprachige Version für USA und UK und je eine deutschsprachige Version für Österreich und Deutschland.
Im Video erklärt Google Mitarbeiterin Maile Ohye Best Practices für internationales SEO:
Sprache; Sprache & Region oder beides?
Googles Richtlinien sehen auf den ersten Blick simpel aus. Bevor Du jedoch nach Schema F vorgehst: In welchem Umfang Du hreflang auf Deiner Webseite verwendest, sollte sich immer an Deinen Zielen, Ressourcen und Kundenbedürfnissen orientieren.
Möglichkeit 1: Verschiedene Sprachen, keine Region
Diese Option wählst Du, wenn Deine Seiteninhalte in mehrere Sprachen übersetzt sind, Du aber prinzipiell jeden anderssprachigen Kund:innen gleich ansprichst, egal wo auf der Welt er wohnt. Das ist meist bei Non-Shop-Webseiten der Fall, denn hier fallen Unterschiede in Währung, Versandkosten und Sortiment weg.
Beispiele:
- Du bist ein Publisher, der seine redaktionellen Artikel in mehreren Sprachen anbieten möchte und keine Ressourcen für die Transkreation der Inhalte hat.
- Du hast eine B2B-Webseite, die Kund:innen informiert – Dein Portfolio unterscheidet sich jedoch nicht nach Region.
Möglichkeit 2: Gleiche Sprache, verschiedene Länder
Deine Inhalte sind zwar nur in einer Sprache verfügbar, aber Du möchtest gezielt Kund:innen in verschiedenen Ländern ansprechen.
Beispiele:
- Du hast einen Shop und vertreibst Deine Produkte in Deutschland und der Schweiz. Für die Schweiz hast Du ein anderes Sortiment, die Kund:innen erwarten zudem als Währung Schweizer Franken, es gibt ein paar sprachliche Besonderheiten.
- Auf Deiner B2B-Webseite kann Deine Zielgruppe zwar nichts kaufen, je nach Region stehen aber spezifische Dienstleistungen im Fokus.
In diesem Beispielfall solltest Du hreflang bei gleicher Sprache zumindest hinterfragen:
Du hast einen Shop und verkaufst Deine Produkte nach Deutschland und Österreich.
- Du hast keine Ressourcen für die Individualisierung Deiner Inhalte.
- Die Versandkosten unterscheiden sich nur minimal.
- Sortiment und Währung sind identisch.
- Du hast einen zentralen Support in Deutschland.
Die Inhalte unterscheiden sich wenig voneinander, die Individualisierung sprengt Deine Prioritätenliste. Hreflang würde hier nur Aufwand generieren und wahrscheinlich wenig Nutzen haben. Natürlich sind die genannten nicht die einzigen Faktoren, das Beispiel zeigt Dir vor allem eines: Erst planen und durchdenken, dann umsetzen.
Möglichkeit 3: Verschiedene Sprachen in verschiedenen Ländern
Deine Inhalte sind vollständig in mehreren Sprachen übersetzt und es gibt zudem pro Sprache regionale Unterschiede.
Beispiel: Du hast einen Shop und vertreibst Deine Produkte in Deutschland, der Schweiz und Frankreich. Um alle Nutzer:innen nach Sprache und Region vollständig zu erwischen, müsstest Du diese Kombinationen abdecken:
- Deutschsprachige Nutzer:innen in Deutschland
- Deutschsprachige Nutzer:innen in der Schweiz
- Französischsprachige Nutzer:innen in Frankreich
- Französischsprachige Nutzer:innen in der Schweiz
- Französischsprachige Nutzer:innen in Deutschland
- Deutschsprachige Nutzer:innen in Frankreich
Das macht insgesamt ganze sechs URLs pro Inhalt! Je nachdem, wie groß ein Shop ist, kommt insgesamt eine große Anzahl von Seiten zusammen. Von denen Du willst, dass sie a) gecrawlt und b) auch indexiert werden.Die Gretchenfrage ist: Wird Google das tun? Meine persönliche Meinung dazu ist „Jein“. Crawling ist mit Kosten und Aufwand verbunden. Damit haushaltet auch Google und geht dabei sehr pragmatisch vor. Wenn Inhalte gleicher Sprache nicht genügend individualisiert sind, werden sie auch nicht indexiert. Und Individualisierung ist eben mehr als die Übersetzung Deiner Footer-Inhalte.
Fazit: Hreflang ersetzt nicht Lokalisierung des Inhalts
Hreflang allein wird Deinen internationalen Erfolg nicht herbeizaubern: Im Zentrum sollten die Bedürfnisse Deiner Kund:innen stehen. Außerdem solltest Du Dich kritisch fragen: Habe ich die Ressourcen für Transkreation und Lokalisierung meiner Inhalte? Das gilt besonders dann, wenn die Sprache gleich ist.
Was Du bei der Lokalisierung und Transkreation Deiner Inhalte beachten musst, erklärt Dir mein Kollege Simon ausführlich in seinem Blogpost „Website-Lokalisierung und Transkreation“.
Diese Wege der Einbindung gibt es
Grundsätzlich hast Du drei Möglichkeiten, hreflang auf Deiner Webseite zu verwenden. Wichtig ist bei allen: Verwende immer absolute und keine relativen URLs.
Ich zeige Dir an einem Beispiel, wie sich die Integration unterscheidet. Ausgangspunkt ist folgender Fall. Du hast zwei Seiten:
- https://www.beispiel.com/en/ – richtet sich an englischsprachige Nutzer
- https://www.beispiel.com/de/ – richtig sich an deutschsprachige Nutzer
hreflang-Attribut im <head>-Bereich des HTML-Codes
Die gängigste Variante ist die Integration im <head> des HTML-Quellcodes auf jeder Seite:
<!DOCTYPE html> <html> <head> <title>Titel der Seite</title> <link rel=“alternate“ hreflang=“en“ href=“https://www.beispiel.com/en/“> <link rel=“alternate“ hreflang=“de“ href=“https://www.beispiel.com/de/“> </head> <body> <!– Inhalt der Seite –> </body> </html>
hreflang-Integration über den http-Header
Du kannst hreflang-Angaben auch über den http-Header an den Browser weitergeben. Das ist der Code unseres Beispielfalls:
<https://www.beispiel.com/en/>; rel=“alternate“; hreflang=“en“, <https://www.beispiel.com/de/>; rel=“alternate“; hreflang=“de“
Wichtig: Auch wenn der Code ähnlich aufgebaut ist und dieselben Elemente enthält, unterscheidet sich die Syntax. Die hreflang Tags müssen durch ein Komma getrennt werden.
hreflang-Angaben in der Sitemap einbinden
Die Integration von hreflang-Angaben über eine XML Sitemap akzeptieren Google und Bing (laut eigener Aussage) – nicht jedoch Yandex.
Dabei wird hreflang als <xhtml:link>-Element in der Sitemap definiert. Die loc-Elemente geben dabei die URL der jeweiligen Seite an, mit der die Tags verknüpft sind.
<url> <loc>https://www.beispiel.com/en/</loc> <xhtml:link rel="alternate" hreflang="en" href="https://www.beispiel.com/en/"/> <xhtml:link rel="alternate" hreflang="de" href="https://www.beispiel.com/de/"/> </url> <url> <loc>http://www.beispiel.com/deutsch/</loc> <xhtml:link rel="alternate" hreflang="en" href="https://www.beispiel.com/en/"/> <xhtml:link rel="alternate" hreflang="de" href="https://www.beispiel.com/de/"/> </url> </urlset>
Tipps: hreflang Tag generieren
Die Kollegen von ahrefs haben ein praktisches Google Sheet erstellt, mit dem Du die Einbindung über die Sitemap teilweise automatisieren kannst.
Auch mit dem hreflang-Generator Aleyda Solis kannst Du Dir den Code für die Sitemap- und HTML-Einbindung erstellen lassen.
5 technische Aspekte, die Du bei der hreflang-Implementierung beachten solltest
Die hreflang-Anbindung ist alles andere als trivial und kann mit zunehmender Menge an URLs schnell sehr komplex werden. Nicht, weil das Grundprinzip unverständlich ist, sondern weil der Teufel im Detail steckt. Diese technischen Punkte solltest Du unbedingt beachten.
#1 Binde hreflang nur auf indexierbaren Seiten ein
Hreflang sollte nur auf Seiten zu finden sein, die relevant sind und von denen Du möchtest, dass sie indexiert werden. Im Umkehrschluss heißt das:
- Die URLs müssen erreichbar sein – dürfen also weder via 3xx weitergeleitet werden oder gar 404-Fehler produzieren.
- Seiten mit noindex Tag dürfen keine hreflang Tags haben.
- Seiten, die via Canonical Tag auf eine andere URL verweisen, dürfen kein hreflang haben.
#2 Binde hreflang nur auf Seiten ein, für die es Sprachversionen gibt
Verwende hreflang Tags nur auf den Seiten, für die es auch alternative Sprachversionen gibt. Klingt selbstverständlich, ist aber dennoch wichtig zu erwähnen. Wenn Du zum Beispiel ohne Plan seitenweit hreflang Tags integrierst, für bestimmte Seitenbereiche jedoch keine Übersetzungen vorliegen, sind Fehler vorprogrammiert. Die alternate Links werden gecrawlt, das Ergebnis sind 404-Fehler.
#3 Achte auf vollständige wechselseitige Verlinkung
Alle Sprachversionen müssen untereinander verlinkt sein. Das heißt: Wenn eine DE-URL auf eine EN-URL verweist, dann muss die EN-URL auf die DE-URL rückverweisen. So wird die Zusammengehörigkeit der Inhalte sichergestellt.
Apropos interne Verlinkung: Hreflang ist lediglich eine Angabe im Quellcode. Für den Nutzer solltest Du auch auf Deiner Seite sichtbar machen, dass er zwischen verschiedenen Sprachversionen wählen kann, zum Beispiel durch einen Sprachwechsler. Eine gute interne Verlinkung ist außerdem ein Relevanzsignal für Google und kann bei der Indexierung helfen.
#4 Verwende X-Default
Das X-Default ist eine Anweisung, das als Fallback für Nutzer:innen fungiert, für die keine Sprache festgelegt wurde. Er wird im Attribut an die Stelle der Sprachkennung gesetzt. Neben Google akzeptiert auch Yandex den X-Default:
<link rel=“alternate“ href=“https://www.beispiel.com/“ hreflang=“x-default“ />
Er zeigt dem Bot, dass Nutzer, auf die keine der anderen hreflang-Attribute zutreffen, auf eine definierte Standardseite geleitet werden sollen.
Die Standardseite für Nutzer, die Französisch sprechen, ist in diesem Beispiel die englische URL:
<!DOCTYPE html> <html> <head> <title>Titel der Seite</title> <link rel="alternate" hreflang="en " href="https://www.beispiel.com/en/"> <link rel="alternate" hreflang="de " href="https://www.beispiel.com/de/"> <link rel="alternate" hreflang="x-default" href="https://www.beispiel.com/en/"> </head> <body> <!-- Inhalt der Seite --> </body> </html>

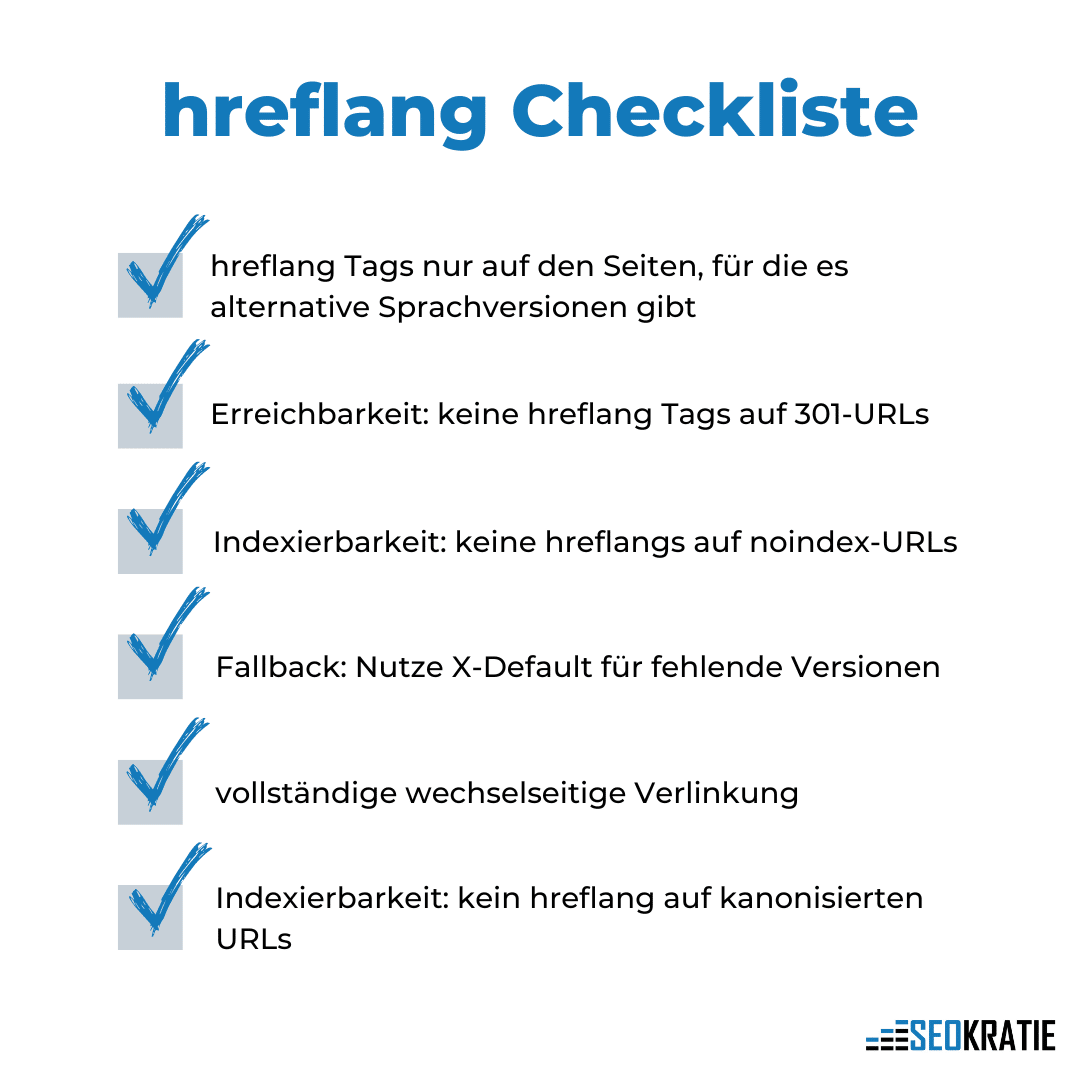
Checkliste für hreflang: Fehlerquellen auf einen Blick
#5 Achte auf die richtige Verwendung von Canonical Tags
Häufig kommt es bei der gleichzeitigen Verwendung von hreflang und Canonicals zu Verwirrung, dabei ist die Regel eigentlich sehr einfach:
Da jede Sprachversion das Original für die eigene Sprache und/oder Region ist, zeigt ihr Canonical auf sich selbst. Kanonisierte URLs haben KEINE hreflang-Angabe.
In der Praxis heißt das für unsere Beispielseite in der deutschen Version:
<link rel="canonical" href="https://www.beispiel.com/de/"> <link rel="alternate" hreflang="en" href="https://www.beispiel.com/en/"> <link rel="alternate" hreflang="de" href="https://www.beispiel.com/de/">
Und in der englischen US-Version ändert sich nur das Canonical:
<link rel="canonical" href="https://www.beispiel.com/en/"> <link rel="alternate" hreflang="en" href="https://www.beispiel.com/en/"> <link rel="alternate" hreflang="de" href="https://www.beispiel.com/de/">
Hreflang-Einbindung testen: So findest Du Fehler
Du hast hreflang korrekt eingebunden und musst jetzt nie wieder daran denken? Falsch! Ich empfehle Dir, die Umsetzung in regelmäßigen Abständen zu prüfen und in Deine Monitoring-Routine einzubauen. Je komplexer und größer Deine Webseite ist, desto wichtiger ist dieser Punkt.
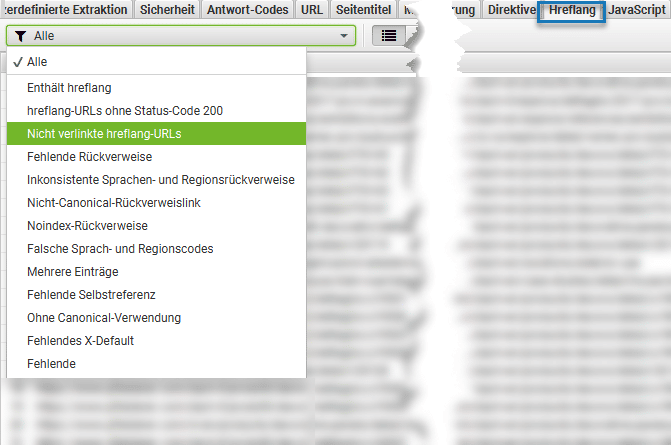
Mit dem Screaming Frog kannst Du die hreflang-Umsetzung Deiner Inhalte seitenweit zu prüfen. Im hreflang Tab kannst Du nach den häufigsten Fehlerquellen filtern:

So findest Du hreflang-Fehler mit dem Screaming Frog.
Für eine schnelle Überprüfung einzelner Stichproben auf URL-Basis eignen sich Browsererweiterungen oder hreflang-Checker. Das sind meine beiden Lieblings-Tools dafür:
- Hreflang Tags Testing Tool von Merkle
- Hreflang Checker von Adapt (Browsererweiterung für Chrome)
ByeBye, Bericht zur internationalen Ausrichtung: Bis vor Kurzem konntest Du Google auch via Search Console mitteilen, welche Nutzer:innen Du ansprichst. Dieser Bericht wurde letztes Jahr (2022) eingestellt.
Fazit: Hreflang ist ein wichtiges SEO-Instrument, aber kein Allheilmittel
Hreflang ist ein mächtiges – und wichtiges – SEO-Instrument. Allerdings: Je größer und internationaler Deine Webseite ist, desto komplexer wird die Entscheidung über die Art der Einbindung. Die Fehleranfälligkeit solltest Du nicht unterschätzen, vermeintlich kleine Fehler summieren sich schnell auf. Im schlechtesten Fall „verirrt“ sich der Google-Bot, folgt Deinen Angaben nicht mehr und sucht sich seinen eigenen Weg. Deswegen solltest Du regelmäßig überprüfen und überwachen, auf welchen Seiten Nutzer:innen aus verschiedenen Ländern landen.
Auch wenn hreflang in den Bereich „technisches SEO“ fällt – mindestens genauso wichtig wie die korrekte Umsetzung sind Deine Inhalte. Um erfolgreich zu sein, musst Du alle Elemente auf Deiner Seite lokalisieren, insbesondere wenn es um Regionen und nicht nur um Sprache geht.
Bildrechte: Titelbild © PX Media /Adobe Stock, Bild 1 und 2: Seokratie, Bild 3: Screenshot (Screaming Frog)