Usability-Grundlagen: Wichtige Tipps & 5 UX-Blogs, die Du kennen solltest
Was ist User Experience? Wo fängst Du am besten an, wenn Du Dir mehr Wissen darüber aneignen willst? Worauf kommt es bei guter UX und Usability für Deinen Online Shop an? Welche UX-Blogs und -Bücher solltest Du als Einsteiger lesen? Hier erfährst Du es.

Werde zum U(X)nicorn! Die folgenden Tipps helfen Dir, ein besseres Gefühl für User Experience zu bekommen.
User Experience, UX, (Web-)Usability… Was zum Teufel?!
Was genau meint eigentlich User Experience? Wie unterscheidet sich User Experience von Usability? Klären wir hier zunächst die grundlegenden Fragen.
Was ist User Experience?
Der Begriff „User Experience“ (kurz: UX) bezieht sich auf die Nutzerfreundlichkeit von Webseiten oder Apps. Das Nutzungserlebnis des Users steht im Fokus, also alle Erfahrungen, die er im Umgang mit einer Software oder Website macht.
Was ist Usability?
(Web)Usability stellt ein Qualitätskriterium dar. Sie bezieht sich auf die Bedienbarkeit einer Website und ihrer Elemente; man spricht auch von der „Gebrauchstauglichkeit“ eines (Software-)Produkts. Die Normenreihe DIN EN ISO 9241 legt in Teil 11 die Anforderungen an die Gebrauchstauglichkeit fest: nämlich Effektivität, Effizienz und Zufriedenstellung.
Was ist der Unterschied zwischen Usability und User Experience?
Im Gegensatz zur Usability, bei der es rein um die Bedienbarkeit einer Website geht, hat die User Experience das große Ganze im Blick: es geht um den (subjektiven) Gesamteindruck, den der User von einem Webauftritt und dem dazugehörigen Unternehmen erhält. Das Design der Website und der Spaß an ihrer Nutzung (Joy of Use), die Präsentation der Produkte, die Selbstdarstellung des Unternehmens und vieles mehr beeinflussen die User Experience.
Ein Beispiel: Jeder Online Shop sollte seine Alleinstellungsmerkmale (USPs) präsent machen und dem User zeigen, welche Vorteile ihm eine Bestellung bei genau diesem Shop bietet (etwa ein besonders großes Sortiment oder kostenlose Lieferung). Für die Usability (also die technische Benutzbarkeit der Website) sind die USPs nicht ausschlaggebend – aber sie werden dafür sorgen, dass die User einen positiven Eindruck von diesem Shop bekommen und lieber dort kaufen als bei der Konkurrenz.
Warum Du in Deinem Shop auf eine gute UX setzen solltest
„A positive user experience is one in which the goals of both the user and the organization that created the product are met.” – „Eine positive Nutzererfahrung ist jene, bei der sowohl die Ziele des Nutzers als auch die Ziele des Unternehmens, das das Produkt entwickelt hat, übereinstimmen.“
Jesse James Garrett
Beim Thema User Experience geht es darum, die Bedürfnisse des Nutzers zu befriedigen und ihm zu helfen, Deine Website so zu benutzen, dass er seine Ziele (und letztlich auch Deine) effizient und effektiv erreichen kann.
Nicht umsonst ist der erste der zehn Grundsätze von Google folgender:
„Der Nutzer steht an erster Stelle, alles Weitere folgt von selbst.“
Mit einer positiven User Experience überzeugt Deine Website zum einen den User, zum anderen sammelt sie damit auch Pluspunkte bei Google und anderen Suchmaschinen. Aber nicht nur das: Wenn Du Deinen Seitenbesuchern eine großartige Nutzungserfahrung bietest, wirst Du langfristig die Absprungrate senken und die Conversion Rate erhöhen.
„Wenn die Nutzer einen Gegenstand weder nutzen möchten noch können, bräuchte er eigentlich gar nicht zu existieren.“
Das schreiben Jakob Nielsen und Hoa Loranger ganz passend im Vorwort ihres Buches Web Usability.
Überspitzt formuliert: Wenn Deine Website ein Existenzrecht haben soll, macht sie „useable“!
UX hat das Ziel
- dem User die Benutzung einer Webseite zu erleichtern,
- ihren Erfolg zu steigern
- und Conversions zu generieren.

5 grundlegende UX-Tipps für Deinen Shop
Wo anfangen? Wenn Du Dich noch nicht lange damit beschäftigt hast, dann erscheint Dir das Thema User Experience und Usability vermutlich wie ein Buch mit sieben Siegeln. Hier nenne ich Dir vier grundlegende UX-Aspekte, die Du auf Deiner Website beachten solltest. So hilfst Du dem User, Deine Seite zu verstehen und sich darauf gut zurechtzufinden.
1. Halte Konventionen ein
Für die Gestaltung von Webseiten haben sich bestimmte Konventionen entwickelt. Anhand von Platzierung oder Design bestimmter Elemente versteht der Nutzer ohne lang nachzudenken, was sie bedeuten.
Ein paar Beispiele für wichtige UX-Regeln:
Das Logo befindet sich oben links.
Wie die Nielsen Norman Group in einer Studie herausgefunden hat, ist die Wahrscheinlichkeit, dass sich ein User nach dem Besuch Deiner Seite an Deine Marke erinnert, um 89 Prozent höher, wenn das Logo auf der linken Seite steht. Zum einen entspricht das der Erwartungshaltung der User, denn bei den meisten Websites befindet sich das Logo nun mal oben links im Header. Zum anderen werden Elemente auf der linken Seite vom User stärker wahrgenommen als auf der rechten Seite (Stichwort „F-Pattern“ – darauf gehe ich weiter unten noch ein).

Wenn der Header Deiner Website sehr klar gestaltet ist, kann auch eine mittige Platzierung funktionieren. Kathryn Whitenton erklärt aber in einem Artikel, dass User sich in diesem Fall schwerer tun, zur Startseite zu navigieren.
Das Suchfeld ist in der Regel oben rechts oder mittig im Header platziert.
Die Nutzer sind daran gewöhnt, dass sie die Suchfunktion an dieser Stelle finden, andernfalls besteht die Gefahr, dass sie erst nach dem Suchfeld suchen müssen.


Anklickbare Elemente sind als solche erkennbar.
Sie heben sich durch Farbe oder Design ab. Hier im Text sind Links blau – so weißt Du als Leser intuitiv: Hier kann ich für weitere Informationen draufklicken. Auch bei einem Button weiß der User sofort, was er zu tun hat. Mehr Infos zum Thema Button-Design und viele Best-Practice-Beispiele findest Du in diesem Artikel von UX Planet.

Ob farbig hinterlegt oder transparent und mit einem Rand versehen: Der User weiß, wie Buttons auszusehen haben.
2. Schaffe eindeutige visuelle Hierarchien
Zeige dem User, was wichtig ist – und was nicht. Die Größe und Prominenz von Website-Elementen zeigt an, worauf der Nutzer seine Aufmerksamkeit im Besonderen richten sollte.
So sind zum Beispiel Überschriften größer als andere Textelemente, wichtige Links (in Form eines Call-To-Action) werden als optisch auffällige Buttons und nicht als Textlink dargestellt und auch die Bildsprache hilft, die Aufmerksamkeit des Nutzers auf Wesentliches zu lenken.

Überschriften und Call-To-Action-Button bei Gerry Weber fallen durch Größe und Design besonders ins Auge. Die Körperhaltung und Blickrichtung des Models lenkt den Blick des Nutzers zusätzlich auf die Textelemente links.

Auch bei Moo.com sorgen unterschiedliche Schriftgrößen, der Wechsel aus Bildern und Weißraum sowie Designelemente für eine klare visuelle Hierarchie.
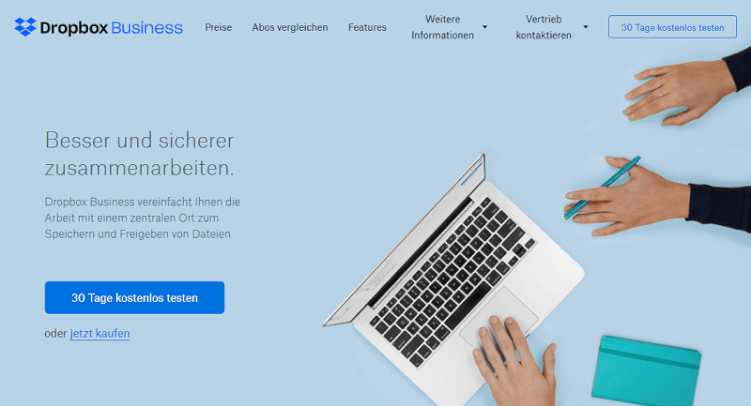
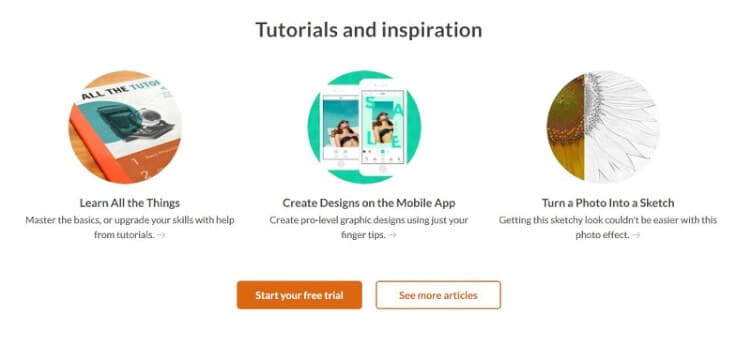
Auch, wenn Du dem User mehrere Handlungsaufforderungen, also Calls-To-Action (kurz: CTAs) anbieten möchtest, kannst Du durch das passende Design zeigen, was „wichtig“ ist und was weniger. Siehe PicMonkey: Während sich der primäre CTA als oranger Button deutlich abhebt, ist der sekundäre CTA-Button wesentlich unauffälliger gestaltet. So lenkt PicMonkey die Aufmerksamkeit des Users auf den primären Button, gibt ihm aber dennoch die Option, statt eines Probeabos zunächst weitere Artikel zu lesen.

3. Biete dem User Orientierung
Wenn Nutzer Deine Website beziehungsweise Deinen Shop aufrufen, sollen sie sich schnell zurechtfinden. Haben sie das Gefühl, die Seite sei unübersichtlich oder nicht das, was sie erwartet haben, kehren sie ihr allzu schnell wieder den Rücken zu. Nimm den Nutzer also an der Hand und biete ihm Orientierung.
Achte auf eine logische Navigation.
Die Website-Navigation soll dem User einerseits zeigen, wo auf der Seite er sich gerade befindet, und ihn andererseits dabei unterstützen, sich einfach und zielgerichtet zu den für ihn relevanten Seiten zu bewegen.
Folgendes schreiben Jakob Nielsen und Hoa Loranger in Web Usability zum Thema Navigation:
„Eine gute Navigation ist vorhersagbar und ermöglicht es den Benutzern, die Site auf eine angenehme Weise zu erforschen. (…) Die Benutzer können sich vorwärts und rückwärts bewegen, die Site erforschen und immer sicher sein, dass sie den Faden nicht verlieren werden.“
Also: Damit Dein Online Shop beziehungsweise Deine Website für den User nicht zum unentrinnbaren Labyrinth wird, sage der chaotischen Seiten-Navigation den Kampf an! Eine gut durchdachte Navigation nimmt den Nutzer gewissermaßen an der Hand und bringt ihn sicher und ohne Irrwege ans Ziel.

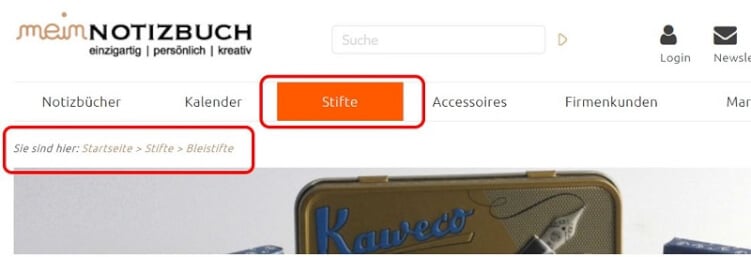
meinnotizbuch.de zeigt dem Nutzer, wo er sich befindet: Die entsprechende Kategorie (in dem Fall „Stifte“) ist farblich hervorgehoben, zusätzlich zeigt die Breadcrumbs-Navigation (Startseite > Stifte > Bleistifte), in welcher (Unter-)Kategorie sich der User befindet.
Übrigens: Das Menü sollte nicht zu viele Sektionen enthalten, sonst wird es für den User unübersichtlich. Als Richtwert wird gerne die 7 +/- 2 Regel genannt, soll heißen: das Hauptmenü einer Website sollte mindestens fünf und maximal neun Elemente umfassen. Diese Regel ist zwar umstritten, aber es ist durchaus sinnvoll, das Menü nicht zu überfrachten. Zum einen erleichterst Du dem User mit einer überschaubaren Zahl an Kategorien die schnelle Orientierung, zum anderen sorgst Du für eine ordentliche Struktur in Deinem Shop. „Jacken“ und „T-Shirts“ sind unter dem Oberbegriff „Oberteile“ gut aufgehoben. Sie gesondert im Menü aufzuführen würde nur Sinn machen, wenn Ihr einen reinen Online Shop für Oberteile betreibt (aber keine Hosen oder Accessoires im Sortiment habt).
Erkläre dem User, was ihm Deine Website bietet.
Passende Fotos, Überschriften, Texte, aber auch Elemente wie das Logo und der Unternehmensname vermitteln dem User, wo er sich befindet: Ein Shop für Gummistiefel? Ein Shop für Schuhe, der unter anderem Gummistiefel anbietet? Ein Info-Portal für Gummistiefel-Liebhaber? Ein Blog mit Tipps für Gummistiefelträger?
Gerade auf der Startseite sollte jedem Besucher schnell klar werden, was ihm Deine Website bietet.

Der Name ist Programm: Bei gummistiefelprofi.de erkennt der User dank der eindeutigen (Produkt-)Bilder sehr schnell, was es hier zu kaufen gibt.
Zeige dem User mit CTAs, wo es langgeht.
Gut platzierte, stimmige Calls-To-Action unterstützen die Nutzerführung in Deinem Shop. Sie leiten die User im Idealfall auf genau die Seiten weiter, für die sie sich interessieren (etwa von der Startseite auf eine Landingpage oder zu weiterführenden Informationen).

„Jetzt entdecken“, „Erfahrt mehr“, „Zum Deal“: Urlaubsguru setzt auf unterschiedliche Handlungsaufforderungen, je nach Nutzerintention.
Lies hier, wie Du einen gelungenen Call-To-Action gestaltest.
4. Zeig dem User, dass er Dir vertrauen kann
Warum sollte der User bei Dir kaufen und nicht bei Deiner Konkurrenz? Gib ihm ein gutes Gefühl und stärke sein Vertrauen in Deinen Shop.
Dabei helfen beispielsweise Gütesiegel, aber auch Referenzen und (positive) Kundenbewertungen. Auch mit der Vorstellung Deines Unternehmens beziehungsweise Deines Teams auf einer Über-uns-Seite generierst Du Trust.

Ein Herz für Tiere – und Kunden: Zoomalia setzt auf Transparenz und zeigt im Footer Bewertungsterne, verweist auf sichere Zahlung und stellt den Geschäftsführer samt Haustier vor.
Vergiss auch nicht, dem User die Vorteile Deines Angebots aufzuzeigen. Nenne rund drei der wichtigsten USPs im Header.
5. Erleichtere Usern die Aufnahme von Informationen
Das berühmte „F-Pattern“, das in Eyetracking-Studien immer wieder zu Tage tritt, ist keineswegs ein alter Hut: Verfolgt man die Augenbewegung von Usern, die eine Website lesen, ergibt sich eine Form, die an den Buchstaben F erinnert. User nehmen also Informationen, die sich auf der linken Bildschirmseite befinden, stärker wahr, als solche auf der rechten Seite.
Warum?
Weil User versuchen, es sich möglichst leicht zu machen, Informationen auf Websites zu erfassen und Texte eher scannen, als sie Wort für Wort, Zeile für Zeile zu lesen.
Es empfiehlt sich also, wichtige Botschaften und Elemente links zu platzieren. Bilder, die der Illustration dienen, kannst Du dagegen auf der rechten Seite zeigen.
Außerdem solltest Du auf lange Textblöcke verzichten und dem Nutzer die Informationsaufnahme durch kurze Textabschnitte, Zwischenüberschriften, Listen und ähnlichem erleichtern, wie auch Kara Pernice von der Nielsen Norman Group in folgendem Video erklärt.
5 UX-Blogs, die Du kennen solltest
Wenn Du mehr über User Experience und Usability lernen willst, dann lies die Blogs der Profis. Es gibt eine ganze Reihe, meist englischsprachige, Blogs, die Dir Anregungen und Tipps vermitteln, um die User Experience Deiner Website zu optimieren. Manche Beiträge, die dort erscheinen, gehen sicherlich zu sehr in die Tiefe und sind eher für Designer interessant. Grundsätzlich schadet es aber auch UX-Anfängern nicht, von Zeit zu Zeit auf diesen Blogs vorbeizuschauen oder ihre Newsletter zu abonnieren.
1. UX Myths
Auf UX Myths wird mit Mythen aufgeräumt, von „User lesen im Internet“ bis „Beim Design geht es um eine schicke Webseite“. Die UX-Experten Zoltán Gócza und Zoltán Kollin rücken viele Annahmen über User Experience und Design gerade und verweisen auf relevante Quellen. Hier lernst Du, die User besser zu verstehen und worauf es bei gutem (Web-)Design wirklich ankommt.
Auf der englischen Seite findest Du übrigens noch mehr Beiträge zu UX-Mythen.
2. Usabilityblog
Der deutschsprachige Usabilityblog versteht sich nicht nur als Blog, sondern vielmehr als „eine Wissens- und Austauschplattform rund um die Themen Usability und User Experience“. Betrieben wird er von erfahrenen Mitarbeitern der eresult GmbH, die Marktforschung und Beratung rund um UX bietet.
Der Blog wird seit 2008 betrieben; wöchentlich werden 1-2 Artikel veröffentlicht.
3. Nielsen Norman Group
Die UX-Beratungsfirma Nielsen Norman Group wurde 1998 von zwei UX-Urgesteinen, Don Norman und Jakob Nielsen, gegründet. Sehr aufschlussreich sind ihre Artikel, in denen sie ihre Erkenntnisse aus Studien und Nutzertests veröffentlichen und Handlungsempfehlungen geben.
4. Smashing Magazine
Das Smashing Magazine hat seit seiner Entstehung 2006 bereits weit über 2000 Artikel veröffentlicht. Obwohl es ein deutsches Magazin ist, wird hier auf Englisch geschrieben. Smashing Magazine richtet sich in erster Linie an Webdesigner und Entwickler. Die praxisorientierten, gut aufbereiteten Artikel sind aber auch für alle anderen UX- und Design-Interessierten sehr lesenswert.
5. UX Booth
„The UX Booth is a publication by and for the user experience community“, heißt es in der Selbstbeschreibung dieses Klassikers unter den UX-Blogs. UX-Anfänger und -Fortgeschrittene finden hier Artikel zu einer breiten Pallette Themen von „Business Strategy“ über „Interaction Design“ bis hin zu „Information Architecture“.
Es gibt natürlich noch eine Menge weiterer lesenswerter Blogs rund um die Themen User Experience, Usability und UX-Design. Auf mockplus.com findest Du eine Liste mit den Top 20 UX Design Blogs.
Und natürlich kannst Du auch regelmäßig hier unter seokratie.de/usability vorbeischauen. ????
Hast Du bereits einen Lieblings-UX-Blog, den Du gerne weiterempfehlen würdest? Schreibe es gern in die Kommentare!
Aus der Bücherecke: 3 Lesetipps für UX-Anfänger
Willst Du Dich erst einmal in Ruhe und Schritt für Schritt in die Grundlagen der User Experience einlesen, empfehlen sich beispielsweise die folgenden UX-Bücher von namhaften Experten.

Auch in der Seokratie-Bibliothek tummeln sich ein paar UX- und Usability-Schmöker wie Steve Krugs Klassiker.
Don Norman: The Design of Everyday Things: Psychologie und Design der alltäglichen Dinge
Bereits 1988 ist das UX-Grundlagenwerk von Don Norman zum ersten Mal erschienen. Zu diesem Zeitpunkt existierte der Begriff der User Experience noch gar nicht, aber das, was Norman in seinem Buch so anschaulich beschreibt, trifft auch auf das Design unserer heutigen Webanwendungen zu. Norman, Professor für Kognitionswissenschaften, geht auf die fundamentalen Prinzipien ein, die gutes, nutzerfreundliches Design ausmachen und wie sich Dinge des alltäglichen Gebrauchs in großartige Produkte verwandeln lassen.
Für Anfänger bietet The Design of Everyday Things: Psychologie und Design der alltäglichen Dinge (Werbelink) einen guten Einstieg in die Themen User Experience und UX-Design und liefert wertvolle Einsichten in das Verhalten von Nutzern.
Steve Krug: Don’t make me think!: Web Usability: Das intuitive Web
Ebenfalls ein Klassiker unter den UX-Büchern! Von einigen wird Don’t make me think! sogar als die „Bibel für Usability-Laien“ bezeichnet. Auch ich hatte damals als blutige UX-Anfängerin begeistert Don’t make me think! (Werbelink) gelesen und dadurch ein gutes Gespür dafür bekommen, was nutzerfreundliche Websites ausmacht.
Steve Krug beschreibt in seinem Buch kurzweilig und anschaulich, worauf es bei gut bedienbaren, nutzerfreundlichen Webseiten ankommt und wie der Nutzer tickt.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter.
Jesse James Garrett: Die Elemente der User Experience. Anwenderzentriertes (Web-)Design
Dieses Buch von UX-Design-Experte Jesse James Garrett gilt als Standardlektüre für Web- und Interaktionsdesigner. Garret hat ein 5-Elemente-Modell entworfen, anhand dessen sich Konzepte für eine Website oder ein Produkt erfolgreich erstellen lassen. Ursprünglich ist das Buch schon 2002 erschienen; in der zweiten, aktualisierten Auflage geht es nicht mehr nur um Desktop- und Webanwendungen, sondern auch um die Gestaltung mobiler Anwendungen und Apps.
Garretts Handbuch Die Elemente der User Experience. Anwenderzentriertes (Web-)Design (Werbelink) richtet sich eher an (Web-)Designer, ist aber auch für Laien durchaus lesenswert.
Schärfe Deinen Blick für gute UX
Ich hoffe, meine Beispiele und Lese-Tipps konnten Dir einen guten ersten Überblick und hilfreiche Anregungen zum Thema User Experience verschaffen.

Für den optimalen Durchblick: Betrachte Websites durch die Nutzerbrille!
Aus eigener Erfahrung kann ich sagen: Das Wichtigste ist, einfach „loszulegen“. Wenn Du selbst im Web surfst, dann achte einfach ein bisschen bewusster darauf, welche Websites Dir ein gutes Gefühl geben – und welche Dich als User eher nerven oder kalt lassen. Frage Dich, woran das liegt – und was Du anders machen würdest? So schärfst Du Deinen Blick für „gute“ und „weniger gute“ Webseiten oder Anwendungen.
Schnapp Dir außerdem eines der oben genannten Bücher oder klicke Dich durch verschiedene UX-Blogs, um Dir nach und nach mehr UX-Wissen anzueignen.
UX ist ein weites Feld und gerade am Anfang mag Dir der Kopf schwirren. Aber ich kann Dir nur sagen, bleib am Ball und Du wirst immer mehr Spaß daran haben!
Bilder: Bild Einhorn: Bild:© iStock / Getty Images Plus, MadKrube; Bild Katze: © iStock / Getty Images Plus, CasPhotography