Microcontent auf Landingpages: Wirkungsvolle Textfragmente für eine bessere User Experience
Microcontent – mit diesem Begriff bezeichnet Usability-Koryphäe Jakob Nielsen kurze Texte und Textfragmente auf Webseiten. Wie und warum Du mit solchen kleinsten Inhalten die User Experience, Deine Conversion Rate und Deine Marke nachhaltig stärken kannst, erfährst Du hier.

Klein, aber oho: Mit Microcontent ins Schwarze treffen. © iStock / Getty Images Plus, stock_colors
Kleine Details, die im Gedächtnis bleiben
Mit liebevollen kleinen Details kann man bei seinen Kunden für eine positive Überraschung sorgen. Bester Beweis ist die Brasserie OskarMaria im Münchner Literaturhaus.
Denn dort findest Du auf Deinem Teller nicht nur ein sehr leckeres Stück Kuchen vor…

…sondern darunter auch einen Spruch:

Dabei handelt es sich um ein Zitat des Schriftstellers Oskar Maria Graf, der nicht nur Namensgeber der Brasserie OskarMaria ist, sondern auch einer der „Hausheiligen“ des Literaturhauses München. Auch auf den Untertassen, in den Kaffeetassen und Suppentellern des Lokals findet man unterschiedliche Zitate des unangepassten bayerischen Schriftstellers.
Der Gag zeigt Wirkung:
- Die Sprüche auf dem Geschirr erregen die Aufmerksamkeit der Gäste
- und bleiben ihnen in besonderer Erinnerung.
- Das OskarMaria hebt sich damit von vielen anderen Restaurants und Cafés der Stadt ab: Es unterstreicht mit den „Kuchentellerzitaten“ seine Zugehörigkeit zum Literaturhaus München, gewissermaßen sein Alleinstellungsmerkmal.
Kleine Details können auch auf Deiner Website große Wirkung erzielen. Genauer gesagt: Ein paar kurze Sätze, eine sympathische Botschaft können Dir helfen, auf Deiner Startseite, Landingpages oder an anderen Stellen Deines Webauftritts oder Onlineshops Ziele zu verwirklichen und den Nutzer zu einer Conversion motivieren.
Microcontent: Eine Definition
Was ist Microcontent? Die UX-Experten Jakob Nielsen und Hoa Loranger definieren den Begriff in einem Artikel folgendermaßen:
Microcontent is a type of UX copywriting in the form of short text fragments or phrases, often presented with no additional contextual support.
Microcontent usually communicates key messages in a concise form: it can be used to describe an article or long blog post, add clarity to an interface, or encourage a desired behavior.
Auf gut Deutsch: Microcontent bezeichnet eine Form des Copywriting, die die Nutzererfahrung (User Experience) positiv beeinflussen soll.
Der Begriff bezeichnet kurze Textfragmente und Sätze, die
- häufig ohne zusätzlichen Kontext stehen,
- Schlüsselbotschaften prägnant vermitteln,
- etwas beschreiben, für Klarheit sorgen oder ein bestimmtes Userverhalten ermuntern sollen.
Laut dieser Definition können zum Beispiel folgende Textarten als Microcontent gelten:
- Snippets
- Teasertexte (z.B. zu Blogartikeln)
- Headlines
- Hinweise und Erklärungen zu Interfaces
- E-Mail-Betreffs
- und vieles mehr.
Hier ein paar konkrete Beispiele:

Das Snippet zu unserem Artikel über Snippet-Optimierung soll dem Nutzer Lust zum Klicken machen.

Junique stellt seine Wohnaccessoires in kurzen Teaser-Texten vor. Der Call-To-Action am Ende ermuntert zum Klicken.

Die Digitalagentur 1000grad.de nutzt ihre Kontaktseite, um den User persönlich anzusprechen und sich auf sympathische Weise vorzustellen.

Canva.com versüßt dem User die Wartezeit beim Design-Download, indem es Zitate berühmter Personen anzeigt.
Begriffsabgrenzung
Mir geht es in diesem Beitrag um Microcontent, der Deinen Seitenbesuchern zu einem positiven Nutzungserlebnis verhilft. Es geht in diesem Sinne also um kleinste Textbausteine, die auf Webseiten einen großen Unterschied in Sachen User Experience machen können.
Der Begriff „Microcontent“ oder „Micro Content“ lässt sich natürlich auch weiter fassen. Robert Weller beschreibt auf toushenne sehr umfassend und anschaulich, wie sich vor allem durch (visuelle) Mikro-Formate (wie Bilder oder Videos) im Social Web Aufmerksamkeit für Deine Content Marketing-Inhalte erzeugen lässt.
Der Nutzen von Microcontent
Wozu solltest Du Dir über den Einsatz von Microcontent auf Deinen Landingpages Gedanken machen?
Durchdachter, zielgerichteter Microcontent
- verschafft den Usern Klarheit (Worum geht es hier? Was kann ich hier tun?)
- leitet sie durch Deine Landingpage,
- sorgt für eine persönliche Note (Du kannst mit dem Kunden in einen Dialog treten)
- unterstützt damit eine positive Nutzererfahrung (User Experience)
- und stärkt eine nachhaltig positive Wahrnehmung Deiner Website bzw. Marke.
Kurz gesagt: Er hilft, die User Experience Deiner Seitenbesucher zu verbessern und ein gewünschtes Nutzerverhalten (Conversion) hervorzurufen: der Klick auf einen Link oder Button, die Anmeldung zum Newsletter oder der Download einer Studie.
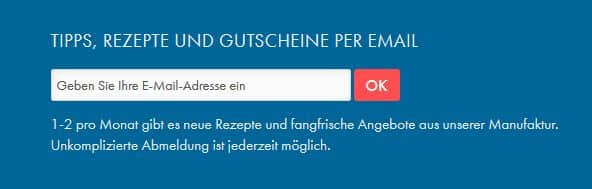
Beispiel fischkaufhaus.de:

Fischers Fritze würde sich für diesen Newsletter von fischkaufhaus.de bestimmt sofort anmelden.
Fischkaufhaus erklärt genau, was den User erwartet, wenn er sich zum Newsletter anmeldet. Die Überschrift lockt bereits mit „Tipps, Rezepten und Gutscheinen per Email“ – das klingt wesentlich verführerischer als „Newsletter-Anmeldung“. Unterhalb des Eingabefeldes werden die Vorteile für den User noch spezifiziert – regelmäßig Rezept-Vorschläge und Angebote zu erhalten, das klingt doch ganz gut. Der Hinweis auf die unkomplizierte Abmeldung nimmt Nutzern die Angst, dass sein Posteingang für immer und ewig mit unerwünschten Werbe-E-Mails zugemüllt wird.
Beispiel Snippet-Optimierung
Wie oben erwähnt, zählen auch Snippets zum Microcontent: Auf den Google-SERPS stellen sie quasi einen Teaser-Text zu Deiner Landingpage dar. Wie Felix in seinem Beitrag zur Landingpage-Optimierung bereits gezeigt hat, kann man immense Erfolge erzielen, wenn man hier an den richtigen Schrauben dreht:

Ranking-Boost: So kann es aussehen, wenn man ein wenig am Snippet-Text gefeilt hat – die Bedürfnisse und Ansprüche der Zielgruppe sollte man dabei unbedingt vor Augen haben.
Im Fall eines unserer Kunden bewirkte zum einen der Einsatz von Alleinstellungsmerkmalen, dass mehr User das Suchergebnis anklickten. Zum anderen bewirkte der Hinweis auf eine Rabattaktion wahre Wunder.
Worauf es ankommt, wenn Du wirkungsvollen Microcontent erstellen willst, zeige ich Dir im Folgenden anhand von Beispielen.
Tipps für wirkungsvollen Microcontent auf Deinen Landingpages
Einfach drauflos texten? So einfach ist es leider nicht. Im Folgenden gebe ich Dir Tipps, wie Du bei der Erstellung von Microcontent für Deine Landingpages vorgehst und was Du dabei beachten solltest.
Vorab: Was macht wirkungsvollen Microcontent aus?
Bevor Du Dich daran machst, Microcontent für Deine Landingpages zu erstellen (bzw. erstellen zu lassen), musst Du Dir bewusst sein, was wirksamen Microcontent eigentlich ausmacht.
Wirksamer Microcontent
- weckt Neugier
- erzeugt Transparenz
- spricht die Sprache der Zielgruppe (und Deiner Marke!)
- vermittelt Authentizität
Microcontent ist gewissermaßen die Stimme Deines Unternehmens. Im Web tragen Textfragmente dazu bei, wie Deine Marke beziehungsweise Dein Shop wahrgenommen werden: Seriös oder hip? Traditionsbewusst oder innovativ? Anbiedernd oder selbstbewusst?
1. Berücksichtige die Bedürfnisse Deiner Zielgruppe
Microcontent kann unterschiedliche Strategien verfolgen, um die gewünschte Wirkung zu erzeugen. Dabei kommt es immer darauf an, die Wesensart Deiner Zielgruppe zu kennen. Indem Du passende Buyer Personas erstellst, lernst Du, Deine potentiellen Kunden noch besser einzuschätzen.
Folgende Fragen kannst Du Dir beispielsweise stellen:
- Wie alt ist Deine Zielgruppe?
- Legen Deine Kunden eher Wert auf günstige Preise oder auf umweltfreundlich hergestellte Produkte?
- Könnte Dein Produkt Skepsis hervorrufen?
- Welche Argumente können helfen, dass Nutzer sich trotz hoher Preise für Dein Produkt entscheiden und nicht für das Deines Wettbewerbers?

Wenn Du Dir der Bedürfnisse Deiner Zielgruppe bewusst bist und ihre Ansprüche an Dein Produkt kennst, dann kannst Du Microcontent gezielt einsetzen, um Sympathie zu erzeugen und Begehrlichkeiten zu wecken.
Beispiel: Signature Shoe von Nike

Nike holt auf dieser Landingpage User ab, die auf Markenprodukte Wert legen, aber zugleich einen individuellen, ja selbstdesignten Schuh tragen wollen. Die prägnanten Überschriften und kurzen Erklärungstexte zeigen dem User ganz klar, was er hier tun kann.
In Kombination mit den hochwertigen Bildern schaffen es die Textfragmente, Begehrlichkeiten zu wecken. Selbst Leute, denen der Swoosh am Schuh wenig bedeutet, bekommen so Lust auf den Signature Shoe („Cool, ein Schuh, der meine Team-Farben hat und sogar mein eigenes Logo zeigt!“).
2. Überlege Dir frühzeitig, wo Microcontent auf Deiner Landingpage zum Einsatz kommen soll
Schon bei der Erstellung erster Skizzen und Mockups einer neuen Landingpage ist es wichtig, sich über die Textelemente Gedanken zu machen. Anstatt den Text erst am Ende zu formulieren, wenn vielleicht nicht mehr viel Zeit ist, sollten Du und Dein Team bereits im frühen Stadium Formulierungen für Buttons, Überschriften und mehr in den Entwurf mit aufnehmen:
- Welche Schlüsselbegriffe sind von Relevanz?
- Mit welchen Assoziationen sollten Menschen Deine Produkte und Deine Marke verbinden?
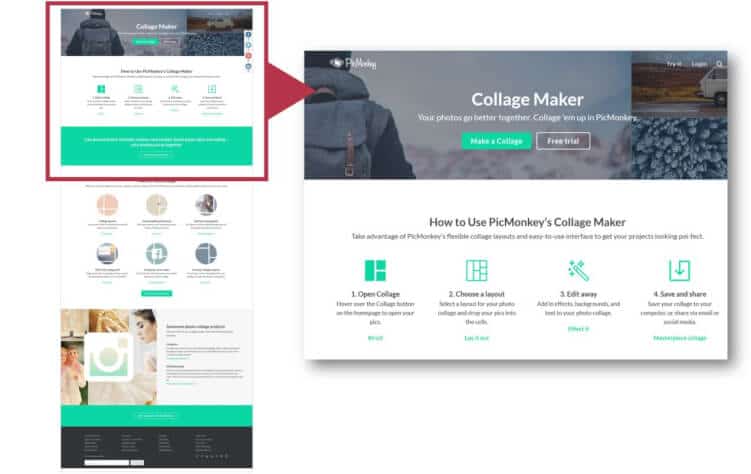
Beispiel: PicMonkey Collage Maker

Mit dem Bildbearbeitungstool PicMonkey lassen sich unter anderem Collagen erstellen. Wie das funktioniert, wird dem User anschaulich auf der Landingpage picmonkey.com/collage erklärt. Der klare Aufbau der Landingpage, die Textfragmente und die visuellen Elemente, die die Texte ergänzen, vermitteln dem User: „Collagen erstellen ist dank PicMonkey Collage Maker wirklich ganz einfach – und Deine Bilder sehen damit einfach besser aus“.
3. Es geht ans Texten
Das obige Beispiel zeigt: Die Wortwahl und das, was bestimmte Begriffe suggerieren, ist sehr wichtig. Die Formulierungen in Deinem Landingpage-Entwurf sind vermutlich noch nicht ganz ausgereift. Jemand aus Deinem Team oder ein externer Texter sollte sich nun an den Feinschliff machen. Durch den gekonnten Einsatz von Stilmitteln kann der Microcontent noch wirkungsvoller und Deine Botschaft noch einprägsamer werden.
Darauf solltest Du beim Texten achten:
- Schlüsselbegriffe einsetzen
- Positive Formulierungen verwenden
- Angemessene Ansprache einsetzen
- Sprache des Users sprechen
- Nicht bevormundend
- Salopp nur dann, wenn es passt
Beispiel: Digitale Kompaktkameras von Canon
Die passende Kamera zu finden, ist gar nicht so leicht. Canon verweist den Nutzer am Ende der Landingpage zu digitalen Kompaktkameras auf eine Auswahlhilfe:

Es lohnt sich, hier genauer hinzusehen und diese drei Sätze zu sezieren, denn daran lässt sich gut ablesen, worauf es beim Einsatz von Microcontent ankommt:
- Eine konkrete Überschrift: „Brauchen Sie Hilfe bei der Suche nach einer Kompaktkamera?“ – diese Frage könnte so auch ein Verkäufer im Fotogeschäft stellen. Canon spricht den (unsicheren) Nutzer damit direkt und persönlich an, zeigt seine Hilfsbereitschaft und holt den Nutzer an der entscheidenden Stelle ab.
- Ein klar formulierter, erklärender Teaser: „Benutzen Sie unsere Auswahlhilfe, um das perfekte Modell zu finden.“ – Ohne Umschweife wird dem User erklärt, was er tun kann, um die richtige Kamera zu finden, nämlich die Auswahlhilfe von Canon zu nutzen.
- Ein aussagekräftiger Call-To-Action: „Finden Sie Ihre ideale Kamera“ – Die Aufschrift des blauen Buttons ist konkret und einladend formuliert.
- Bedachte Wortwahl: Der Text ist schnörkellos, ungekünstelt und direkt – das ist gut so, denn der User möchte an dieser Stelle möglichst schnell zu einer passenden Kamera gelangen. Begriffe wie „das perfekte Modell“ oder „Ihre ideale Kamera“ suggerieren, dass Canon die richtige Adresse für den Nutzer ist.
Beispiel: Magnum Double
Magnum weiß, wie man Genießer anspricht: Ein wenig Text, dazu verführerische Bilder – mehr braucht es nicht, um Lust auf die Sorten Magnum Double zu machen.

Auch hier steckt mehr in dem kurzen Text, als man meinen möchte:
- Knackige Ks: „Kompromisslose Köstlichkeiten“, „Kakaoglasur“, „köstlich“, „knackig“ – auch rein lautmalerisch macht der Teaser Lust auf das Magnum-Eis, das bekanntermaßen so schön kkk…knackt beim Reinbeißen.
- Genuss-Effekt: „Genießer“, „Leidenschaft“, „fein“, „zart“: All diese Wörter rufen im Leser positive Assoziationen hervor und wecken (zusätzlich zu den appetitlichen Bildern) seine Lust, selbst in ein Magnum Double zu beißen. „Genuss“ und „Leidenschaft“ sind ohnehin Schlüsselbegriffe, die Magnum immer wieder verwendet.
- Bilder entstehen lassen: „Leckere Eissorten für Genießer“ täte es auch? Für Eissorten, die weniger exquisiten Genuss versprechen, durchaus. Magnum zählt dagegen bewusst die Bestandteile auf, die sein Eis ausmachen. So wird der User nicht nur darüber informiert, was das Besondere an den Double-Sorten ist, sondern auch seine Vorstellungskraft wird angesprochen. Wer vor seinem inneren Auge das Bild „köstlicher Sauce und knackiger Schokolade“ sieht und beides förmlich schon auf der Zunge zergehen spürt, wird sich beim nächsten Einkauf im Supermarkt eher daran erinnern und zur Magnum-Packung greifen.
Zum Weiterlesen
Natürlich gibt es noch eine Menge weiterer Arten von Microcontent, die für userfreundliche Landingpages wichtig sind. Dazu gehören der Einsatz von Alleinstellungsmerkmalen (USPs), aussagekräftige Überschriften (Headlines), aber auch konkrete Handlungsaufforderungen (Call-To-Action).
Mehr dazu erfährst Du auf diesen Beiträgen auf dem Seokratie-Blog:
User Experience/ Usability:
- USPs im Onlineshop: Grenzt Euch von der Masse ab!
- Klick mich!! So gestaltet Ihr einen wirkungsvollen Call-To-Action
- 15 Call-To-Action-Beispiele für Startseite, E-Mails & Co.
Content Marketing:
SEO:
- So optimierst Du gezielt Landingpages
- Title und Descriptions optimieren: Mehr Klicks für bessere Rankings
- Userverhalten: Der erste Eindruck zählt!
Übrigens: Bei der Optimierung Deiner Landingpages helfen wir Dir gerne, von SEO- und Usability- Maßnahmen bis hin zu passgenauen Texten. Hier kannst Du mit uns Kontakt aufnehmen!